Kreisförmiger Bildmausrotationseffekt

Das kreisförmige CSS3-Bild verfügt über einen Mausdreheffekt und das Bild verfügt über einen kurzen Titel und eine kurze Beschreibung, die mit gängigen Browsern kompatibel sind
Das kreisförmige CSS3-Bild hat einen Mausdreheffekt. Das Bild enthält einen kurzen Titel und eine Beschreibung, die mit gängigen Browsern kompatibel ist.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Benutzerdefinierter kreisförmiger LoadView-Effekt für Android
Benutzerdefinierter kreisförmiger LoadView-Effekt für Android
03 Jul 2018
In diesem Artikel wird hauptsächlich die Methode zum Anpassen des kreisförmigen LoadingView-Effekts auf Android vorgestellt. Interessierte Freunde können sich darauf beziehen.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierung reaktionsfähiger kreisförmiger Bildkarusselleffekte auf Basis von jQuery vorgestellt. Das Mislider-Plugin kann Bilder als kreisförmige Bilder anzeigen und die Bilder dann endlos wiederholen, um Karussellbilder oder Karusselleffekte zu bilden
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
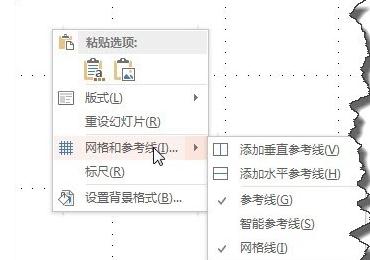
 Detaillierte Methode zur Herstellung kreisförmiger Pfeile in ppt2013
Detaillierte Methode zur Herstellung kreisförmiger Pfeile in ppt2013
10 Jun 2024
Zur besseren Ausrichtung schalten Sie das Raster und die Führungen ein. Auf der Registerkarte „Einfügen“ wählen wir „Ringpfeil“-Objekt aus. Halten Sie Strg+Umschalt gedrückt, um einen halbkreisförmigen Pfeil zu zeichnen. Wählen Sie das Objekt [Dreieck] in der Form „Einfügen“ aus und halten Sie die Umschalttaste gedrückt, um ein gleichseitiges Dreieck zu zeichnen. Und richten Sie eine Ecke ungefähr an der Mitte des kreisförmigen Pfeils aus. Platzieren Sie den Pfeil wie unten gezeigt auf der obersten Ebene. Passen Sie den Pfeil an die gezeigte Position an, sodass ich den Pfeil ungefähr auf 120 Grad ausrichte. Kopieren Sie, wie in der Abbildung gezeigt, drei identische Formen. Drehen Sie einen der Pfeile um 120 Grad. Drehen Sie dann einen der Pfeile um 240 Grad. Wenn Sie zu diesem Zeitpunkt die Position entsprechend anpassen, können Sie den im Bild gezeigten Effekt erzielen. Wenn Sie zu diesem Zeitpunkt einen Formeffekt hinzufügen, erzielen Sie einen besseren visuellen Effekt.
 Beispielcode zum Zeichnen schöner kreisförmiger Muster mit reinem CSS
Beispielcode zum Zeichnen schöner kreisförmiger Muster mit reinem CSS
14 Mar 2017
Ich habe Ihnen einmal eine sehr clevere Technik zum Zeichnen von Dreiecken mit reinem CSS vorgestellt (siehe verwandten Artikel). Im letzten Jahr habe ich festgestellt, dass diese Technik des Zeichnens von Dreiecken mit CSS sehr nützlich und effizient ist, insbesondere für die Erstellung von Tooltips/Eingabeaufforderungen und ähnlichen Webeffekten.
 Verwenden von Arrays zur Implementierung kreisförmiger Warteschlangen in Java
Verwenden von Arrays zur Implementierung kreisförmiger Warteschlangen in Java
30 Nov 2019
In diesem Artikel wird die Verwendung von Arrays zur Implementierung kreisförmiger Warteschlangen in der Spalte „Java Quick Start“ vorgestellt. Ich hoffe, er kann Ihnen helfen. Das folgende Codebeispiel zeigt den Implementierungsprozess im Detail. Schüler, die über den Code verwirrt sind, können die Ideenanalyse sorgfältig lesen.
30 Nov 2017
Jeder, der am Frontend arbeitet, kennt die Breadcrumb-Navigation. Die Funktion der Breadcrumb-Navigation besteht darin, Besuchern mitzuteilen, wo sie sich gerade auf der Website befinden und wie sie zurückkommen. Heute werden wir CSS3 verwenden, um den Breadcrumb-Navigationseffekt zu implementieren. Hier ist der Beispielcode, schauen wir uns das an.
 jQuery ermöglicht die Funktion zum Umschalten der Menürotation kreisförmiger Symbole
jQuery ermöglicht die Funktion zum Umschalten der Menürotation kreisförmiger Symbole
25 Apr 2018
Dieses Mal werde ich Ihnen die Funktion von jQuery zum Wechseln der kreisförmigen Symbolmenürotation vorstellen. Welche Vorsichtsmaßnahmen gibt es für jQuery, um das kreisförmige Symbolmenürotationswechsel vorzunehmen? Hier ist ein praktischer Fall.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




