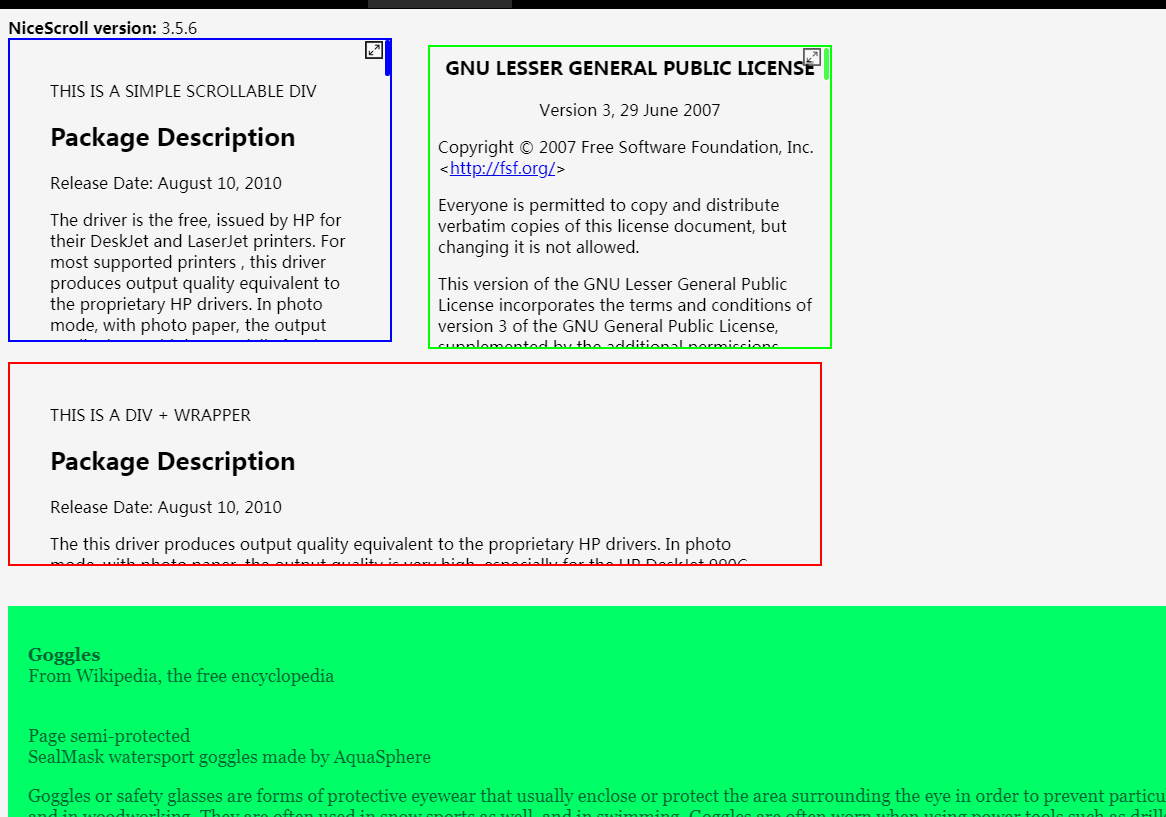
Benutzerdefinierte JQuery-Bildlaufleiste
Benutzerdefinierte JQuery-Bildlaufleiste
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstellt Facebook seine unverwechselbare benutzerdefinierte Bildlaufleiste?
Wie erstellt Facebook seine unverwechselbare benutzerdefinierte Bildlaufleiste?
07 Nov 2024
Nachbildung der benutzerdefinierten Bildlaufleiste von FacebookIn diesem digitalen Bereich spielt die Bildlaufleiste eine entscheidende Rolle bei der Navigation durch umfangreiche Inhalte. Unter den unzähligen...
 Wie kann ich die Sichtbarkeit der Bildlaufleiste mit jQuery erkennen?
Wie kann ich die Sichtbarkeit der Bildlaufleiste mit jQuery erkennen?
27 Dec 2024
Erkennen der Sichtbarkeit einer Bildlaufleiste mit jQuery Die Bestimmung der Sichtbarkeit einer Bildlaufleiste ist für die Erstellung reaktionsfähiger und interaktiver Web-Seiten von entscheidender Bedeutung.
 Wie erstelle ich benutzerdefinierte jQuery-Validierungsregeln ohne reguläre Ausdrücke?
Wie erstelle ich benutzerdefinierte jQuery-Validierungsregeln ohne reguläre Ausdrücke?
06 Dec 2024
jQuery-Validierung: Erstellen benutzerdefinierter Regeln ohne Regex Das jQuery Validate-Plugin bietet eine leistungsstarke Möglichkeit, benutzerdefinierte Validierungsregeln zu erstellen. Hier ist...
 Wie kann ich mit jQuery Validate benutzerdefinierte Kontrollkästchen-Validierungsregeln erstellen?
Wie kann ich mit jQuery Validate benutzerdefinierte Kontrollkästchen-Validierungsregeln erstellen?
03 Dec 2024
Erstellen benutzerdefinierter Validierungsregeln mit dem jQuery Validate Plugin Das jQuery Validate Plugin bietet eine leistungsstarke Möglichkeit, Formulare zu validieren. Zusätzlich zu...
 Wie erstelle ich eine benutzerdefinierte Bildlaufleiste im Facebook-Stil?
Wie erstelle ich eine benutzerdefinierte Bildlaufleiste im Facebook-Stil?
07 Nov 2024
Erstellen einer benutzerdefinierten Bildlaufleiste im Facebook-StilDie unverwechselbaren benutzerdefinierten Bildlaufleisten auf Facebook haben bei Webentwicklern oft die Neugier geweckt....
 Wie kann ich mit jQuery Validate benutzerdefinierte Validierungsregeln erstellen und anwenden?
Wie kann ich mit jQuery Validate benutzerdefinierte Validierungsregeln erstellen und anwenden?
03 Dec 2024
Erstellen benutzerdefinierter Validierungsregeln mit jQuery Validate Das jQuery Validate-Plugin bietet eine robuste Lösung für die Validierung von Formularen, ist jedoch nicht...
 Wie erkennt man die Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery?
Wie erkennt man die Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery?
05 Nov 2024
Erkennen der Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery. Die Feststellung, ob ein Div-Element über eine aktive Bildlaufleiste verfügt, ist eine häufige Anforderung im Web...
 Wie erstelle ich benutzerdefinierte Validierungsregeln mit jQuery Validate?
Wie erstelle ich benutzerdefinierte Validierungsregeln mit jQuery Validate?
16 Dec 2024
Anpassen der Validierung mit dem jQuery Validate PluginBei der Arbeit mit der Formularvalidierung ist es oft notwendig, Regeln an bestimmte Szenarien anzupassen. Der...
 Wie erstelle ich eine benutzerdefinierte jQuery-Validierungsregel für Kontrollkästchengruppen?
Wie erstelle ich eine benutzerdefinierte jQuery-Validierungsregel für Kontrollkästchengruppen?
09 Dec 2024
Erstellen Sie eine benutzerdefinierte jQuery-Validierungsregel für Formulareingaben. Um die Datenintegrität sicherzustellen und ungültige Übermittlungen in Ihren Webformularen zu verhindern, ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER