Schritt für Schritt jQuery-Plugin
Ein Schritt-für-Schritt-jQuery-Plug-in
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Klassen und Objekte meistern: Schritt für Schritt für Anfänger
Klassen und Objekte meistern: Schritt für Schritt für Anfänger
04 Jan 2025
Einführung in Klassen und Objekte Beim Programmieren ist eine Klasse wie ein Bauplan und ein Objekt wie ein Haus, das nach diesem Bauplan gebaut wurde. Stellen Sie sich eine Klasse als einen Plan vor, der die Struktur und das Verhalten eines Objekts definiert. Ein Objekt, andererseits h
 Selentests: Die vollständige Schritt-für-Schritt-Anleitung
Selentests: Die vollständige Schritt-für-Schritt-Anleitung
05 Jan 2025
Automatisierungstests sind zu einem nicht verhandelbaren Bestandteil der modernen Softwarebereitstellung geworden. Wenn Sie in diesem Bereich tätig sind, verspüren Sie möglicherweise bereits den Druck, Produkte und neue Funktionen schneller einzuführen, eine hohe Qualität beizubehalten und die Erwartungen der Benutzer zu erfüllen. Zum Glück für dich
 Wie funktionieren rekursive CTEs Schritt für Schritt?
Wie funktionieren rekursive CTEs Schritt für Schritt?
28 Dec 2024
Aufschlüsselung der rekursiven CTE-Ausführung: Rekursive CTEs folgen einem schrittweisen Ausführungsprozess, der letztendlich die gewünschte Ergebnismenge liefert. Lass uns brechen...
 Steigern Sie die Komplexität Schritt für Schritt
Steigern Sie die Komplexität Schritt für Schritt
26 Dec 2024
Hallo Leute! Heute habe ich drei Probleme bei LeetCode gelöst: Pfad vereinfachen, Klammerzahl bewerten und längste palindromische Teilzeichenfolge. Als Lernende müssen wir die Komplexität von Problemen Schritt für Schritt steigern. Wir sollten nicht mit komplexen Problemen beginnen. Versuchen Sie es
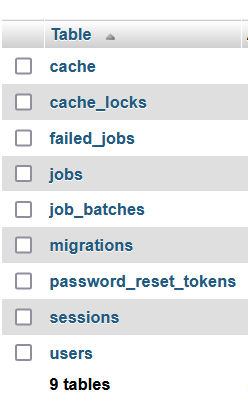
 Schritt-für-Schritt-Anleitung für MongoDB-Migrationen mit Migrate-Mongo
Schritt-für-Schritt-Anleitung für MongoDB-Migrationen mit Migrate-Mongo
05 Jan 2025
In der modernen Softwareentwicklung ist die Verwaltung von Datenbankmigrationen ein entscheidender Aspekt bei der Wartung und Weiterentwicklung Ihrer Anwendung. MongoDB bietet als NoSQL-Datenbank Flexibilität, erfordert aber insbesondere bei Migrationen auch strukturierte Prozesse
 React Router verstehen: Eine Schritt-für-Schritt-Anleitung für Anfänger
React Router verstehen: Eine Schritt-für-Schritt-Anleitung für Anfänger
27 Dec 2024
#React Router ist eine der beliebtesten Bibliotheken für die Navigation in React-Anwendungen. Es ermöglicht Entwicklern, Single-Page-Anwendungen (SPAs) mit dynamischem Routing zu erstellen und so ein nahtloses und reaktionsfähiges Benutzererlebnis zu schaffen. In dieser GUI
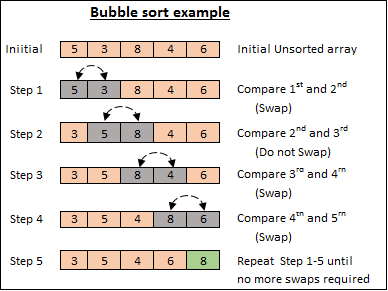
 Den Blasensortierungsalgorithmus verstehen: Eine Schritt-für-Schritt-Anleitung
Den Blasensortierungsalgorithmus verstehen: Eine Schritt-für-Schritt-Anleitung
02 Jan 2025
Bildquelle: mittel Sortieren ist einer der wichtigsten Teile von Datenstrukturen und Algorithmen. Es gibt viele Arten von Sortieralgorithmen, und hier ist einer der einfachsten Algorithmen: Blasensortierung. Sortieralgorithmen sind in der Computerwissenschaft von grundlegender Bedeutung
 Laravel-Setup-Anleitung: Eine Schritt-für-Schritt-Anleitung
Laravel-Setup-Anleitung: Eine Schritt-für-Schritt-Anleitung
26 Dec 2024
Dieser Leitfaden führt Sie durch die Einrichtung eines Laravel-Projekts von Grund auf. Lass uns eintauchen! 1️⃣ Laravel installieren Zunächst müssen wir ein neues Laravel-Projekt erstellen. Gehen Sie in das Verzeichnis, in dem Sie Ihr Laravel-Projekt erstellen möchten. Verwenden Sie die folgende Co
 Webcrawler mit Golang: Schritt-für-Schritt-Anleitung 5
Webcrawler mit Golang: Schritt-für-Schritt-Anleitung 5
23 Jan 2025
Dieser umfassende Leitfaden beschreibt den Aufbau und die Optimierung eines Go-Webcrawlers, hebt die Vorteile von Golang hervor und geht auf rechtliche und Skalierbarkeitsprobleme ein. Wir behandeln praktische Beispiele und stellen eine leistungsstarke Alternative vor: das Scrapeless Scraping A


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





