Floor-Scrolling-Effekt
Der jQuery-Floor-Scrolling-Effekt scrollt so, dass er in der Navigationsleiste der unteren rechten Ecke der Registerkarte angezeigt wird.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML+CSS+JQuery erzielt einen Floor-Scrolling-Effekt
HTML+CSS+JQuery erzielt einen Floor-Scrolling-Effekt
15 Mar 2018
Dieses Mal bringe ich Ihnen HTML + CSS + JQuery mit, um den Floor-Scrolling-Effekt zu erzielen. Was sind die Vorsichtsmaßnahmen für HTML + CSS + JQuery, um den Floor-Scrolling-Effekt zu erzielen?
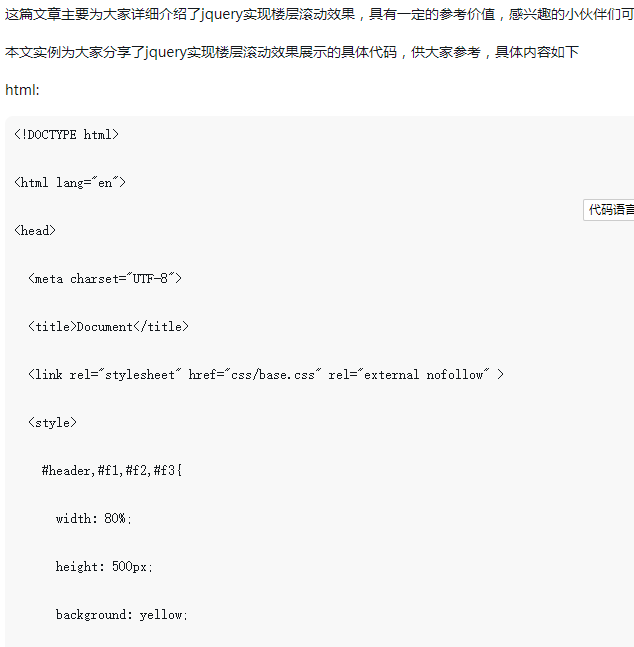
 So erzielen Sie mit jquery einen Floor-Scrolling-Effekt
So erzielen Sie mit jquery einen Floor-Scrolling-Effekt
14 Jun 2018
In diesem Artikel wird vor allem jquery vorgestellt, um den Floor-Scroll-Effekt im Detail zu erzielen. Interessierte Freunde können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
 Jquery-Webseite WeChat QR-Code-Block-Scrolling-Effekt-spezifische Implementierung
Jquery-Webseite WeChat QR-Code-Block-Scrolling-Effekt-spezifische Implementierung
20 Jan 2017
Sie müssen den Scroll-Effekt von WeChat-QR-Code-Kacheln auf Webseiten gesehen haben. Im folgenden Artikel stellen wir Ihnen detailliert vor, wie Sie ihn mit Jquery implementieren können.
 So implementieren Sie den jQuery-Scrolling-Effekt
So implementieren Sie den jQuery-Scrolling-Effekt
18 Jan 2018
Dieser Artikel stellt vor allem den Scroll-Effekt im Detail vor. Interessierte Freunde können darauf verweisen.
 JS reibungslose, nahtlose Scrolling-Effekt-Implementierung, Code_Javascript-Kenntnisse
JS reibungslose, nahtlose Scrolling-Effekt-Implementierung, Code_Javascript-Kenntnisse
16 May 2016
Der folgende Editor stellt Ihnen einen JS-Implementierungscode für einen reibungslosen und nahtlosen Scrolleffekt zur Verfügung. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz.
16 May 2016
In diesem Artikel wird hauptsächlich der Text-Scroll-Effekt von js vorgestellt. Die Funktion ist sehr einfach zu implementieren. Es wird jedem empfohlen, der sich darauf bezieht.
 So erzielen Sie einen digitalen Python-Scrolling-Effekt
So erzielen Sie einen digitalen Python-Scrolling-Effekt
01 Mar 2024
Um einen digitalen Scrolleffekt zu erzielen, können Sie mit der Tkinter-Bibliothek von Python eine einfache Fensteranwendung erstellen. Das Folgende ist ein Beispielcode, der zeigt, wie ein Zahlenrolleffekt implementiert wird: importtkinterestkclassNumberRollingApp:def__init__(self,root):self.root=rootself.number=0self.label=tk.Label(root,text=str(self.number ),font =("Arial",24))self.label.pack()self.ro
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





