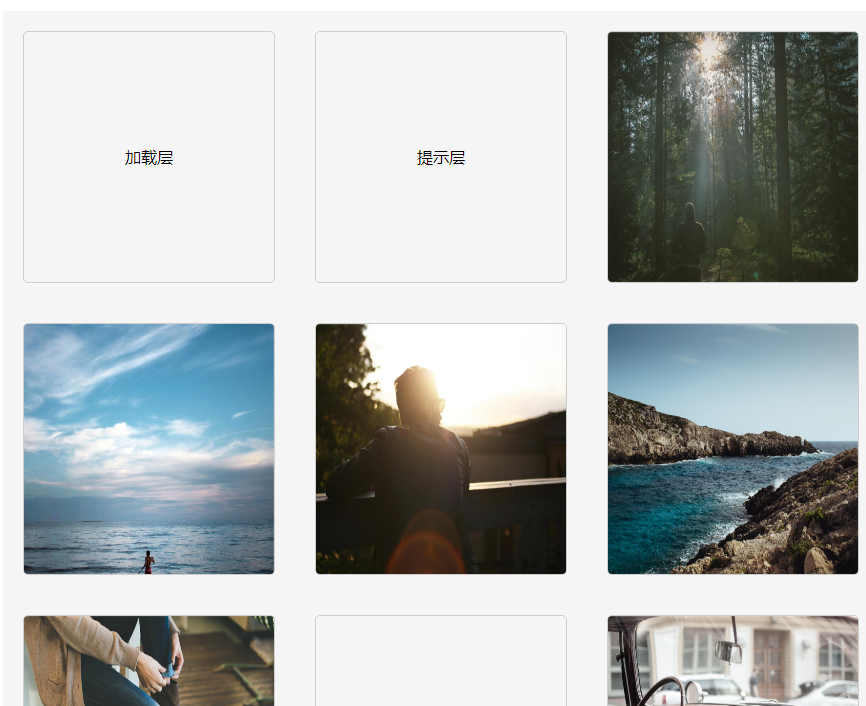
Adaptives Bildschirm-Popup-Plugin
Ein Plug-in für adaptive elastische Ebenen, das Text, Symbole, Bilder, HTML usw. unterstützt und einfach und benutzerfreundlich ist
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mit JavaScript ein Popup-Fenster auf dem Bildschirm zentrieren?
Wie kann ich mit JavaScript ein Popup-Fenster auf dem Bildschirm zentrieren?
30 Oct 2024
Zentrieren eines Popup-Fensters Das Zentrieren eines Popup-Fensters auf dem Bildschirm kann mit der Funktion window.open von JavaScript erreicht werden. Die genauen Koordinaten (x...
 Wie zentriere ich ein Popup-Fenster auf dem Bildschirm auf mehreren Monitoren?
Wie zentriere ich ein Popup-Fenster auf dem Bildschirm auf mehreren Monitoren?
29 Oct 2024
Zentrieren eines Popup-Fensters auf dem Bildschirm In der Webentwicklung gibt es Situationen, in denen es wichtig ist, Popup-Fenster prominent anzuzeigen. Allerdings...
 Wie zentriere ich ein Popup-Fenster mithilfe von JavaScript auf dem Bildschirm des Benutzers?
Wie zentriere ich ein Popup-Fenster mithilfe von JavaScript auf dem Bildschirm des Benutzers?
01 Nov 2024
So zentrieren Sie ein Popup-Fenster mit JavaScript auf dem Bildschirm des BenutzersUm ein mit der Funktion window.open geöffnetes Popup-Fenster zu zentrieren, ist es wichtig...
 So erstellen Sie ein benutzerdefiniertes WordPress-Login-Popup-Modal ohne Plugin.
So erstellen Sie ein benutzerdefiniertes WordPress-Login-Popup-Modal ohne Plugin.
09 Dec 2024
Anmelden Schritt 1: Erstellen Sie einen Shortcode für das benutzerdefinierte Anmeldeformular: // benutzerdefiniertes Anmelde-Popup-Formular shortcod Funktion custom_login_form() { // Anmeldeformular anzeigen ob_start(); ?> Anmelden Schritt 2: Anmeldeformular-Handle fu erstellen
 Wie zentriere ich ein Popup-Fenster auf dem Bildschirm sowohl bei Einzel- als auch bei Doppelmonitor-Setups?
Wie zentriere ich ein Popup-Fenster auf dem Bildschirm sowohl bei Einzel- als auch bei Doppelmonitor-Setups?
31 Oct 2024
So zentrieren Sie ein Popup-Fenster auf dem Bildschirm. Um ein Popup-Fenster auf dem Bildschirm zu zentrieren, können wir die window.open-Funktion von JavaScript und einige zusätzliche ... verwenden.
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü