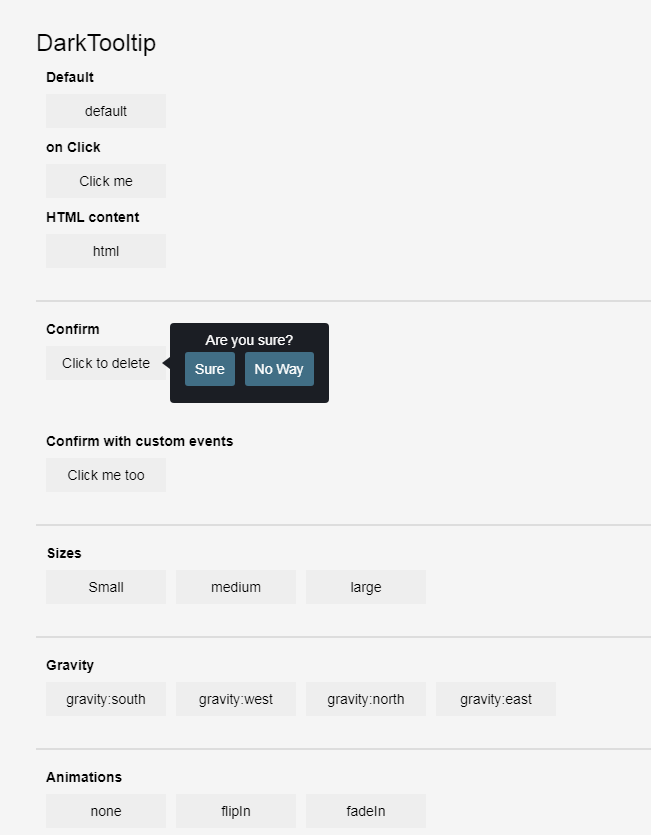
Benutzerdefiniertes Tooltip-Plugin DarkTooltip
Benutzerdefiniertes Tooltip-Plug-in DarkTooltip
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie ein benutzerdefiniertes WordPress-Such-Plugin
So erstellen Sie ein benutzerdefiniertes WordPress-Such-Plugin
05 Sep 2023
So erstellen Sie ein benutzerdefiniertes WordPress-Such-Plugin WordPress bietet als leistungsstarkes Content-Management-System viele leistungsstarke Standardfunktionen, darunter die Suchfunktion. Allerdings erfüllt die Standardsuchfunktion manchmal nicht vollständig unsere Anforderungen. In diesem Fall können wir die benötigte Suchfunktionalität erreichen, indem wir ein benutzerdefiniertes WordPress-Such-Plugin erstellen. In diesem Artikel wird erläutert, wie Sie ein einfaches Plug-in für die benutzerdefinierte Suche erstellen, und es werden entsprechende Codebeispiele aufgeführt. Erste
 So erstellen Sie ein benutzerdefiniertes WordPress-Anmelde-Plugin
So erstellen Sie ein benutzerdefiniertes WordPress-Anmelde-Plugin
05 Sep 2023
So erstellen Sie ein benutzerdefiniertes WordPress-Login-Plugin WordPress, als eines der beliebtesten Content-Management-Systeme der Welt, verfügt über leistungsstarke Erweiterungsfunktionen. Über das Plugin-System können Benutzer ganz einfach verschiedene Funktionen und Features zu ihrer WordPress-Website hinzufügen. Unter diesen sind Anmelde-Plug-Ins eine sehr häufige und nützliche Art von Plug-Ins. In diesem Artikel wird erläutert, wie Sie ein benutzerdefiniertes WordPress-Anmelde-Plugin erstellen, und es werden relevante Codebeispiele bereitgestellt. Beginnen Sie mit der Erstellung eines benutzerdefinierten WordPress-Logins
 So schreiben Sie ein benutzerdefiniertes React Query-Datenbank-Plugin
So schreiben Sie ein benutzerdefiniertes React Query-Datenbank-Plugin
29 Sep 2023
Möglichkeiten zum Schreiben eines benutzerdefinierten ReactQuery-Datenbank-Plugins Mit der ReactQuery-Bibliothek in einer React-Anwendung können wir asynchrone Daten einfach verwalten und zwischenspeichern. In einigen Fällen müssen wir jedoch möglicherweise Daten in einer lokalen Datenbank speichern, damit weiterhin offline auf sie zugegriffen werden kann. Aus diesem Grund ist ein benutzerdefiniertes ReactQuery-Datenbank-Plugin sehr nützlich. Durch die Erstellung eines benutzerdefinierten Plugins können wir ReactQuery mit kombinieren
 jquery+CSS, um ein benutzerdefiniertes Tooltip-Beispiel für eine Tag-Titel-Eingabeaufforderung zu erstellen
jquery+CSS, um ein benutzerdefiniertes Tooltip-Beispiel für eine Tag-Titel-Eingabeaufforderung zu erstellen
06 Mar 2017
In diesem Artikel wird hauptsächlich die Verwendung von einfachem JQuery + CSS zum Erstellen eines benutzerdefinierten Tooltips für Tag-Titel vorgestellt. Freunde, die es benötigen, können darauf verweisen.
 So erstellen Sie ein benutzerdefiniertes WordPress-Login-Popup-Modal ohne Plugin.
So erstellen Sie ein benutzerdefiniertes WordPress-Login-Popup-Modal ohne Plugin.
09 Dec 2024
Anmelden Schritt 1: Erstellen Sie einen Shortcode für das benutzerdefinierte Anmeldeformular: // benutzerdefiniertes Anmelde-Popup-Formular shortcod Funktion custom_login_form() { // Anmeldeformular anzeigen ob_start(); ?> Anmelden Schritt 2: Anmeldeformular-Handle fu erstellen
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue
22 Sep 2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Teil eins: So erstellen Sie ein benutzerdefiniertes Plugin in OpenCart 2.1.x.x
Teil eins: So erstellen Sie ein benutzerdefiniertes Plugin in OpenCart 2.1.x.x
08 Sep 2023
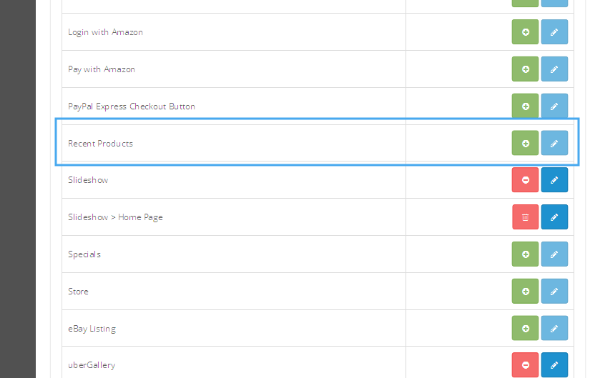
Als Entwickler ist es immer spannend, benutzerdefinierte Inhalte in jedem Framework zu erstellen, und das Gleiche gilt für das OpenCart-Plugin. In dieser zweiteiligen Serie werde ich die Entwicklung benutzerdefinierter Plugins in OpenCart erklären. Wir werden die Details der Erweiterungsentwicklung in OpenCart aus der Perspektive eines unerfahrenen Entwicklers vorstellen. Wir werden auch ein kleines benutzerdefiniertes Plugin erstellen, um verschiedene Aspekte der OpenCart-Plugin-Struktur zu demonstrieren. Im ersten Teil erstellen wir ein benutzerdefiniertes Plugin für die Anzeige der neuesten Produkte im Store-Frontend und Sie können die Produktmengen im Backend selbst konfigurieren. Das ist der Zweck dieses Artikels – die Entwicklung eines Backend-Plugins mit einem Konfigurationsformular. Ich gehe davon aus, dass Sie die neueste Version von OpenC installiert haben
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?
07 Jan 2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS3
25 Jun 2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü