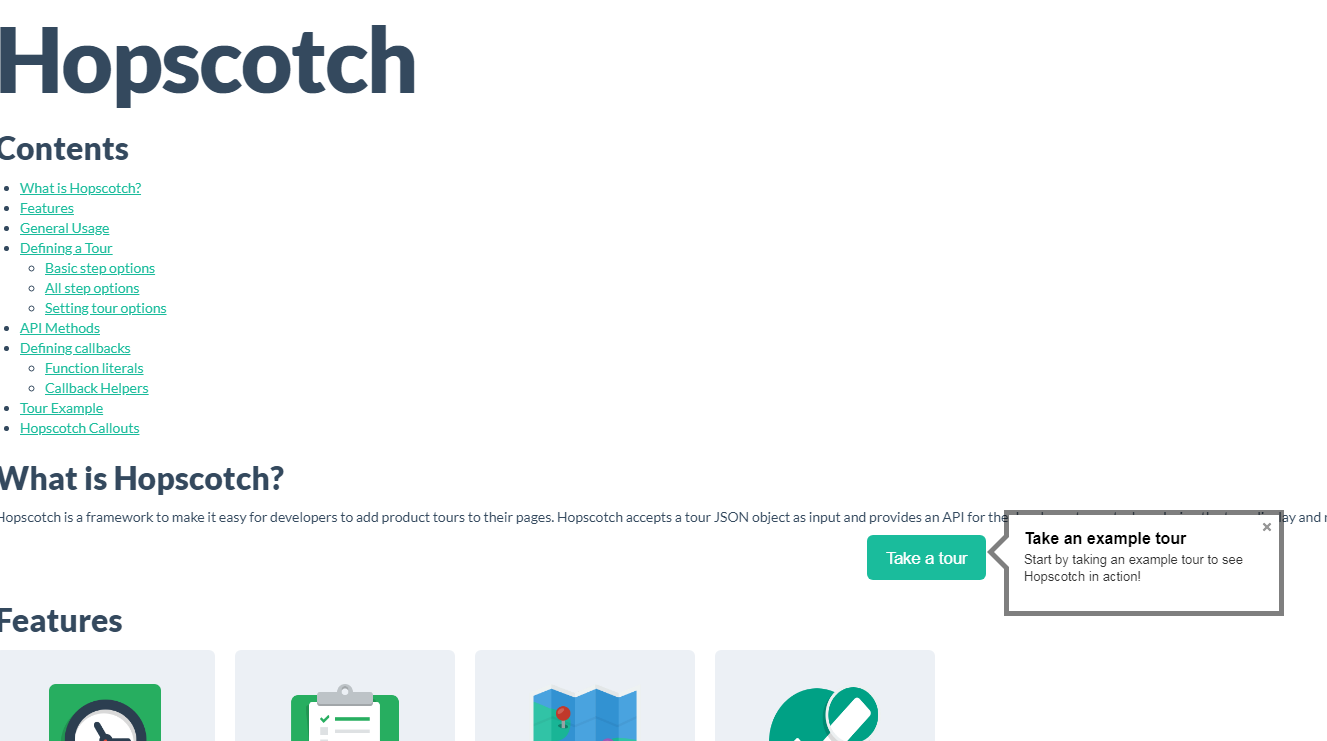
Hopse-Rahmen
Hopscotch ist ein Framework, das Entwicklern eine einfache Vorschau der Produkte und das Hinzufügen von Produkten zu ihren Webseiten ermöglicht. Hopscotch akzeptiert JSON-Objekte als Eingabe und stellt Entwicklern eine API zur Verfügung, mit der sie das Rendering der Touranzeige steuern und den Fortschritt der Tour verwalten können.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann CSS3 einen Rahmen zum Text hinzufügen?
Kann CSS3 einen Rahmen zum Text hinzufügen?
27 Dec 2024
Verbessern von Text mit einem SchriftrahmenIm Bereich des Webdesigns revolutioniert CSS3 weiterhin die Gestaltungsmöglichkeiten. Inmitten der Fülle neuer...
 Laravel Under The Hood – Den Rahmen erweitern
Laravel Under The Hood – Den Rahmen erweitern
10 Dec 2024
Hallo ? Vor ein paar Tagen habe ich einen fehlerhaften Test repariert und es stellte sich heraus, dass ich in meiner Fabrik einige eindeutige und gültige Werte benötigte. Laravel umhüllt FakerPHP, auf das wir normalerweise über den Helfer fake() zugreifen. FakerPHP enthält Modifikatoren wie valid()
 Wie kann ich prozentuale Rahmen in CSS erstellen?
Wie kann ich prozentuale Rahmen in CSS erstellen?
28 Nov 2024
Wie stelle ich die Randstärke in Prozent ein? Das Festlegen von Randbreiten in Prozent wird in CSS nicht direkt unterstützt.
 Kann CSS einen Rahmen direkt zum Text hinzufügen?
Kann CSS einen Rahmen direkt zum Text hinzufügen?
06 Dec 2024
Kann CSS einen Rahmen zu Text hinzufügen? Mit der Einführung von CSS3 wurde eine Fülle von Rahmenoptionen eingeführt. Die Möglichkeit, einen Rahmen direkt zum Text hinzuzufügen ...
 Kann CSS Text-Stroke elegant Rahmen zu Schriftarten hinzufügen?
Kann CSS Text-Stroke elegant Rahmen zu Schriftarten hinzufügen?
06 Dec 2024
Schriftarten mit Rahmen verbessern: CSS-Innovationen Mit der Einführung der bahnbrechenden Rahmenfunktionen von CSS3 stellt sich die Frage: Können wir jetzt elegant ...
 Wie entferne ich den Rahmen aus einer Dropdown-Liste?
Wie entferne ich den Rahmen aus einer Dropdown-Liste?
02 Nov 2024
Dropdown-Listen gestalten: Rand entfernenFrage: Wie können Sie beim Anpassen eines Webformulars den Rahmen entfernen, der um Dropdown-Listen herum erscheint?
 Kann CSS Rahmen zu Text wie dem Twitter-Logo hinzufügen?
Kann CSS Rahmen zu Text wie dem Twitter-Logo hinzufügen?
18 Dec 2024
CSS-Schriftrahmen: Jetzt Realität? Im Bereich von CSS3 haben Rahmen eine ganz neue Dimension angenommen. Mit dem Aufkommen von -webkit-Präfixen stellt sich die Frage ...
 Wie entferne ich den unerwünschten Rahmen von Eingabeschaltflächen in CSS?
Wie entferne ich den unerwünschten Rahmen von Eingabeschaltflächen in CSS?
20 Nov 2024
Entfernen des unerwünschten Randes von EingabeschaltflächenBei der Interaktion mit Websites stoßen Benutzer häufig auf Eingabeschaltflächen, die als interaktive...
 Wie erstelle ich in Java einen abgerundeten Rahmen mit Transparenz?
Wie erstelle ich in Java einen abgerundeten Rahmen mit Transparenz?
17 Nov 2024
Rand mit abgerundeten Ecken und TransparenzDiese Frage befasst sich mit der Frage, wie ein abgerundeter Rand mit Transparenz erstellt werden kann, damit...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü