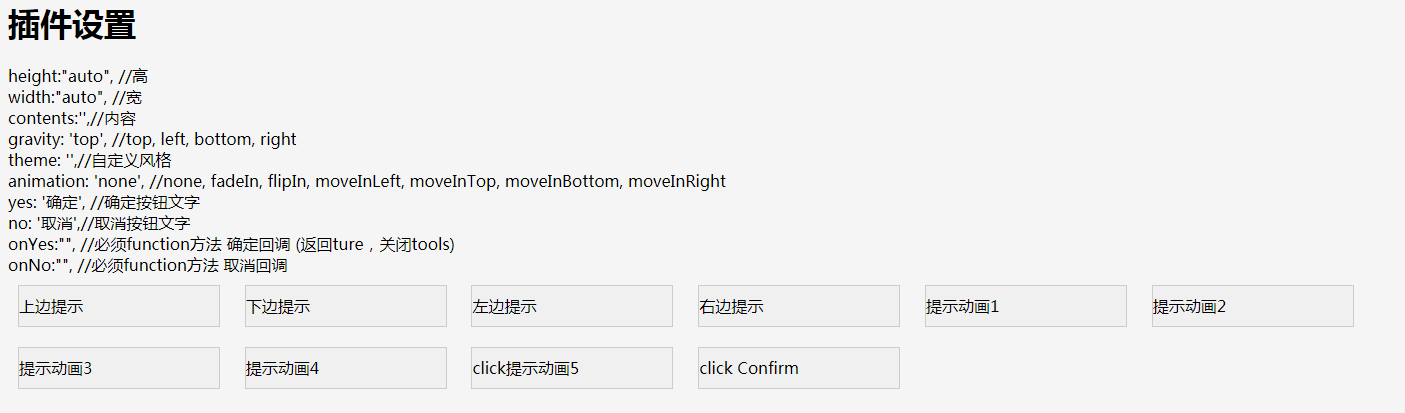
Informationsaufforderungs-Plug-in justTools.js
Informationsaufforderungs-Plug-in justTools.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 großartige SVN-Plug-In-Installation
großartige SVN-Plug-In-Installation
29 Jul 2016
:In diesem Artikel wird hauptsächlich die Installation des großartigen SVN-Plug-Ins vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
06 Mar 2025
In diesem Artikel werden Webstorm -Plugins über seinen Marktplatz oder manuell installiert und bietet einen strukturierten Leitfaden zur Verwendung von Webstorms, zur Abdeckung der Schnittstellennavigation, des Projektsaufbaus, der Code -Bearbeitung, der Versionskontrolle, des Debuggens und der erweiterten Funktionen. Essenti
 PHP- und Java-Kommunikations-Plug-in
PHP- und Java-Kommunikations-Plug-in
08 Nov 2016
Code-Sharing für PHP- und Java-Kommunikations-Plug-ins
 Typecho Sina Login-Plug-in Sinauth
Typecho Sina Login-Plug-in Sinauth
08 Aug 2016
:In diesem Artikel wird hauptsächlich das Typecho Sina-Login-Plug-in Sinauth vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Javascript – Layer-Popup-Layer-Plug-in-Problem
Javascript – Layer-Popup-Layer-Plug-in-Problem
29 Aug 2016
{Code...} Ich habe das Ebenen-Plugin verwendet, auf das Bild geklickt und ein vergrößertes Bild von sich selbst ist aufgetaucht, aber es ist verschwunden. Ich frage mich, ob jemand eine ähnliche Erfahrung gemacht hat.
 So installieren Sie Plug-In für Atom
So installieren Sie Plug-In für Atom
06 Mar 2025
Dieser Artikel führt die Benutzer bei der Installation von Atompaketen, der Konzentration auf die Suche nach sprachspezifischen Paketen und die Empfehlung von Produktivitätsstörungen. Es wird hervorgehoben, wie wichtig es ist, das offizielle Paketregister zu verwenden, um Sicherheitsrisikenverbände zu vermeiden
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü