Zurück zum Anfang Plugin Elevator.js
Elevator.js fügt bei der Rückkehr Musik hinzu, sodass die Webseite wie ein Aufzug nach oben fährt, wenn sie nach oben zurückkehrt. Nach dem Erreichen der Spitze ertönt ein „Angekommen“-Geräusch.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zur Implementierung der Funktion „Zurück nach oben“ in js vorgestellt. Er analysiert den Stil und die dynamischen Implementierungstechniken der Funktion „Zurück nach oben“ anhand von Beispielen beziehen Sie sich darauf.
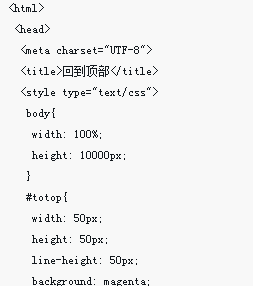
 Erstellen Sie eine Schaltfläche „Zurück zum Anfang'.
Erstellen Sie eine Schaltfläche „Zurück zum Anfang'.
25 Mar 2017
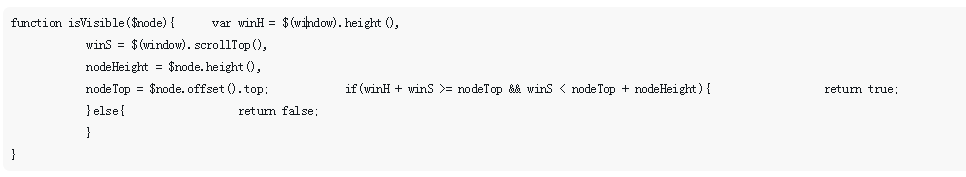
Schauen wir uns zunächst den Effekt direkt über dem Bild an. Im ersten Fall wird die Schaltfläche „Zurück zum Anfang“ nicht angezeigt, wenn sich die Seite oben befindet. Im zweiten Fall, wenn die Seite einen bestimmten Abstand vom oberen Rand entfernt ist, erscheint die Schaltfläche „Zurück zum Anfang“ Als nächstes erfolgt die Analyse des Codes: Wenn wir hier Scrollen verwenden möchten ...
16 May 2016
In diesem Artikel werden hauptsächlich die Idee und der Quellcode der Verwendung von JavaScript zur Implementierung der Schaltfläche „Zurück nach oben“ in der unteren rechten Ecke der Blog-Seite vorgestellt. Ich empfehle es meinen Freunden hier.
 Implementieren Sie JQuery Lazy Loading und kehren Sie zum Anfang zurück
Implementieren Sie JQuery Lazy Loading und kehren Sie zum Anfang zurück
21 May 2018
In diesem Artikel erfahren Sie, wie Sie das verzögerte Laden von jquery nach oben implementieren.
 jQuery implementiert die Funktion „Zurück zum Anfang'.
jQuery implementiert die Funktion „Zurück zum Anfang'.
19 Apr 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Return-to-Top-Funktion vorstellen. Was sind die Vorsichtsmaßnahmen für jQuery, um die Return-to-Top-Funktion zu implementieren?
16 May 2016
Auf vielen Webseiten wird unten eine Schaltfläche „Zurück nach oben“ platziert, die Besuchern helfen kann, die Navigation wiederzufinden oder die Anzeige zu überprüfen, sodass die Funktion „Zurück nach oben“ in einen Gleiteffekt umgewandelt wird.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode von js Simple Click to Return to the Top-Effekt vorgestellt. Das Beispiel analysiert die relevanten Punkte und Implementierungstechniken zum Erreichen des Return to the Top-Effekts
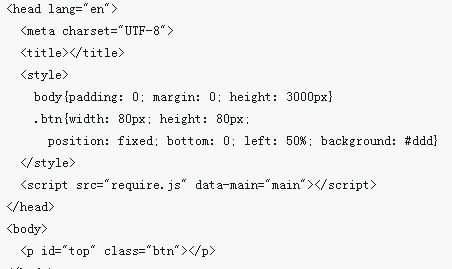
 Fügen Sie die Funktion „Zurück zum Anfang' mit requireJS hinzu
Fügen Sie die Funktion „Zurück zum Anfang' mit requireJS hinzu
17 Apr 2018
Dieses Mal werde ich Ihnen zeigen, wie Sie requireJS zum Hinzufügen der Return-to-Top-Funktion verwenden. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von requireJS zum Hinzufügen der Return-to-Top-Funktion? Das Folgende ist ein praktischer Fall.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode der JavaScript-Schaltfläche „Zurück zur Oberseite“ vorgestellt. Freunde, die sie benötigen, können darauf verweisen.


Hot Tools

jQuery-Cartoon-Rakete kehrt zum Top-Effekt zurück
Ein supereinfacher jQuery-Cartoon-Raketen-Return-to-the-Top-Effekt

Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com
Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com