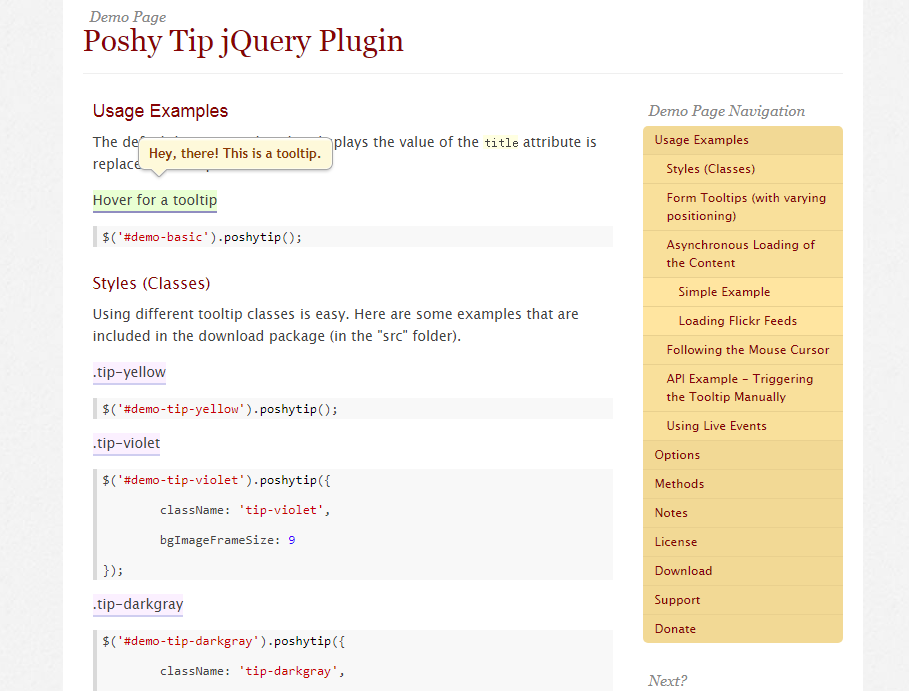
Tooltip-Plugin Poshy Tip
Ein leistungsstarkes jQuery-Tooltip-Plugin mit unterschiedlichem Aussehen. Bei Verwendung als Formular-Tooltips können Sie anpassen, wo Blasen angezeigt werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue
22 Sep 2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?
07 Jan 2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS3
25 Jun 2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
14 Aug 2018
In diesem Artikel wird hauptsächlich die Verwendung von einfachem JS-Code vorgestellt, um verschiedene Popup-Fenstereffekte auf Webseiten zu erzielen. Wie wir alle wissen, erscheint beim Registrieren, Schließen, Beenden usw. auf der Website ein Eingabeaufforderungsfenster. Diese Funktion reduziert Benutzerfehler erheblich und verbessert die Sicherheit der Benutzerinformationen. Einige Anfänger fragen sich vielleicht: Wie wird dieser Beurteilungseffekt erreicht? Ist die Bedienung schwierig? Tatsächlich wird es anhand dieses einfachen und leicht verständlichen js-Popup-Codebeispiels leicht zu verstehen sein.
 So installieren Sie das Win7-Betriebssystem auf dem Computer
So installieren Sie das Win7-Betriebssystem auf dem Computer
16 Jul 2023
Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
08 Aug 2016
:Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
13 Jul 2016
图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
 Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
16 Jul 2023
IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü