Zurück zum Top-Plug-in goTop.js
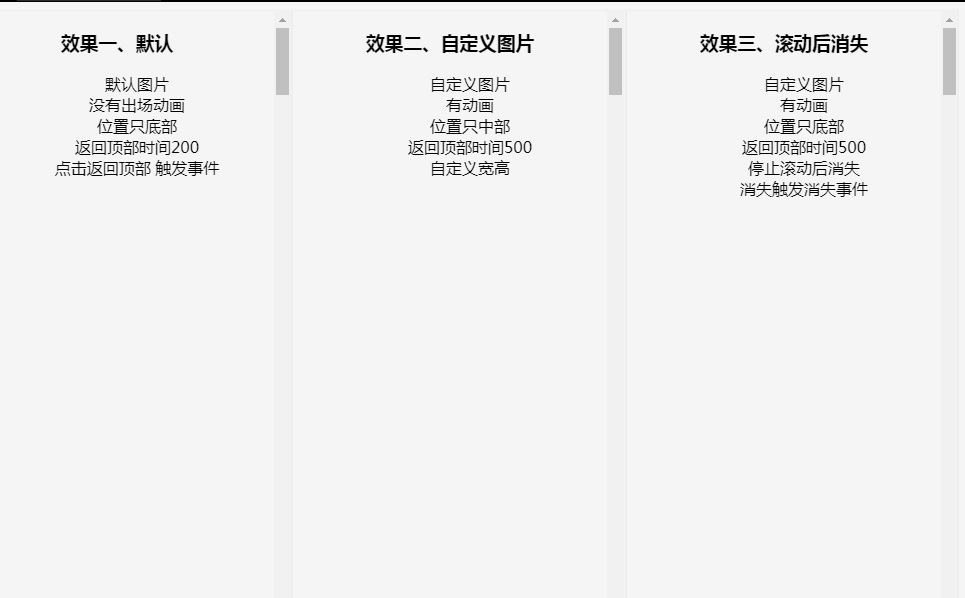
Verschiedene Konfigurationen des Top-Plugins goTop.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
Auf vielen Webseiten wird unten eine Schaltfläche „Zurück nach oben“ platziert, die Besuchern helfen kann, die Navigation wiederzufinden oder die Anzeige zu überprüfen, sodass die Funktion „Zurück nach oben“ in einen Gleiteffekt umgewandelt wird.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zur Implementierung der Funktion „Zurück nach oben“ in js vorgestellt. Er analysiert den Stil und die dynamischen Implementierungstechniken der Funktion „Zurück nach oben“ anhand von Beispielen beziehen Sie sich darauf.
 10 JQuery-Tipps, die Sie beherrschen müssen
10 JQuery-Tipps, die Sie beherrschen müssen
01 Dec 2016
Eine Sammlung von 10 jQuery-Tipps/Code-Snippets, die Ihnen bei der schnellen Entwicklung helfen. 1. Schaltfläche „Zurück nach oben“ Sie können animate und scrollTop verwenden, um die Animation der Rückkehr nach oben zu implementieren, ohne andere Plug-Ins zu verwenden.
 So legen Sie die Return-Taste in oppoace2 fest_So legen Sie die Return-Taste in oppoace2 fest
So legen Sie die Return-Taste in oppoace2 fest_So legen Sie die Return-Taste in oppoace2 fest
19 Apr 2024
1. Kehren Sie zum virtuellen Tastenmodus zurück: Klicken Sie auf die Dreiecksschaltfläche am unteren Rand des OPPO Ace2, um zurückzukehren (wenn Sie virtuelle Tasten aktivieren müssen, können Sie unter [Einstellungen] – [Bequeme Unterstützung] – [Navigationstasten] des Telefons aktivieren). ). 2. Kehren Sie zum Vollbild-Gestenmodus zurück: Wischen Sie mit einem Finger von der Unterseite des OPPO Ace2 nach oben, um zurückzukehren (wenn Sie Vollbild-Gesten aktivieren/ändern müssen, können Sie die [Einstellungen] - [Praktische Hilfe] - des Telefons aufrufen. [Navigationstaste] und aktivieren Sie die Geste [Nach oben wischen]). 3. Wischen Sie innerhalb der Anwendung zurück: In den beiden oben genannten Modi wischen Sie nach dem Öffnen der Anwendung mit einem Finger von der linken und rechten Seite des OPPO Ace2-Bildschirms nach innen, um zurückzukehren.
16 May 2016
In diesem Artikel wird hauptsächlich die Schaltfläche „Zurück nach oben“ mit js + css ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
![Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]](https://img.php.cn/upload/article/000/000/013/ef66b2c78428233468e858640dd8db33.jpg) Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
12 May 2018
Wenn wir Produkte oder Artikel durchsuchen und ein Bildschirm nicht ausreicht, ziehen wir weiter nach oben, um mehr Inhalt anzuzeigen. Wenn wir nach oben zurückkehren müssen, bewegen wir unsere Finger manuell, um das Hochklappen der Seite zu steuern . Sehr niedrig. Zu diesem Zeitpunkt müssen wir die Schaltfläche [Zurück nach oben] verwenden, um schnell an die Spitze zurückzukehren. Lassen Sie uns diese Funktion ohne weiteres implementieren.
 Über jquery scrollen Sie reibungslos zum Top-Plug-In
Über jquery scrollen Sie reibungslos zum Top-Plug-In
12 Jan 2018
In diesem Artikel wird hauptsächlich das auf JQuery basierende Plug-in zum reibungslosen Scrollen vorgestellt. Ich hoffe, dass es Ihnen helfen kann.
 Schritte zum Aktivieren der Bildschirmdrehung in iOS 12
Schritte zum Aktivieren der Bildschirmdrehung in iOS 12
07 Apr 2024
1. Fahren Sie zunächst nach oben, um das Kontrollzentrum anzurufen. 2. Klicken Sie links auf die Schaltfläche „Bildschirmsperre“ und kehren Sie zurück
 So verwenden Sie Vollbildgesten auf oppor15
So verwenden Sie Vollbildgesten auf oppor15
25 Mar 2024
1. Öffnen Sie Ihr Telefon und suchen Sie nach „Einstellungen“ – „Andere Einstellungen“ – „Navigationstasten“ – „Nach oben wischende Gestennavigation“ und klicken Sie, um sie einzuschalten. 2. Wie verwende ich die OPPOR15-Vollbild-Gestennavigation nach dem Einschalten? Es gibt drei Vollbild-Gestenfunktionen auf dem OPPOR15, die alle durch Gesten-Sliding ausgeführt werden: Zur vorherigen Ebene zurückkehren: Von der nach oben wischen Unten auf beiden Seiten des Bildschirms Zurück zum Desktop: Von der unteren Mitte des Bildschirms nach oben wischen, um Multitasking aufzurufen: Wischen Sie von der unteren Mitte des Bildschirms nach oben und halten Sie sie 1 Sekunde lang gedrückt


Hot Tools

jQuery-Cartoon-Rakete kehrt zum Top-Effekt zurück
Ein supereinfacher jQuery-Cartoon-Raketen-Return-to-the-Top-Effekt

Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com
Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com