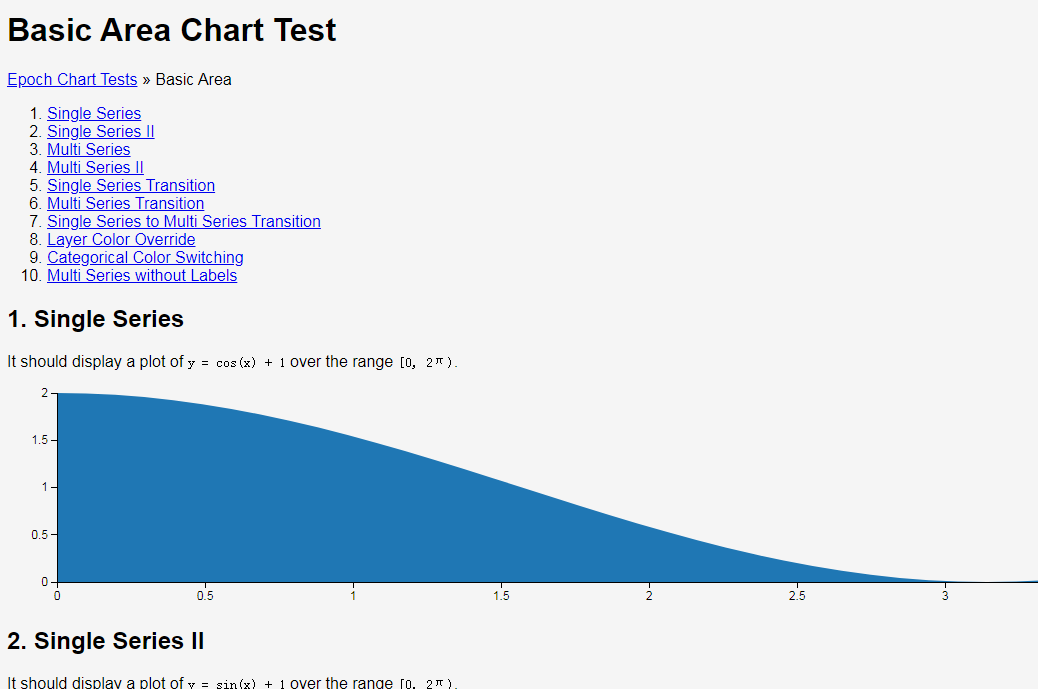
Plug-in für die visuelle Diagrammbibliothek Epoch
Epoch ist eine allgemeine Diagrammbibliothek, die eine visuelle Schnittstelle für Anwendungsentwickler und -designer bietet. Es konzentriert sich auf zwei verschiedene Aspekte der visuellen Programmierung: grundlegende Diagramme zum Erstellen historischer Berichte und Echtzeitdiagramme zum Anzeigen von Daten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js
Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js
15 Mar 2017
MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek auf Basis von JavaScript. Ähnlich wie Chartist.js unterstützt MetricsGraphics.js auch fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme, Kreisdiagramme usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können. So verwenden Sie MetricsGraphics.js Schauen wir uns zunächst die Renderings an: JavaScript-Code: MG.data.
![Die 5 besten Plug-Ins für die jQuery-Diagrammbibliothek [JQuery-Plug-In-Bibliothek]_Grundkenntnisse](http://files.jb51.net/file_images/article/201605/2016050515255672.png) Die 5 besten Plug-Ins für die jQuery-Diagrammbibliothek [JQuery-Plug-In-Bibliothek]_Grundkenntnisse
Die 5 besten Plug-Ins für die jQuery-Diagrammbibliothek [JQuery-Plug-In-Bibliothek]_Grundkenntnisse
16 May 2016
In diesem Artikel werden hauptsächlich die 5 besten Plug-Ins der jQuery-Diagrammbibliothek vorgestellt [JQuery-Plug-In-Bibliothek].
 So verwenden Sie Swing für die visuelle Programmierung in MyEclipse8.5
So verwenden Sie Swing für die visuelle Programmierung in MyEclipse8.5
17 Jan 2024
1. Wie verwende ich Visual Swing in MyEclipse8.5? In MyEclipse8.5 ist die Verwendung von Visual Swing für das Interface-Design relativ einfach. Sie können die folgenden Schritte ausführen: 1. Öffnen Sie MyEclipse: Starten Sie MyEclipse8.5 und rufen Sie die Workbench auf. 2. Erstellen Sie ein Java-Projekt: Wählen Sie in der Workbench „Datei“ -> „Neu“ -> „Projekt“, wählen Sie „JavaProject“ und klicken Sie auf „Weiter“. Geben Sie den Projektnamen und andere Informationen ein und klicken Sie auf „Fertig stellen“, um das Projekt zu erstellen. 3. Erstellen Sie ein Swing-Formular: Klicken Sie mit der rechten Maustaste auf das Verzeichnis „src“ im Projekt und wählen Sie „Neu“ -> „Andere“.
 So verwenden Sie das WordPress-Plug-in für die automatische Übersetzung
So verwenden Sie das WordPress-Plug-in für die automatische Übersetzung
15 Jul 2019
So verwenden Sie das automatische Übersetzungs-Plugin von WordPress: Bei der Verwendung des automatischen Übersetzungs-Plugins handelt es sich um einen Online-Dienst. Sie können ihn nutzen, indem Sie auf die entsprechende Schaltfläche klicken. Über ähnliche Dienste können Sie jedoch keine qualitativ hochwertigen Übersetzungen erhalten.
16 May 2016
Zero Clipboard verwendet transparentes Flash, um über der Schaltfläche zum Kopieren zu schweben. Auf diese Weise wird nicht auf die Schaltfläche, sondern auf das Flash geklickt. Auf diese Weise wird der erforderliche Inhalt in Flash übertragen und dann der eingehende Inhalt in die Zwischenablage kopiert durch die Kopierfunktion von Flash.
 Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
26 May 2017
Kontinuierliche Aktualisierung der Vorschau {Code...} Schaltfläche Schaltfläche Initiale Schaltfläche {Code...} Strichschaltfläche {Code...} Schaltfläche Deaktivieren {Code...} Float-Schaltfläche {Code...} Schaltflächengruppe {Code .. } Formular Formular Texteingabe {Code...} Schalter {Code...} Einzelauswahl {Code...} Mehrfachauswahl {Code...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
18 Nov 2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
19 Mar 2018
Dieses Mal werde ich Ihnen den Unterschied zwischen Schaltfläche und Eingabe im Formular sowie die Vorsichtsmaßnahmen für die Verwendung von Schaltfläche und Eingabe im Formular erläutern. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.