JS-Spezialeffekte
JS-Spezialeffekte
 Zurück nach oben
Zurück nach oben
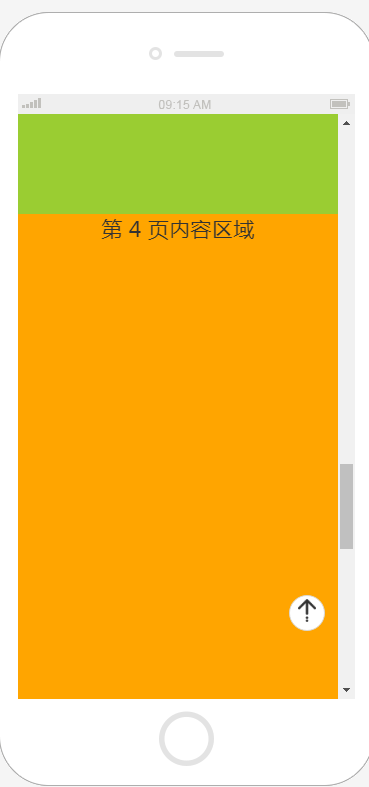
 Nachahmung der Jingdong-App-Listenseite, Funktion „Zurück zum Anfang'.
Nachahmung der Jingdong-App-Listenseite, Funktion „Zurück zum Anfang'.
Nachahmung der Jingdong-App-Listenseite, Funktion „Zurück zum Anfang'.
Anzeigefunktion „Zurück zum Anfang + Seitenzahl“ (Gesamtzahl der Seiten auf der aktuellen Seite)
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 SvelteKit Zero To Mastery
SvelteKit Zero To Mastery
19 Oct 2024
Inhaltsverzeichnis Vorwort Einführung Anwendungsfälle Vorteile und Nachteile Rendering-Strategien Projekt-Setup Projektstruktur Vorwort [Zurück nach oben ↑] Dieses Tutorial bietet eine detaillierte Erkundung von SvelteKit 2.
 Wie erstelle ich eine browserübergreifende „Scroll to Top'-Animation mit reinem JavaScript?
Wie erstelle ich eine browserübergreifende „Scroll to Top'-Animation mit reinem JavaScript?
02 Nov 2024
Browserübergreifende „Nach oben scrollen“-Animation in einfachem JavaScriptEinführung:Verbesserung der Benutzerzugänglichkeit durch Bereitstellung eines nahtlosen „Nach oben scrollens“...
 Schaltfläche „Zurück nach oben' mit sanftem Scrollen
Schaltfläche „Zurück nach oben' mit sanftem Scrollen
07 Jan 2025
Die Schaltfläche „Zurück zum Anfang“ auf langen Seiten ist eine einfache, aber nützliche Navigationsfunktion. Mit dieser Schaltfläche können Benutzer schnell zum Seitenanfang zurückkehren, ohne übermäßig scrollen zu müssen. Schauen Sie sich die Codepen-Demo unten an: Volltext: CSS-Code-Snippet der Schaltfläche „Zurück nach oben“ mit reibungslosem Scrollen
 Wie erstelle ich ohne jQuery ein reibungsloses animiertes Scrollen nach oben?
Wie erstelle ich ohne jQuery ein reibungsloses animiertes Scrollen nach oben?
03 Nov 2024
Animiertes Scrollen nach oben in vielen Browsern (außer jQuery)Implementierung eines sanften animierten „Scroll-nach-oben“-Effekts in einem Web...
 Wie kann ich ein nach oben öffnendes Dropdown-Menü nur mit CSS erstellen?
Wie kann ich ein nach oben öffnendes Dropdown-Menü nur mit CSS erstellen?
10 Dec 2024
Dropdown-Menü, das sich mit reinem CSS nach oben öffnetDie Herausforderung, ein Dropdown-Menü ausschließlich mit CSS in ein nach oben öffnendes „Dropup“-Menü umzuwandeln ...
 Wie kann verhindert werden, dass die Seite nach durch JavaScript ausgelösten Linkklicks nach oben scrollt?
Wie kann verhindert werden, dass die Seite nach durch JavaScript ausgelösten Linkklicks nach oben scrollt?
26 Oct 2024
So verhindern Sie, dass die Seite bei durch JavaScript ausgelösten Linkklicks nach oben scrollt. Viele Entwickler stoßen auf ein Problem, bei dem Webseiten nach oben scrollen, wenn...
 Können CSS-Übergänge beim Hover eine nach oben gleitende Hintergrundfarbe erzeugen?
Können CSS-Übergänge beim Hover eine nach oben gleitende Hintergrundfarbe erzeugen?
30 Dec 2024
So verschieben Sie die Hintergrundfarbe beim Hover mithilfe von CSS-Übergängen nach oben. Frage: Kann ich die Hintergrundfarbe eines Elements beim Hover mithilfe von CSS nach oben verschieben ...
 Wie kann ich ein Div nach unten scrollen lassen und gleichzeitig das Scrollen nach oben verhindern?
Wie kann ich ein Div nach unten scrollen lassen und gleichzeitig das Scrollen nach oben verhindern?
19 Oct 2024
Ein Div nach unten scrollen lassen, es sei denn, der Benutzer scrollt nach oben. Frage: Wie kann ich ein Div erstellen, das nach unten gescrollt bleibt, außer wenn der Benutzer explizit nach oben und wieder nach unten scrollt? Antwort mit CSS: Der Schlüssel zur Lösung dieses Problems
 Wie verhindert man Sprünge nach oben, während ein DIV nur mit CSS dynamisch nach unten gescrollt wird?
Wie verhindert man Sprünge nach oben, während ein DIV nur mit CSS dynamisch nach unten gescrollt wird?
19 Oct 2024
Dynamisches Scrollen von DIV nach unten und gleichzeitiges Verhindern von Sprüngen nach oben. Problemübersicht Sie möchten ein DIV-Element einrichten, das beim Laden automatisch nach unten scrollt und diese gescrollte Position beibehält, es sei denn, der Benutzer scrollt nach oben. Dieses Verhalten


Hot Tools

jQuery-Cartoon-Rakete kehrt zum Top-Effekt zurück
Ein supereinfacher jQuery-Cartoon-Raketen-Return-to-the-Top-Effekt

Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com
Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com