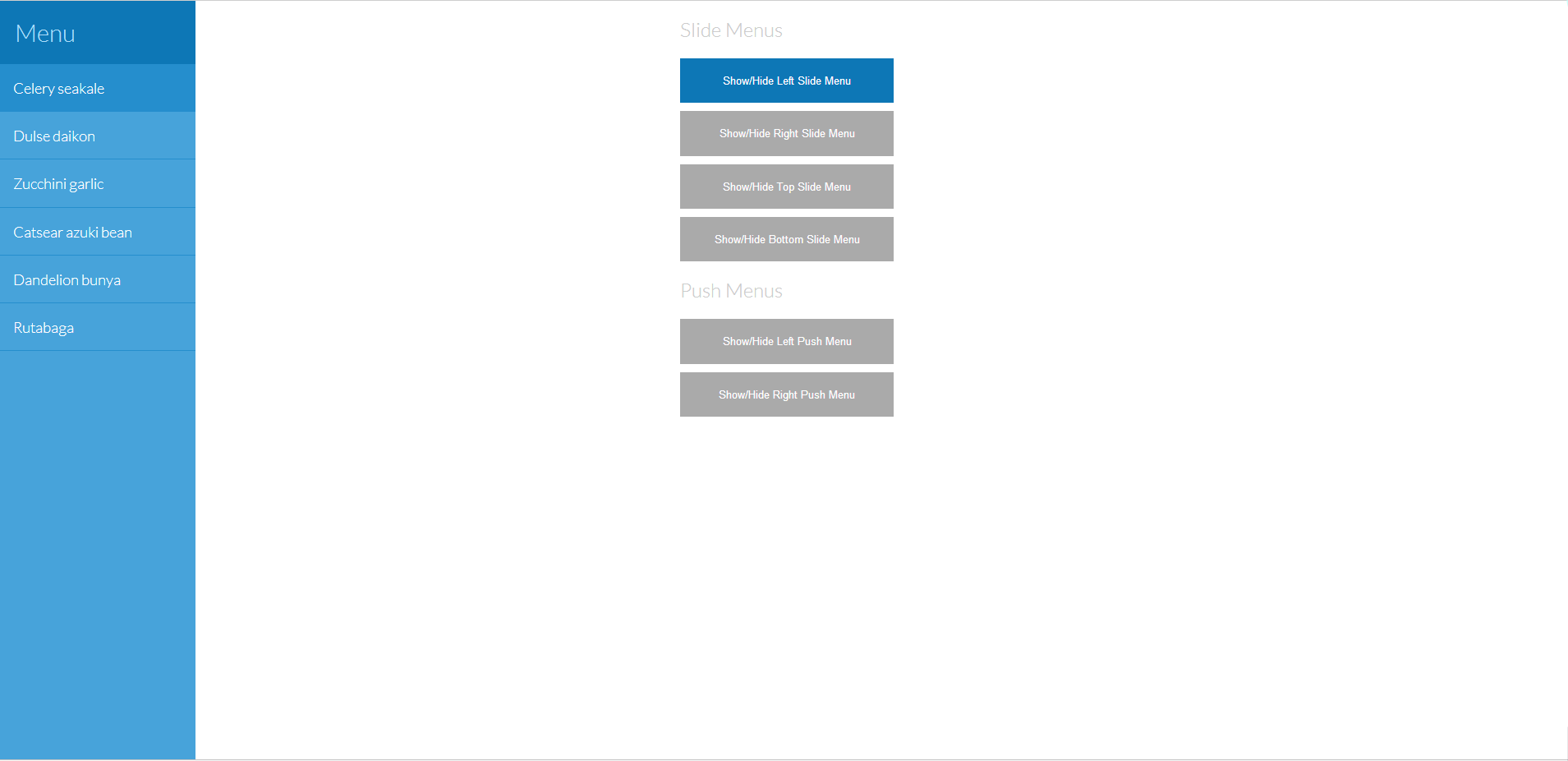
Ausgeblendetes JQuery-Menü mit fester Position
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich die Bildlaufgrenzen eines Elements mit fester Position mit jQuery steuern?
Wie kann ich die Bildlaufgrenzen eines Elements mit fester Position mit jQuery steuern?
17 Dec 2024
Steuern der Bildlaufbeschränkungen für Elemente mit fester PositionBei der Implementierung eines Elements mit fester Position ist es oft wünschenswert, dessen Bildlauf zu begrenzen ...
 Wie erstelle ich mit jQuery einen horizontalen Div-Bildlauf mit fester Position und Inhalt?
Wie erstelle ich mit jQuery einen horizontalen Div-Bildlauf mit fester Position und Inhalt?
29 Oct 2024
Horizontales Scrollen eines Divs mit fester Position mithilfe von jQuery. In diesem Artikel befassen wir uns mit dem Problem des horizontalen Scrollens von Inhalten innerhalb eines festen ...
 Wie erstelle ich mit jQuery einen horizontalen Div-Bildlauf mit fester Position und Inhalt?
Wie erstelle ich mit jQuery einen horizontalen Div-Bildlauf mit fester Position und Inhalt?
28 Oct 2024
So scrollen Sie mit jQuery ein Div mit fester Position horizontal mit dem Inhalt. Um sicherzustellen, dass ein Div mit fester Position horizontal mit dem Inhalt scrollt, ...
 Wie kann ich mit jQuery das Scrollen mit fester Position an einem bestimmten Punkt stoppen?
Wie kann ich mit jQuery das Scrollen mit fester Position an einem bestimmten Punkt stoppen?
13 Dec 2024
Stoppen des Scrollens mit fester Position an einem bestimmten Punkt Sie haben ein Element, das einen Scrollvorgang durchführt, während die Seite an einer festen Position bleibt. Sie möchten jedoch ...
 Wie kann ich mit jQuery das Scrollen eines Elements mit fester Position an einem bestimmten Punkt stoppen?
Wie kann ich mit jQuery das Scrollen eines Elements mit fester Position an einem bestimmten Punkt stoppen?
18 Dec 2024
So stoppen Sie das Scrollen an einer festen PositionSie möchten, dass ein Element mit fester Positionierung mit der Seite scrollt, bis es einen bestimmten Punkt erreicht ...
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design