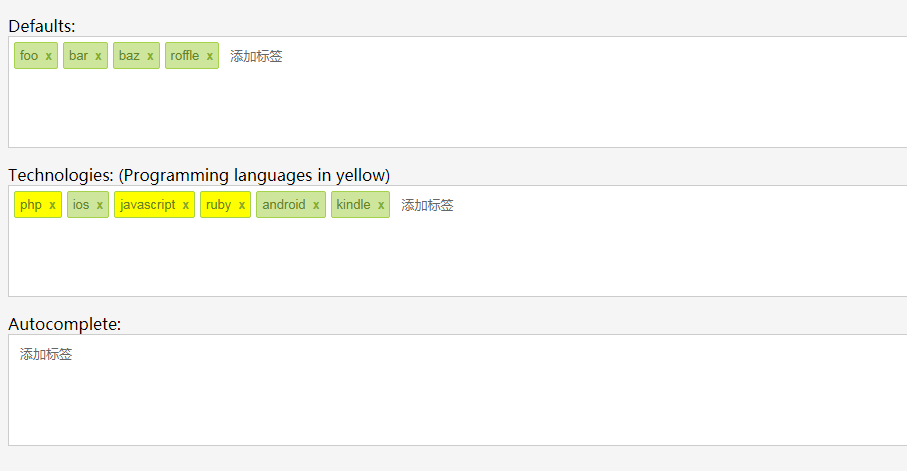
Tag-Plug-in tagsinput.js
Tag-Plug-in „tagsinput.js“
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 großartige SVN-Plug-In-Installation
großartige SVN-Plug-In-Installation
29 Jul 2016
:In diesem Artikel wird hauptsächlich die Installation des großartigen SVN-Plug-Ins vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
08 Aug 2016
:In diesem Artikel wird hauptsächlich das Typecho Sina-Login-Plug-in Sinauth vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 PHP- und Java-Kommunikations-Plug-in
PHP- und Java-Kommunikations-Plug-in
08 Nov 2016
Code-Sharing für PHP- und Java-Kommunikations-Plug-ins
29 Aug 2016
{Code...} Ich habe das Ebenen-Plugin verwendet, auf das Bild geklickt und ein vergrößertes Bild von sich selbst ist aufgetaucht, aber es ist verschwunden. Ich frage mich, ob jemand eine ähnliche Erfahrung gemacht hat.
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.