JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
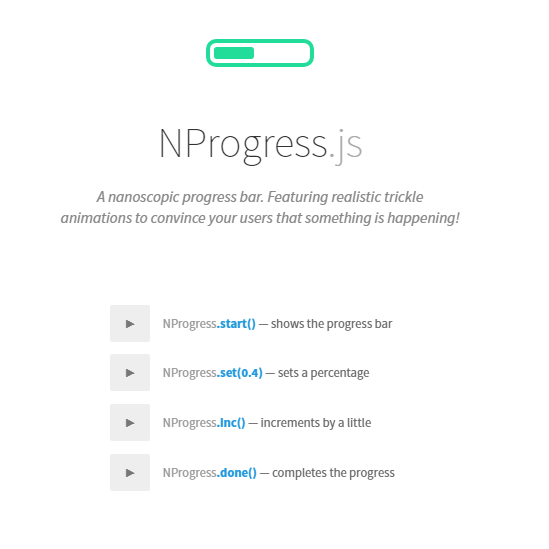
 Der Fortschrittsbalkeneffekt der nprogress.js-Seite wird geladen
Der Fortschrittsbalkeneffekt der nprogress.js-Seite wird geladen
Der Fortschrittsbalkeneffekt der nprogress.js-Seite wird geladen
Der Ladefortschrittsbalken der jQuery nprogress.j-Seite zeigt den Ladefortschritt der aktuellen Webseite an
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wenn die tp5-Seite ausgegeben wird, wird nach der Suche zur nächsten Seite gesprungen
Wenn die tp5-Seite ausgegeben wird, wird nach der Suche zur nächsten Seite gesprungen
08 Oct 2016
Wenn die tp5-Seite ausgegeben wird, wird nach der Suche zur nächsten Seite gesprungen
 Auf der Seite wird ein unerwarteter Datenbankfehler (MySQL) angezeigt?
Auf der Seite wird ein unerwarteter Datenbankfehler (MySQL) angezeigt?
04 Aug 2016
Wie kann verhindert werden, dass die Datenbank (MySQL) unerwartete Fehler im Framework meldet? Zum Beispiel habe ich hier zwei Excel-Tabellen-Upload-Funktionen. Natürlich sind die von mir geschriebenen Excel-Empfangsdatenverarbeitungsmethoden unterschiedlich, aber Sie wissen, dass die Namen einiger Felder in der Datenbank nicht leer sein dürfen an den beiden Orten Dateiinteroperabilität...
 Warum wird meine Funktion beim Laden der Seite nicht ausgeführt?
Warum wird meine Funktion beim Laden der Seite nicht ausgeführt?
17 Nov 2024
So führen Sie eine Funktion automatisch beim Laden einer Seite ausBeim Versuch, eine Funktion auszuführen, sobald eine Seite geladen wird, können Entwickler auf Probleme stoßen ...
 Warum wird meine Einfügeabfrage beim Laden der Seite zweimal ausgelöst?
Warum wird meine Einfügeabfrage beim Laden der Seite zweimal ausgelöst?
01 Nov 2024
Warum wird eine Einfügeabfrage beim Laden der Seite zweimal ausgelöst? Problem: Auf einer Seite, auf der Benutzer ein Spiel spielen, wird eine Einfügeabfrage zum Protokollieren der Details im...
 Wie kann sichergestellt werden, dass ein Hintergrundbild vor der Codeausführung geladen wird?
Wie kann sichergestellt werden, dass ein Hintergrundbild vor der Codeausführung geladen wird?
17 Nov 2024
Sicherstellen, dass das Hintergrundbild vor der Codeausführung geladen wird. Ein Hintergrundbild in den Body-Tag integrieren und die anschließende Codeausführung einleiten ...
 Wie führe ich JavaScript-Code aus, nachdem die gesamte Seite, einschließlich der Bilder, geladen wurde?
Wie führe ich JavaScript-Code aus, nachdem die gesamte Seite, einschließlich der Bilder, geladen wurde?
27 Oct 2024
Ausführen einer Funktion, wenn die Seite vollständig geladen istBei der Arbeit mit Webseiten kann es vorkommen, dass Sie bestimmten JavaScript-Code benötigen, um...
 Warum wird der Onclick-Handler beim Laden der Seite ausgelöst und nicht beim Klicken auf den Link?
Warum wird der Onclick-Handler beim Laden der Seite ausgelöst und nicht beim Klicken auf den Link?
22 Oct 2024
In diesem Artikel wird ein Problem behoben, bei dem ein Onclick-Ereignishandler beim Laden der Seite unerwartet aufgerufen wird, wenn JavaScript zum Erstellen eines benutzerdefinierten Links verwendet wird. Das Hauptargument ist, dass die falsche Verwendung der setAttribute('onclick', function())-Syntax zu t führt
 Wie wird die Inhaltsvorlage auf der rechten Seite des Ecshop-Benutzercenters implementiert?
Wie wird die Inhaltsvorlage auf der rechten Seite des Ecshop-Benutzercenters implementiert?
30 Sep 2016
Wie im Bild gezeigt, weiß ich nur, dass es über Sprachpakete angezeigt wird. Ich weiß nicht, wie ich es implementieren soll, und ich weiß nicht viel. Ich hoffe, jemand kann mir das erklären? (PS: Fragen Sie nicht, warum Sie Ecshop immer noch verwenden.)
 Wie kann sichergestellt werden, dass ein Hintergrundbild geladen ist, bevor der Körper gestylt wird?
Wie kann sichergestellt werden, dass ein Hintergrundbild geladen ist, bevor der Körper gestylt wird?
17 Nov 2024
So überprüfen Sie, ob ein Hintergrundbild geladen ist. Um sicherzustellen, dass ein Hintergrundbild vollständig geladen ist, bevor Sie Code ausführen, z. B. Änderungen ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER