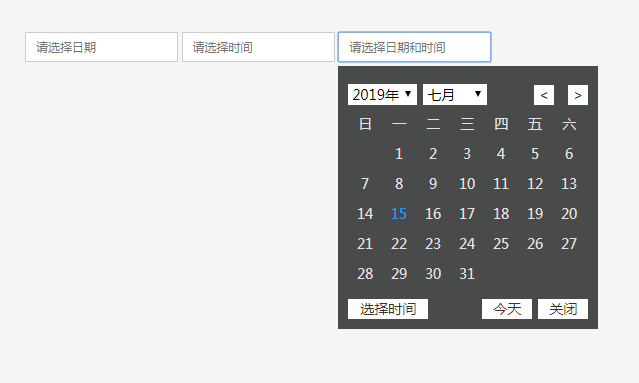
Wählen Sie das Uhrzeit- und Datums-Plugin aus
Plug-in zur Auswahl von Datum und Uhrzeit, Sie können Jahr, Monat, Tag, Stunde, Minute auswählen und ist auch mit ie6 kompatibel
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wählen Sie das beste WordPress CRM -Plugin für Ihr Unternehmen aus
Wählen Sie das beste WordPress CRM -Plugin für Ihr Unternehmen aus
08 Feb 2025
Schlüsselfaktoren bei der Auswahl des richtigen WordPress CRM -Plugins Das Auswählen des WordPress CRM -Plugins, das am besten zu Ihrem Unternehmen passt, hängt von vielen Faktoren wie der Benutzeroberfläche, der nahtlosen Integration in WordPress -Websites, der Preiserschwinglichkeit, der Workflow -Automatisierung und den Funktionen des Kundenbeziehungsmanagements ab. In diesem Artikel werden sieben exzellente CRM-Plug-Ins aufgeführt, darunter WP ERP, Fluentcrm, HubSpot, FreshWorks CRM, Pipedrive CRM, Jetpack CRM und Zoho CRM-Leitmagnet, jeweils eigene Eigenschaften und unterschiedliche Preise, um die Anforderungen verschiedener Unternehmensgrößen zu erfüllen. Gestärkt durch geeignete CRM-Plug-Ins
 Wie konvertiere ich JavaScript-Datum und -Uhrzeit in MySQL DateTime?
Wie konvertiere ich JavaScript-Datum und -Uhrzeit in MySQL DateTime?
03 Dec 2024
So konvertieren Sie JavaScript-Datum/Uhrzeit in MySQL-Datum/Uhrzeit. Das Konvertieren von JavaScript-Datum/Uhrzeit in MySQL-Datum/Uhrzeit ist eine häufige Aufgabe in der Webentwicklung. Hier...
 Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA ordnungsgemäß in der datetime-Spalte von MySQL?
Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA ordnungsgemäß in der datetime-Spalte von MySQL?
03 Dec 2024
Speichern von Java-Datum und Uhrzeit in MySQL-Datum/Uhrzeit mit JPAIn JPA erfordert die Zuordnung von Java-Datum zu MySQL-Datum/Uhrzeit die Berücksichtigung von Zeitinformationen....
 Wie konvertiert man zwischen Pythons „datetime', Pandas' „Timestamp' und NumPys „datetime64'?
Wie konvertiert man zwischen Pythons „datetime', Pandas' „Timestamp' und NumPys „datetime64'?
07 Dec 2024
Konvertieren zwischen Datum/Uhrzeit, Zeitstempel und Datum/Uhrzeit64Dieser Artikel untersucht den Konvertierungsprozess zwischen Datum/Uhrzeit, Zeitstempel und Datum/Uhrzeit64...
 Wie kann ich die aktuelle Uhrzeit in Python abrufen?
Wie kann ich die aktuelle Uhrzeit in Python abrufen?
30 Nov 2024
Aktuelle Uhrzeit in Python abrufenIn Python kann die aktuelle Uhrzeit über das Datum/Uhrzeit-Modul abgerufen werden. Importieren Sie zunächst die Datum/Uhrzeit...
 Wie konvertiert man „1. Juni 2005 13:33 Uhr'-Strings in Python-DateTime-Objekte?
Wie konvertiert man „1. Juni 2005 13:33 Uhr'-Strings in Python-DateTime-Objekte?
24 Dec 2024
Konvertieren Sie die Zeichenfolge „1. Juni 2005 13:33 Uhr“ in Datum/Uhrzeit. Wie können Sie eine Liste mit Datum/Uhrzeit-Zeichenfolgen wie „1. Juni 2005 13:33 Uhr“ in Datum/Uhrzeit konvertieren?
 Was ist der effizienteste Weg, ein Datum aus einem DATETIME-Wert in SQL Server zu extrahieren?
Was ist der effizienteste Weg, ein Datum aus einem DATETIME-Wert in SQL Server zu extrahieren?
13 Jan 2025
Effizientes Extrahieren von Datum aus Datum und Uhrzeit in SQL ServerBestimmen der effizientesten Technik zum Extrahieren eines Datums aus einem kombinierten Datum und einer Uhrzeit ...
 Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA im MySQL-Datums-/Uhrzeitfeld?
Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA im MySQL-Datums-/Uhrzeitfeld?
05 Dec 2024
Java-Datum in MySQL-Datum/Uhrzeit mit JPA speichern Beim Versuch, ein Java-Datum in einem MySQL-Datum/Uhrzeit-Feld zu speichern, kann es zu einem Problem kommen, bei dem...
 Wie kann ich in PHP einen String in ein Date- und DateTime-Objekt konvertieren?
Wie kann ich in PHP einen String in ein Date- und DateTime-Objekt konvertieren?
20 Dec 2024
Konvertieren einer Zeichenfolge in Datum und Datum/Uhrzeit Eine PHP-Zeichenfolge im Format MM-TT-JJJJ (z. B. 16.10.2003) kann mithilfe von ... in ein Datum und eine Datum/Uhrzeit konvertiert werden.


Hot Tools

TikTok römischer Uhreffekt
TikTok römischer Uhreffekt

Einfacher JS-Clock-Effekt
Mit HTML, CSS und Javascript entworfene Uhr zur Anzeige der aktuellen Uhrzeit.

Preiskalender-Plugin PriceCalendar
Preiskalender-Plugin PriceCalendar

Vue-Spezialeffekte für technologische Digitaluhren
Uhr, HTML5-Uhr, Vue