Farbauswahl für WEB-Seiten
Eine Methode zur Auswahl von Farbwerten basierend auf dem Webseitenformat.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
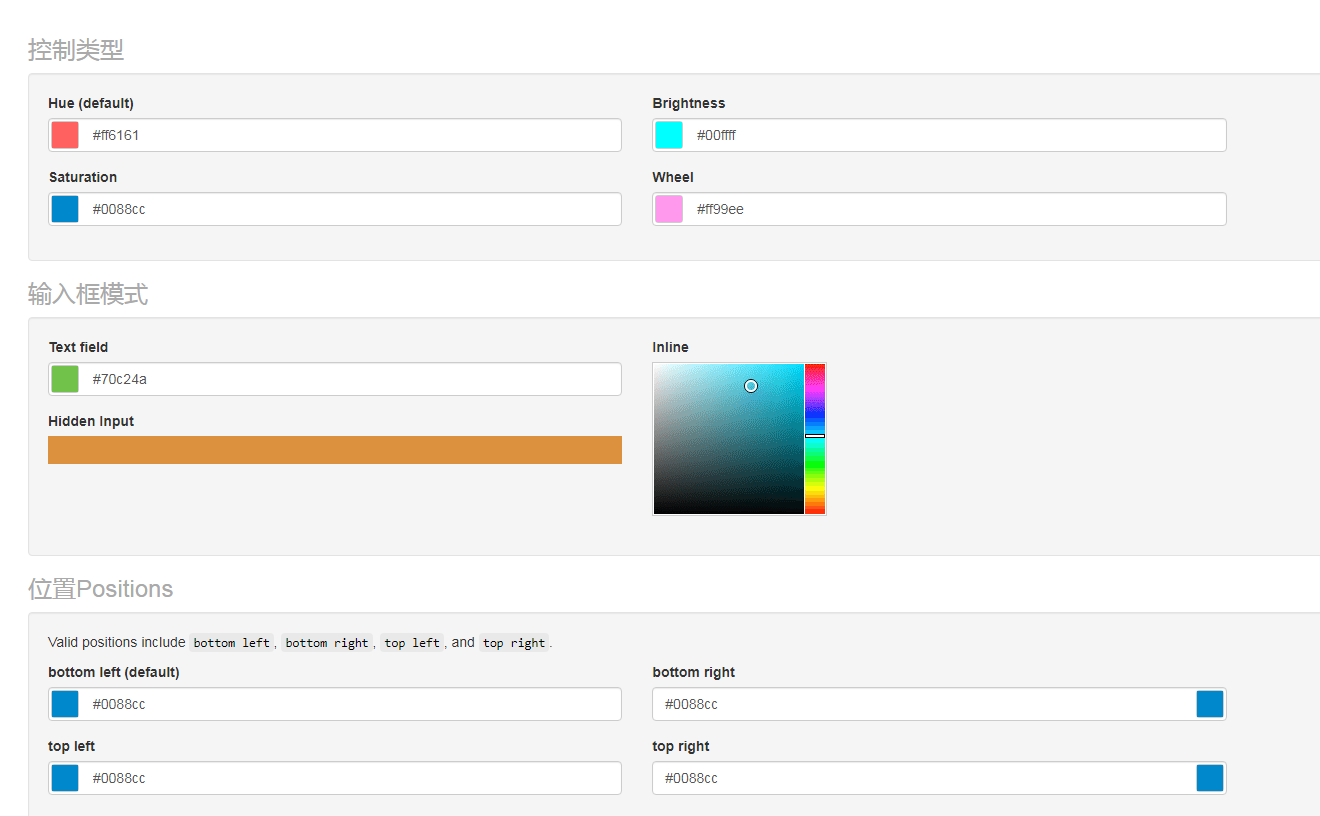
In diesem Artikel wird hauptsächlich der Plug-in-Effekt für die Farbauswahl von jquery vorgestellt. Er ist sehr künstlerisch und kann jedem empfohlen werden, der ihn braucht.
 Welche Anforderungen gelten für Web-Frontend-Seiten?
Welche Anforderungen gelten für Web-Frontend-Seiten?
19 Apr 2023
Mit der rasanten Entwicklung des Internets entstehen unzählige verschiedene Websites und Anwendungen, und die Nachfrage nach Web-Frontend-Seiten wird immer wichtiger. Ob die Startseite einer Website oder Anwendung Benutzer anzieht und sie dort hält, zeigt deutlich die Qualität und Professionalität der Website oder Anwendung. Daher werden in diesem Artikel Probleme im Zusammenhang mit Seitenanforderungen bei der Web-Frontend-Entwicklung erörtert. 1. Responsive Design Responsive Design bedeutet, dass sich die Seiten einer Website oder Anwendung an verschiedene Geräte, einschließlich Mobiltelefone, Tablets, Laptops und Desktop-Computer, anpassen können, ohne dass es zu Fehlausrichtungen oder Schnittstellenverwirrungen kommt.
 Designbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten
Designbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten
08 Oct 2018
In diesem Artikel werden hauptsächlich Designbeispiele für die Entwicklung mobiler jQuery-Seiten vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
 Beispielcode für die HTML5-Eingabe eines neuen Typattributs für die Farbauswahl
Beispielcode für die HTML5-Eingabe eines neuen Typattributs für die Farbauswahl
09 Oct 2018
Das Typattribut gibt den Typ des Eingabeelements an. In diesem Artikel wird Ihnen der Beispielcode des neuen Farbwählers für Typattribute in der HTML5-Eingabe ausführlicher vorgestellt. Interessierte Freunde können dem Editor folgen, um einen Blick darauf zu werfen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 Beispiele für Web-Responsive-Design (ohne Medienabfragen)
Beispiele für Web-Responsive-Design (ohne Medienabfragen)
20 Jun 2017
(0)Vorher geschrieben: Als ich in einem Artikel, den ich auf Zhihu gelesen habe, von einem Fall erzählte, öffnete sich mein Geist und ich bewunderte mich so sehr, dass ich am nächsten Tag absichtlich den Originalartikel fand, um ihn zu loben. 5 Yuan, Originaladresse https://zhuanlan.zhihu.com/p/27258076, der Fall verwendet viele CSS3-Attribute. (1) Wirkungsdemonstration (2)Wissenspunkte und Effekte <div class="trunc-list-wrapper" id="mylist"> <
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierung des Seitensprungs und des Ladens externer Seiten in der mobilen jQuery-Webentwicklung vorgestellt, wobei der Schwerpunkt auf der Verwendung der Methoden changePage () und loadPage () liegt. Freunde in Not können sich auf Folgendes beziehen


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER