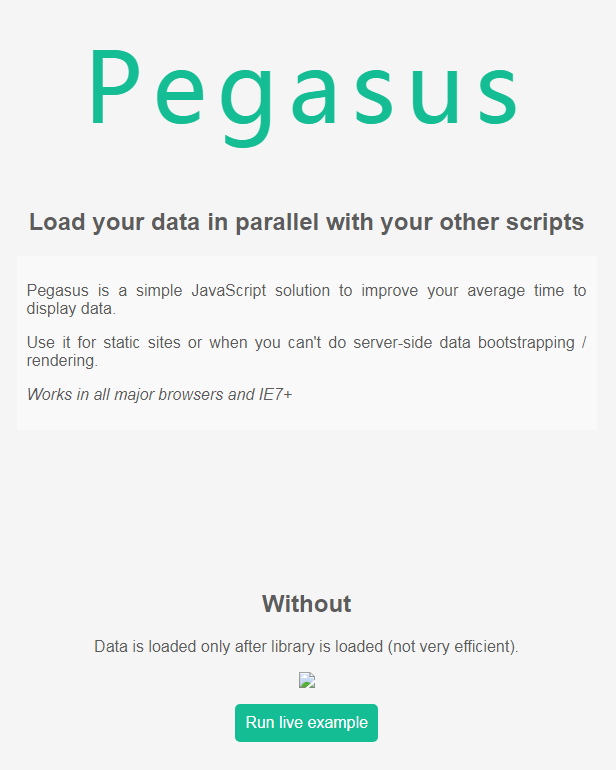
Beschleunigen Sie das Laden von Javascript in Pegasus
Pegasus ist eine einfache JavaScript-Lösung zur Verbesserung der durchschnittlichen Zeitanzeige von Daten. Anwendungen können die Zeit verkürzen, die zum Anzeigen einer einzelnen Datenseite benötigt wird, ohne den Server zu berühren. Es unterstützt Browser ab IE7
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So aktualisieren Sie das Laden von CSV-Daten in D3 v5
So aktualisieren Sie das Laden von CSV-Daten in D3 v5
22 Oct 2024
In diesem Artikel werden die Änderungen an den Datenlademechanismen in D3 v5 erläutert, wobei der Schwerpunkt auf dem Laden von CSV-Dateien liegt. Es verdeutlicht den Wandel von der Verwendung von Rückrufen in D3 v4 zu Versprechen in D3 v5 für das Laden von Daten und die Fehlerbehandlung. Die Codebeispiele veranschaulichen
 Wie kann ich das erneute Laden von Seiten in JavaScript effizient erkennen?
Wie kann ich das erneute Laden von Seiten in JavaScript effizient erkennen?
11 Dec 2024
Seitenneuladeereignisse mit JavaScript effizient erkennenIm Bereich der Webentwicklung kann es hilfreich sein, zu wissen, wann ein Benutzer eine Seite neu lädt oder aktualisiert...
 Wie kann ich Leerlaufzeiten in JavaScript erkennen, um das Laden von Inhalten zu optimieren?
Wie kann ich Leerlaufzeiten in JavaScript erkennen, um das Laden von Inhalten zu optimieren?
12 Dec 2024
Erkennen der Leerlaufzeit in JavaScript für optimiertes Laden von Inhalten Im JavaScript-Bereich ist die Erkennung der Leerlaufzeit von entscheidender Bedeutung für die Implementierung von Funktionen ...
 Wie kann ich Rückrufe verwenden, um das Laden von Bildern in JavaScript zu verarbeiten?
Wie kann ich Rückrufe verwenden, um das Laden von Bildern in JavaScript zu verarbeiten?
05 Dec 2024
Laden von Bildern in JavaScript mit RückrufenBeim Arbeiten mit Bildern ist es oft notwendig zu wissen, wann der Ladevorgang abgeschlossen ist. Dies ermöglicht Ihnen...
 Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
10 Oct 2016
Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
 Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
11 Oct 2016
Ich habe in dem von mir geschriebenen PHP-Framework statisches Seiten-Caching implementiert, bei dem es sich auch um Datei-Caching handelt. Kann es das Laden von Seiten beschleunigen?
 Tauchen Sie tief in Prototypen ein: Das Rückgrat von JavaScript
Tauchen Sie tief in Prototypen ein: Das Rückgrat von JavaScript
05 Jan 2025
Prototypen sind ein Kernkonzept in JavaScript und bilden die Grundlage seiner objektorientierten Programmierfunktionen (OOP). Während andere Sprachen Klassen als Grundlage für die Vererbung verwenden, verlässt sich JavaScript auf Prototypen. In diesem Artikel werden wir es untersuchen
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele
07 Mar 2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert


Heiße Werkzeuge

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER