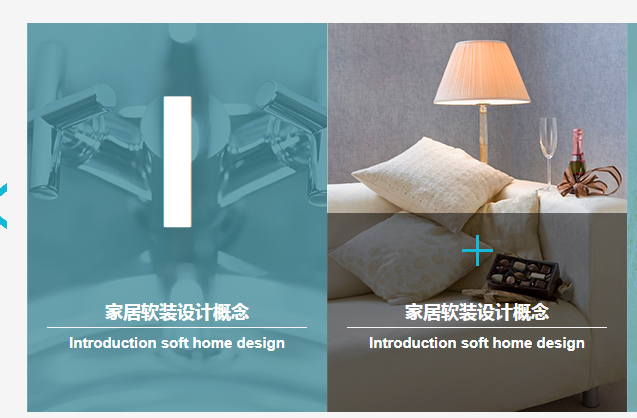
Bildkarussell mit Hover-Effekt
jQuery-Bildkarussell mit Hover-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Parallax-Hover-Effekt mit TailwindCSS
Parallax-Hover-Effekt mit TailwindCSS
04 Jan 2025
Waren Sie schon einmal fasziniert von den atemberaubenden 3D-Parallaxen-Hover-Effekten auf Karten? Sie sehen komplex aus, oder? Nun, das dachte ich auch, bis ich auf eine einfache CodePen-Demo stieß, die zeigte, wie einfach es ist, eine zu erstellen. Willst du es auch lernen? Lassen
 Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
01 Nov 2024
Kontrollkästchen mit schaltflächenähnlichem Erscheinungsbild und Hover-Effekt gestaltenSie haben ein Kontrollkästchen erfolgreich so umgewandelt, dass es als Schaltfläche angezeigt wird. Nun, um es zu verbessern...
 Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?
Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?
30 Oct 2024
Ein Kontrollkästchen mit Hover-Effekt so gestalten, dass es einer Schaltfläche ähneltWenn Sie ein Kontrollkästchen so anpassen, dass es wie eine Schaltfläche aussieht, verbessern Sie seine Interaktivität mit einem...
 Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?
Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?
17 Nov 2024
Erweitern Sie den unteren Rand beim Hover. Bei dieser Frage besteht das Ziel darin, einen Hover-Effekt zu erzeugen, bei dem der untere Rand erweitert wird, wenn der Cursor darüber schwebt ...
 Bildkarussell-Rotationsillusion mit HTML-CSS und Javascript
Bildkarussell-Rotationsillusion mit HTML-CSS und Javascript
07 Nov 2024
Code Rotierendes Bildkarussell Körper
 Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
19 Nov 2024
Hover-Effekt: Erweitern des unteren Randes beim HoverBeim Bestreben, eine visuell ansprechende Website zu erstellen, müssen Sie möglicherweise ... hinzufügen.
 Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?
Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?
12 Nov 2024
Sichtbarkeit funktioniert in CSS nicht: Hier erfahren Sie, warum und wie Sie das Problem beheben können. Beim CSS-Stil können Mehrdeutigkeiten manchmal zu unerwarteten Ergebnissen führen. Lasst uns ein... erkunden.
 Wie erstelle ich mit CSS einen nahtlosen Hover-Effekt zur Erweiterung des unteren Randes?
Wie erstelle ich mit CSS einen nahtlosen Hover-Effekt zur Erweiterung des unteren Randes?
19 Nov 2024
Hover-Effekt: Erweitern Sie den unteren Rand nahtlos. Die Verbesserung eines Hover-Effekts durch Erweitern des unteren Rands fügt Ihrem ... einen dynamischen und subtilen visuellen Hinweis hinzu.
 Wie erzielt man mithilfe von CSS-Clippfaden und JavaScript einen Hover-Effekt mit umgekehrter Textfarbe?
Wie erzielt man mithilfe von CSS-Clippfaden und JavaScript einen Hover-Effekt mit umgekehrter Textfarbe?
28 Oct 2024
Invertieren Sie die Textfarbe beim Bewegen der Maus mit CSS und JavaScript. Um den gewünschten Hover-Effekt zu erzielen, bei dem schwarzer Text in Weiß umgewandelt wird, während...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.