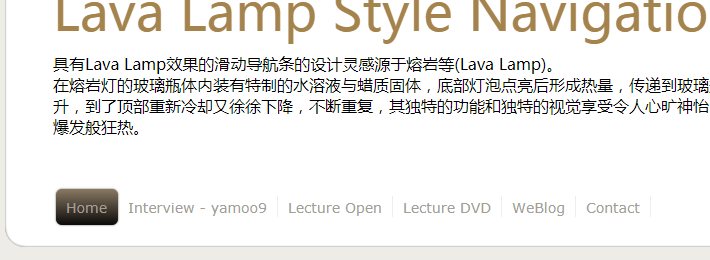
Dynamischer Navigationseffekt
Kommentare werden im dynamischen Navigationscode festgelegt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Dynamischer Boxschatten bei Mausbewegung
Dynamischer Boxschatten bei Mausbewegung
26 Dec 2024
Interaktive UI-Effekte können das Benutzererlebnis Ihrer Website erheblich verbessern. Ein solcher Effekt ist der Dynamic Box Shadow, bei dem sich der Schatten eines Elements als Reaktion auf die Mausposition bewegt und so eine subtile, aber ansprechende Interaktion entsteht. Das
 Dynamischer Menübauer für Bootstrap 3: Menümanager
Dynamischer Menübauer für Bootstrap 3: Menümanager
21 Feb 2025
Bauen von Menüs und Navigationsstangen ist ein Kinderspiel mit Twitter -Bootstrap. Das Erstellen einer stilvollen Navigation ist mühelos. Obwohl ausreicht für viele Projekte, benötigen Sie möglicherweise eine feinere Kontrolle über Menüelemente und Links. Stellen Sie sich beispielsweise vor, Menüelemente zu laden f
 Erstellen dynamischer und wartbarer Menüs in Laravel
Erstellen dynamischer und wartbarer Menüs in Laravel
14 Dec 2024
Die Verwaltung von Navigationsmenüs kann in Laravel-Anwendungen mit zunehmendem Wachstum zu einer Herausforderung werden, insbesondere bei dynamischen Elementen wie rollenbasierten Zugriffskontrollen. In diesem Blogbeitrag wird untersucht, wie Sie Ihre Menüs mithilfe eines Menu Builder-Systems, mak, vereinfachen und strukturieren können
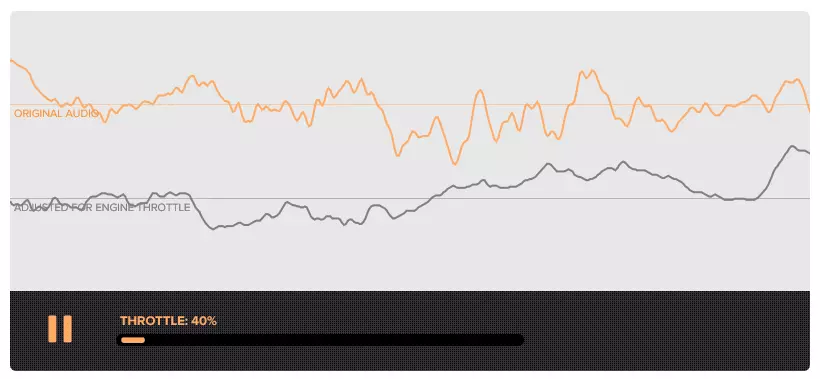
 Dynamischer Sound mit der Web -Audio -API
Dynamischer Sound mit der Web -Audio -API
24 Feb 2025
Key Takeaways Die Web -Audio -API bietet eine dynamische und ausgefeilte Möglichkeit, Sound in Webanwendungen zu steuern, und bietet eine robustere Lösung als das HTML5 -Audioelement, das in ihren Funktionen begrenzt war. Die Web -Audio -API ermöglicht Manipulati
 JavaScript- und Medienabfragen: Erstellen reaktionsfähiger und dynamischer Webanwendungen
JavaScript- und Medienabfragen: Erstellen reaktionsfähiger und dynamischer Webanwendungen
31 Dec 2024
JavaScript- und Medienabfragen: Ein umfassender Leitfaden Medienabfragen sind eine leistungsstarke CSS-Funktion, mit der Stile basierend auf den Eigenschaften des Benutzergeräts angewendet werden, z. B. Bildschirmbreite, -höhe oder -auflösung. JavaScript verbessert den Nutzen von
 Python-Bibliotheken zum Erstellen dynamischer Echtzeit-Daten-Dashboards
Python-Bibliotheken zum Erstellen dynamischer Echtzeit-Daten-Dashboards
07 Jan 2025
Entdecken Sie meine Amazon-Bücher und folgen Sie mir auf Medium, um mehr über datenwissenschaftliche Erkenntnisse zu erfahren! Ihre Unterstützung wird sehr geschätzt! Die Fähigkeiten von Python bei der Datenanalyse und -visualisierung sind unbestreitbar
 Anzeige dynamischer Nachrichten mithilfe der Web -Benachrichtigungs -API
Anzeige dynamischer Nachrichten mithilfe der Web -Benachrichtigungs -API
17 Feb 2025
Web -Benachrichtigungen API: Nehmen Sie Website -Benachrichtigungen aus Browserbeschränkungen ab Wir sind es gewohnt, mobile Benachrichtigungen von bevorzugten Websites oder Apps zu beenden, aber jetzt wird es für Browser immer häufiger, Benachrichtigungen direkt zu überschreiten. Beispielsweise sendet Facebook Benachrichtigungen, wenn Sie eine neue Freundschaftsanfrage haben, oder jemand Kommentare zu einem Beitrag, an dem Sie teilnehmen. Als Front-End-Entwickler bin ich gespannt, wie Sie Browser-Benachrichtigungen nutzen können, um Websites zu bedienen, die nicht viel Informationsfluss verarbeiten. Wie füge ich relevante Browser -Benachrichtigungen hinzu, die auf dem Interesse der Besucher an der Website basieren? In diesem Artikel wird zeigen, wie ein Benachrichtigungssystem auf der Concise CSS -Website implementiert wird, um jedes Mal, wenn es veröffentlicht wird, eine neue Version des Frameworks bereitzustellen.
 Dynamischer Menübauer für Bootstrap 3: Element und Link
Dynamischer Menübauer für Bootstrap 3: Element und Link
21 Feb 2025
In Teil 1 haben wir das Endprodukt prototypisiert und die Hauptmenüklasse geschrieben, die als Menümanager dient-einen Container für alle Untereinheiten (Elemente und Links). In diesem Teil erstellen wir den Rest des Kurses und demonstrieren den Menübauer des Menübauers
 Beherrschen verschachtelter Routen im React Router: Erstellen dynamischer Layouts
Beherrschen verschachtelter Routen im React Router: Erstellen dynamischer Layouts
23 Dec 2024
Verschachtelte Routen im React Router Mit verschachtelten Routen in React Router können Sie Routen innerhalb anderer Routen definieren, was komplexe Layouts und die Möglichkeit ermöglicht, je nach Pfad unterschiedliche Komponenten anzuzeigen. Diese Funktion ist besonders nützlich für


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.