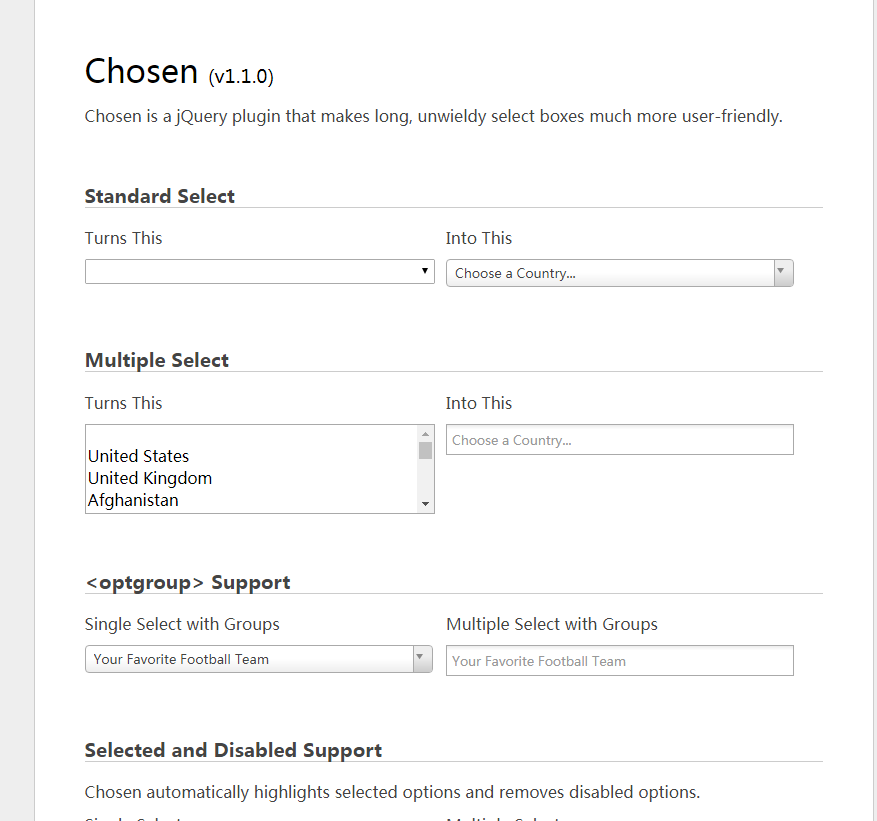
Ausgewähltes jQuery-Plugin
Wird verwendet, um die Funktionen von Dropdown-Boxen auf Webseiten zu erweitern und zu verschönern. Funktionen wie das Durchsuchen der Dropdown-Box und das Bearbeiten mehrerer Tags können realisiert werden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
08 Nov 2024
Erkunden der Bedeutung von (function($) {})(jQuery);Im Bereich der jQuery-Plugin-Entwicklung verwirrt das folgende Codefragment oft ...
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
01 Dec 2024
Verwaltung der jQuery-Plugin-Abhängigkeit in WebpackBei der Verwendung von Webpack in komplexen Anwendungen kann die Verwaltung von Abhängigkeiten zu einer Herausforderung werden. Das ist...
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
04 Dec 2024
So verwalten Sie jQuery-Plugin-Abhängigkeiten in WebpackBei der Verwendung von Webpack ist es üblich, Anwendungscode und Bibliotheken in separaten ... zu organisieren.
 Wie integriere ich CSS und jQuery in Ihr WordPress-Plugin?
Wie integriere ich CSS und jQuery in Ihr WordPress-Plugin?
14 Nov 2024
Verbessern Sie Ihr WordPress-Plugin: Integration von CSS und jQueryBei der Entwicklung von WordPress-Plugins ist es wichtig, benutzerdefinierte... nahtlos zu integrieren.
 Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?
Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?
17 Nov 2024
Erweitern Sie Ihr WordPress-Plugin mit Stilen und Funktionen: Eine Anleitung zum Einbinden von CSS und jQueryEinbinden von CSS und jQuery in Ihr WordPress...
 Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
04 Nov 2024
Box-Shadow mit jQuery animieren: Der richtige AnsatzEinführungjQuery, eine beliebte JavaScript-Bibliothek, bietet leistungsstarke Tools zum Bearbeiten von DOM...
 Wie kann ich mit einem Plugin verhindern, dass Formulare in jQuery doppelt eingereicht werden?
Wie kann ich mit einem Plugin verhindern, dass Formulare in jQuery doppelt eingereicht werden?
10 Nov 2024
So verhindern Sie die doppelte Übermittlung von Formularen in jQuery mit einem Plugin. Das Verhindern der erneuten Übermittlung von Formularen ist von entscheidender Bedeutung, wenn die Verarbeitung auf dem Server Zeit in Anspruch nimmt ...
 Wie kann ich mit dem Quicksand-Plugin von jQuery ein Daten-ID-Attribut von einem angeklickten Element abrufen?
Wie kann ich mit dem Quicksand-Plugin von jQuery ein Daten-ID-Attribut von einem angeklickten Element abrufen?
31 Dec 2024
Abrufen des Daten-ID-AttributsFrage: Wie kann ich bei Verwendung des Quicksand-Plugins von jQuery auf das Daten-ID-Attribut eines angeklickten Elements zugreifen und...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.