JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
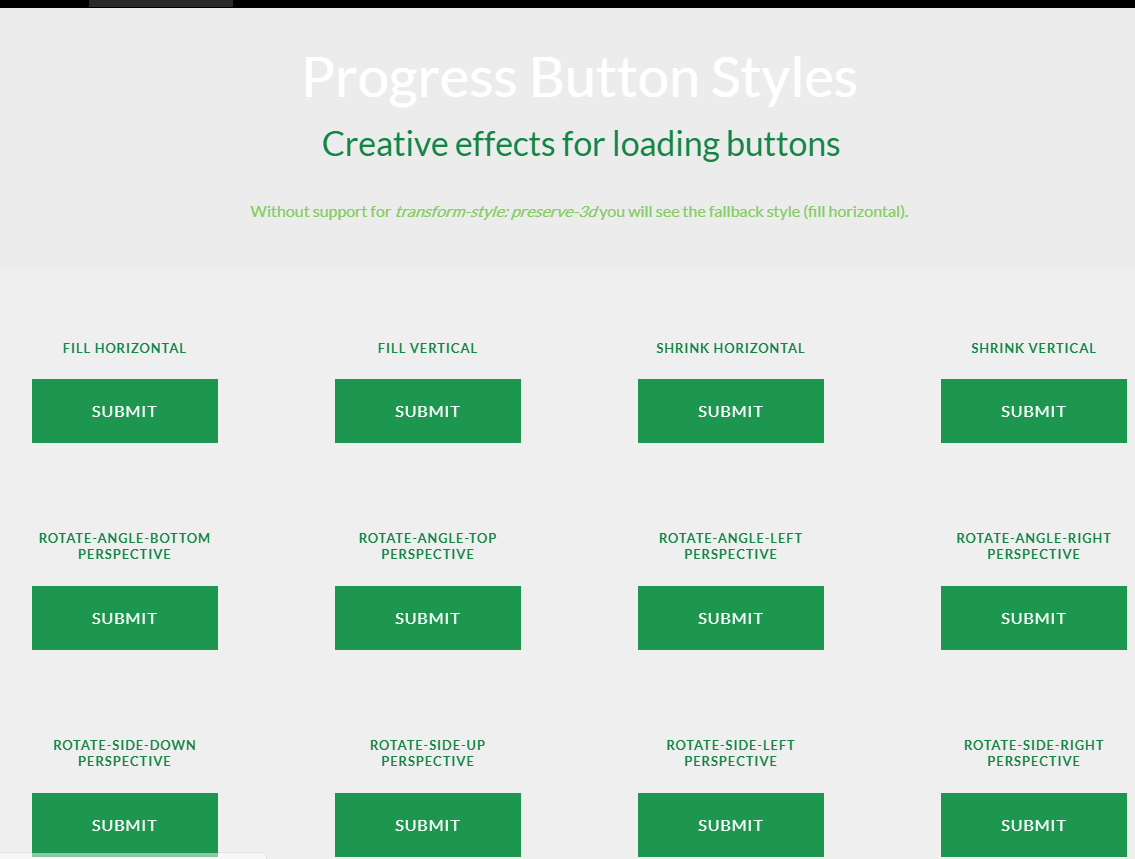
 Fortschrittsschaltflächenanzeige ProgressButtonStyles mit 3D-Effekt
Fortschrittsschaltflächenanzeige ProgressButtonStyles mit 3D-Effekt
Fortschrittsschaltflächenanzeige ProgressButtonStyles mit 3D-Effekt
ProgressButtonStyles ist eine Reihe glatter 3D-Effekt-Fortschrittsschaltflächenstile mit 3D-Effekt-Fortschrittsschaltflächenanzeigen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele
07 Mar 2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins
25 Feb 2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ
 10 JQuery -Plugins, die coole Effekte liefern
10 JQuery -Plugins, die coole Effekte liefern
27 Feb 2025
Dieser Beitrag zeigt zehn außergewöhnliche JQuery -Plugins, die einzigartige und visuell ansprechende Effekte bieten. Erkunden wir diese Plugins und ihre Fähigkeiten! JQuery Lens Flare Effect Plugin: Dieses Plugin verleiht Yo mühelos einen stilvollen Linsen -Flare -Effekt
 10 großartige jQuery bewegende Effekte
10 großartige jQuery bewegende Effekte
02 Mar 2025
Dieser Artikel zeigt zehn JQuery-Plugins, die auffällige bewegende Effekte für Websites erzeugen. Von subtilen Hintergrundanimationen bis hin zu komplexeren 3D -Illusionen fügen diese Plugins dynamisches visuelles Interesse hinzu. Lass uns eintauchen! Verwandte Artikel: JQuery Para
 10 nette jQuery Ui -Dinge
10 nette jQuery Ui -Dinge
26 Feb 2025
Dieser Beitrag zeigt zehn außergewöhnliche JQuery UI -Komponenten, die reibungslose Interaktionen, atemberaubende Animationen und fortschrittliche Effekte bieten. Erhöhen Sie Ihre Benutzererfahrung auf die nächste Stufe - lassen Sie uns entdecken! JQuery UI CSS3 Slide Bar Tutorial: Diese Tutorial -GUI
 10 lustige und unterhaltsame JavaScript -Effekte
10 lustige und unterhaltsame JavaScript -Effekte
01 Mar 2025
Interessante JavaScript -Effekte: Tipps zur Verbesserung der Benutzererfahrung Kernpunkte JavaScript kann verschiedene interessante Effekte erzeugen, z. B. das Fliegen von Bildern um den Mauszeiger fliegen, Webseiten in bearbeitbare Modi umwandeln und gefälschte Warnboxen erstellen, um die Benutzererfahrung der Website zu verbessern. Während diese Effekte Spaß machen und engagiert sind, müssen sie mit Vorsicht verwendet werden, um überfüllte Webseiten oder langsamere Belastungen zu vermeiden. Diese Effekte können mit JavaScript -Bibliotheken wie jQuery oder drei.js oder dem Schreiben eines benutzerdefinierten JavaScript -Codes implementiert werden. Websites wie GitHub, SitePoint und Online -Lernplattformen bieten Ressourcen, um diese Spezialeffekte zu erstellen. Bereit, einen schönen Freitag zu haben


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER