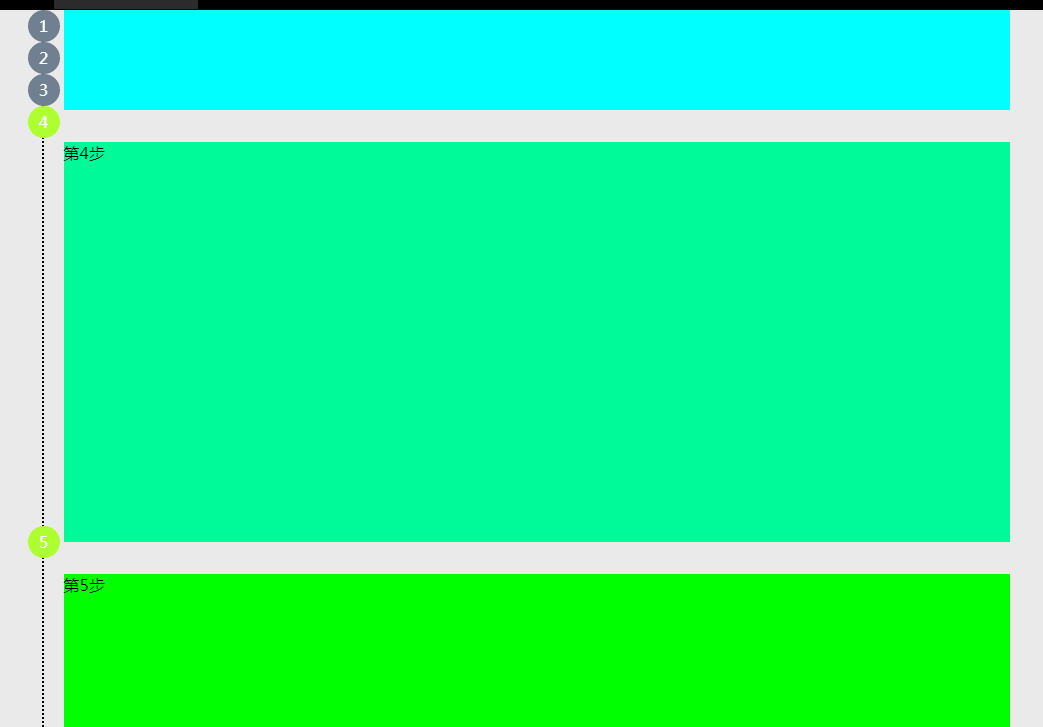
jquery Schritt-für-Schritt-Scroll-Anzeigeeffekt
jquery Schritt-für-Schritt-Scroll-Anzeigeeffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Können Sie mithilfe von RGBA- und CSS3-Verläufen einen Transparenzverlauf erstellen?
Können Sie mithilfe von RGBA- und CSS3-Verläufen einen Transparenzverlauf erstellen?
29 Dec 2024
CSS3-VerlaufstransparenzCSS3 bietet flexible Optionen zum Erstellen visueller Effekte auf Webelementen, einschließlich Transparenz und Verläufen. Während...
 8 Tricks, die in modernen Spielen nicht funktionieren
8 Tricks, die in modernen Spielen nicht funktionieren
24 Dec 2024
Zusammenfassung Modernen Konsolen fehlen die Screen-Break-Effekte, die in älteren Spielen wie Batman: Arkham Asylum zu sehen sind.
 Wie kann ich den Anfang und das Ende von CSS3-Übergängen erkennen?
Wie kann ich den Anfang und das Ende von CSS3-Übergängen erkennen?
31 Dec 2024
Erkennen von CSS3-ÜbergangsereignissenÜbergänge in CSS3 fügen Webelementen dynamische Effekte hinzu und verbessern so deren Reaktionsfähigkeit. Allerdings ist es oft...
 Wie kann ich eine Rainlendar-ähnliche Fensterpositionierung in WPF erreichen?
Wie kann ich eine Rainlendar-ähnliche Fensterpositionierung in WPF erreichen?
31 Dec 2024
Fensterpositionierung in WPFIn WPF können Sie das Positionierungsverhalten eines Fensters ändern, um ähnliche Effekte wie Rainlendars „auf dem Desktop“ zu erzielen ...
 Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
30 Dec 2024
Simulieren von Mouseover-Ereignissen für CSS-Hover-Effekte in reinem JavaScriptBeim Versuch, Mouseover-Ereignisse mit reinem JavaScript zu simulieren, ist es...
 Können Farbverläufe fehlende Graphics2D-APIs in Animationen kompensieren?
Können Farbverläufe fehlende Graphics2D-APIs in Animationen kompensieren?
31 Dec 2024
Bei Graphics2D fehlen möglicherweise einige APIs. Es kann durch Verlaufsfarben aufgelöst werden, um verschiedene sichtbare Effekte in der Animation zu erzielen. Das bedeutet, dass ...
 Wie kann ich Text beim Laden der Seite mithilfe von CSS-Übergängen einblenden?
Wie kann ich Text beim Laden der Seite mithilfe von CSS-Übergängen einblenden?
29 Dec 2024
Einblenden von Text beim Laden der Seite mithilfe von CSSBackgroundCSS-Übergänge sind ein leistungsstarkes Werkzeug zum Hinzufügen visueller Effekte und Animationen zu Webseiten. Eins...
 Wie kann ich mithilfe von CSS einen Schlagschatten zu einer SVG-Datei hinzufügen?
Wie kann ich mithilfe von CSS einen Schlagschatten zu einer SVG-Datei hinzufügen?
23 Dec 2024
Ist es möglich, mit CSS einen Schlagschatten auf SVG anzuwenden? CSS kann verwendet werden, um verschiedene Effekte auf Elemente auf einer Webseite anzuwenden, einschließlich Schlagschatten....
 Wie kann ich einen CSS-Hover-Status aktiv halten, nachdem die Maus das Element verlassen hat?
Wie kann ich einen CSS-Hover-Status aktiv halten, nachdem die Maus das Element verlassen hat?
24 Dec 2024
Beibehalten des CSS-Hover-Status nach dem „Unhovering“ Im Webdesign wird der Hover-Status häufig verwendet, um beim Bewegen des Hovers zusätzliche Inhalte oder Effekte anzuzeigen ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER