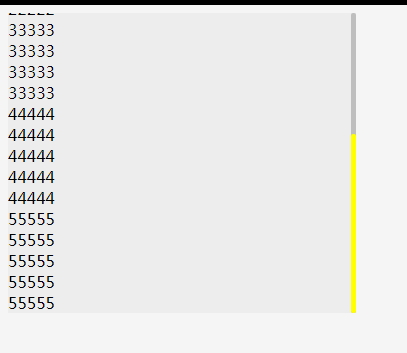
jquery simuliert den Bildlaufleisteneffekt
Unterstützt benutzerdefinierten Bildlaufleistenstil, kompatibel mit Pad, mobile Webversion wurde nicht getestet; unterstützt das Hinzufügen und Löschen mehrerer Bildlaufleisten;
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery simuliert ein Toggle -Ereignis
JQuery simuliert ein Toggle -Ereignis
28 Feb 2025
Verwenden Sie JQuery, um das Auslösen eines Switch -Ereignisses zu simulieren und einfach ein Klickereignis auszulösen, zum Beispiel: .TRIGGER ('Click'); Wenn Sie beispielsweise zwei Schaltflächen haben, die genau die gleiche Aktion ausführen, können Sie auf eine Schaltfläche mit dem Ereignishandler simulieren, um die Wiederverwendung von Code zu erleichtern. // Ereignisse simulieren $ (this) .Parents ('. Parent'). Find ('. Steuerelemente abbrechen'). Trigger ('Click'); JQuery Simulationsschalter Ereignis FAQ Was ist der Zweck von JQuery -Simulates für das Switch -Ereignis? JQuery
 PHP CURL simuliert den Ajax-Anfrageheader von JQuery, um Parameter hinzuzufügen, die in _SERVER angezeigt werden können
PHP CURL simuliert den Ajax-Anfrageheader von JQuery, um Parameter hinzuzufügen, die in _SERVER angezeigt werden können
08 Aug 2016
: In diesem Artikel wird hauptsächlich PHP CURL vorgestellt, um den Ajax-Anforderungsheader von JQuery zu simulieren und Parameter hinzuzufügen, die in _SERVER angezeigt werden können. Schüler, die an PHP-Tutorials interessiert sind, können darauf zurückgreifen.
 PHP simuliert die Anmeldung und erfasst den Seiteninhalt
PHP simuliert die Anmeldung und erfasst den Seiteninhalt
17 Oct 2016
PHP simuliert die Anmeldung und erfasst den Seiteninhalt
 PHP simuliert den Funktionscode der js-Funktion unescape
PHP simuliert den Funktionscode der js-Funktion unescape
08 Nov 2016
PHP simuliert die Codefreigabe der JS-Funktion unescape
 JQuery ändern den aktuellen Seitentitel
JQuery ändern den aktuellen Seitentitel
04 Mar 2025
Obwohl JQuery selbst die Webseiten -Titel nicht direkt ändern kann, kann der gleiche Effekt mit reinem JavaScript problemlos erreicht werden. Der folgende JavaScript -Code -Snippet kann den vollständigen Titel der aktuellen Webseite ändern (d. H. Der Titel, der in der Browser -Titelleiste angezeigt wird): document.title = 'neuer Titel'; FAQs über die Änderung von Seitentiteln mit JQuery (FAQs) Wie ändere ich den Titel einer bestimmten Seite mit JQuery? Um den Titel einer bestimmten Seite mit JQuery zu ändern, verwenden Sie die Eigenschaft von Dokument.titel. Mit dieser Eigenschaft können Sie Text in der Titelleiste abrufen oder festlegen. Hier ist ein einfaches Beispiel: $ (Dokument) .re
 Wie überprüfe ich den Kontrollkästchenstatus in jQuery?
Wie überprüfe ich den Kontrollkästchenstatus in jQuery?
23 Dec 2024
So überprüfen Sie den Kontrollkästchenstatus mit jQuery. In jQuery wird die Funktion attr('checked') nicht zum Überprüfen der aktivierten Eigenschaft eines Kontrollkästchens verwendet. Stattdessen,...
 Warum erhalte ich in jQuery den Fehler „$ ist nicht definiert'?
Warum erhalte ich in jQuery den Fehler „$ ist nicht definiert'?
23 Dec 2024
jQuery-Fehler: „$ ist nicht definiert“ Wenn in jQuery der Fehler „$ ist nicht definiert“ auftritt, der darauf hinweist, dass auf jQuery nicht zugegriffen werden kann, gibt es ...
 CSS-Selektoren vs. jQuery-Filter: Wie erkennt man den Unterschied?
CSS-Selektoren vs. jQuery-Filter: Wie erkennt man den Unterschied?
31 Oct 2024
CSS-Selektoren vs. jQuery-Filter In jQuery ist es möglich, sowohl CSS-Selektoren als auch jQuery-Filter zu verwenden, um auf bestimmte Elemente abzuzielen. Während die...
 Wie kann ich den Bildladestatus mit jQuery genau bestimmen?
Wie kann ich den Bildladestatus mit jQuery genau bestimmen?
21 Dec 2024
Sicherstellen eines genauen Bildladestatus mit jQuery: Behebung häufiger FallstrickeBei der Arbeit mit Bildern in Webanwendungen mithilfe von jQuery ist es...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER