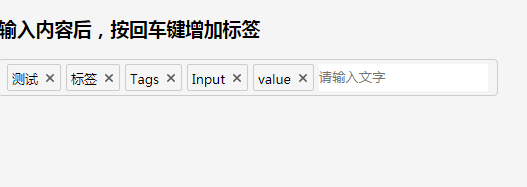
Geben Sie eine benutzerdefinierte Beschriftung ein
Verkapseln Sie ein benutzerdefiniertes Tag, sehr einfach zu verwenden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Richten Sie die Sprachdiktation auf Ihrem Computer ein und geben Sie Ihren Fingern eine Pause
Richten Sie die Sprachdiktation auf Ihrem Computer ein und geben Sie Ihren Fingern eine Pause
24 Feb 2025
Verabschieden Sie sich von der Müdigkeit des Handgelenks, Spracheingabe hilft Ihnen, effizient zu arbeiten! In diesem Artikel wird beschrieben, wie die Voice -to -Text -Funktion in Google -Dokumenten unter Windows, MacOS und jedem Betriebssystem verwendet wird, um Ihre Hände einfach zu befreien. Repetitive Dehnung (RSI) ist ein häufiges Problem bei der Typisierung, und die Spracheingabe kann solche Probleme effektiv lindern und kann schneller sein als das Tippen. Es ist keine zusätzliche Hardware erforderlich, der Computer verfügt über ein integriertes Mikrofon. Windows -System: Microsoft Word Das Windows -System wird mit Spracherkennung geliefert, die für alle Windows -Anwendungen, einschließlich Microsoft Word, geeignet ist. Geben Sie in der Suchleiste "Windows Spracherkennung" ein und
 Wie können Sie in Matplotlib eine benutzerdefinierte diskrete Farbleiste für ein Streudiagramm erstellen?
Wie können Sie in Matplotlib eine benutzerdefinierte diskrete Farbleiste für ein Streudiagramm erstellen?
25 Oct 2024
Diskretisieren eines Matplotlib-Farbbalkens für StreudiagrammeIn Streudiagrammen reicht ein kontinuierlicher Farbbalken möglicherweise nicht immer aus, um diskrete Daten darzustellen....
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...
 Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
14 Jan 2025
Wählen Sie eine Gruppe von Zeilen aus, die allen Elementen in einer Liste entsprechen. Betrachten Sie zwei Tabellen:cars: Listet Autos mit ihren entsprechenden Modellnummern auf.passedtest: Zeichnet auf...
 Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
14 Jan 2025
Pivotieren mehrerer Spalten mit TablefuncFrage: Wie kann Tablefunc genutzt werden, um Daten auf mehreren Variablen zu plotten, anstatt nur die ... zu verwenden?
 Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?
Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?
14 Jan 2025
Integration von C-Code in C#: Ein umfassender Leitfaden durch C /CLIDie nahtlose Integration von C-Code in C# ist seit langem ein gefragter...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.