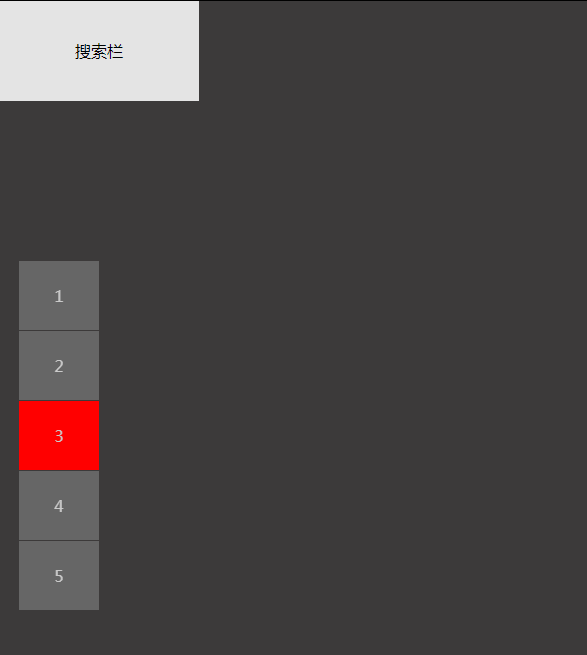
Laden von Bildern und Ankerpositionierungseffekten
yLaden Sie Bilder und Ankerpositionierung bei Bedarf, zurück zum Anfang
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mit JavaScript zuverlässig prüfen, ob das Laden von Bildern erfolgreich war und ob Fehler aufgetreten sind?
Wie kann ich mit JavaScript zuverlässig prüfen, ob das Laden von Bildern erfolgreich war und ob Fehler aufgetreten sind?
21 Dec 2024
So überprüfen Sie den Erfolg und die Fehler beim Laden von Bildern mit jQuery. Die Manipulation von Miniaturansichten von Bildern mit jQuery umfasst die Handhabung sowohl des erfolgreichen Ladens als auch ...
 Wie lege ich Zeitüberschreitungen für das asynchrone Laden von Bildern mit jQuery fest?
Wie lege ich Zeitüberschreitungen für das asynchrone Laden von Bildern mit jQuery fest?
12 Nov 2024
Asynchrones Laden von Bildern mit jQuery Es ist wichtig, Bilder asynchron zu laden, um eine Blockierung der Seitendarstellung zu vermeiden und einen reibungslosen Benutzerablauf zu gewährleisten ...
 Warum schlägt das dynamische Laden von Bildern mit Vue.js und Webpack fehl?
Warum schlägt das dynamische Laden von Bildern mit Vue.js und Webpack fehl?
18 Nov 2024
Probleme beim Laden dynamischer Bilder in Vue.js mit WebpackBeim Erstellen von Webanwendungen mit Vue.js und Webpack kann die Anzeige dynamischer Bilder manchmal ...
 Wie kann ich Fehler beim Laden von Bildern, die über jQuerys „.complete' hinausgehen, zuverlässig erkennen?
Wie kann ich Fehler beim Laden von Bildern, die über jQuerys „.complete' hinausgehen, zuverlässig erkennen?
19 Dec 2024
Sicherstellen eines genauen Bildladestatus mit jQuery: Mehr als .completeBei der Arbeit mit Bildern in Webanwendungen wird der Ladestatus bestimmt ...
 Verhindert „display:none' wirklich das Laden von Bildern?
Verhindert „display:none' wirklich das Laden von Bildern?
19 Dec 2024
Auswirkung von „display:none“ auf das Laden von BildernViele Tutorials zur responsiven Website-Entwicklung schlagen die Verwendung der CSS-Eigenschaft „display:none“ vor, um...
 Verhindert „display:none' wirklich das Laden von Bildern?
Verhindert „display:none' wirklich das Laden von Bildern?
25 Dec 2024
Kann „display:none“ das Laden von Bildern verhindern? Beim responsiven Webdesign ist das Ausblenden unnötiger Inhalte in mobilen Browsern zur Verbesserung der Leistung ein...
 Verhindert „display:none' wirklich das Laden von Bildern auf Mobilgeräten?
Verhindert „display:none' wirklich das Laden von Bildern auf Mobilgeräten?
21 Dec 2024
Täuschende Behauptungen über das Laden von Bildern und „display:none“ in Responsive DesignViele Tutorials zur Webentwicklung befürworten die Verwendung des CSS „display:none“ ...
 Verhindert „display:none' wirklich das Laden von Bildern auf Mobilgeräten?
Verhindert „display:none' wirklich das Laden von Bildern auf Mobilgeräten?
20 Dec 2024
CSS-Optimierung: Verhindert „display:none“ wirklich das Laden von Bildern? Verhindert die CSS-Eigenschaft „display:none“ effektiv das Laden von Bildern auf...
 Verhindert „display:none' das Laden von Bildern in modernen Browsern?
Verhindert „display:none' das Laden von Bildern in modernen Browsern?
18 Dec 2024
Enthüllung der Auswirkungen von „display:none“ auf das Laden von Bildern. Befürworter von responsivem Webdesign verlassen sich oft auf die CSS-Eigenschaft „display:none“, um ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER