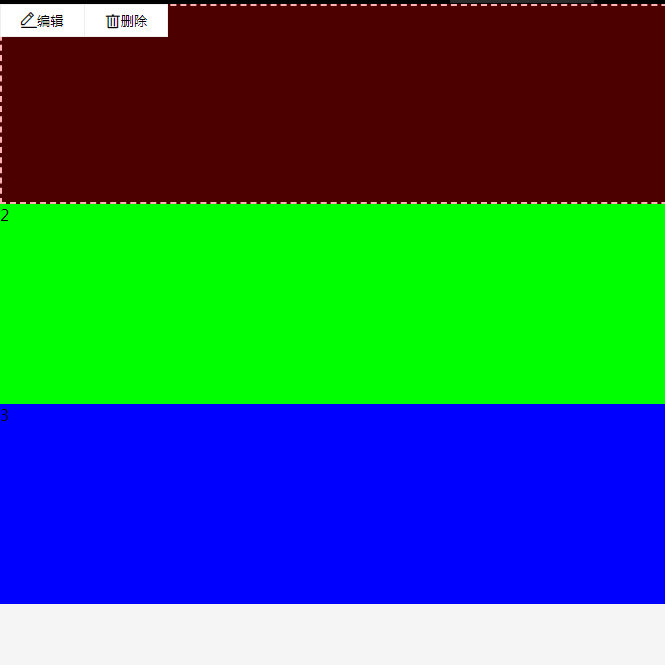
Schnittstelle zum Sortieren und Bearbeiten von Modulen
Modulbearbeitung und Modulsortierung von Website-Vorlagen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie funktioniert „require()' in Node.js zum Laden und Verwalten von Modulen?
Wie funktioniert „require()' in Node.js zum Laden und Verwalten von Modulen?
05 Dec 2024
Erkundung von „Require“ in JavaScript und Node.jsIn JavaScript und Node.js spielt das Schlüsselwort „require“ eine zentrale Rolle beim Laden von Modulen. Module...
 Python-Einführungslernen – drei Möglichkeiten zum Importieren von Modulen und chinesischen Kommentaren
Python-Einführungslernen – drei Möglichkeiten zum Importieren von Modulen und chinesischen Kommentaren
07 Nov 2016
Python verfügt über drei Modulimportfunktionen. Wir werden sie einzeln erklären.
 Wie funktioniert die Funktion „require' von Node.js zum Importieren und Verwenden von Modulen?
Wie funktioniert die Funktion „require' von Node.js zum Importieren und Verwenden von Modulen?
03 Dec 2024
„require“ in JavaScript und Node.js verstehenEnthüllung von Require in Node.jsIm Bereich von Node.js herrscht „require“ als integrierte Funktion mit...
 Welche Bibliothek kann ich zum Bearbeiten und Auswerten von Diagrammknotenkoordinaten verwenden?
Welche Bibliothek kann ich zum Bearbeiten und Auswerten von Diagrammknotenkoordinaten verwenden?
24 Jan 2025
Auswertung der Koordinaten von DiagrammknotenDiese Frage sucht nach einer Bibliothek, die es Benutzern ermöglicht, die Koordinaten von Diagrammknoten zu manipulieren und auszuwerten....
 Wie funktionieren geschweifte Klammern in JavaScript-Ausdrücken zum Erstellen und Bearbeiten von Objekten?
Wie funktionieren geschweifte Klammern in JavaScript-Ausdrücken zum Erstellen und Bearbeiten von Objekten?
01 Dec 2024
Geschweifte Klammern an der Ausdrucksposition in JavaScript. Geschweifte Klammern (auch als geschweifte Klammern bekannt) erfüllen in JavaScript je nach ... unterschiedliche Zwecke.
 Was ist die effizienteste Methode zum Entfernen von Duplikaten und zum Sortieren eines C-Vektors?
Was ist die effizienteste Methode zum Entfernen von Duplikaten und zum Sortieren eines C-Vektors?
26 Dec 2024
Effizienteste Möglichkeit, Duplikate zu löschen und einen Vektor zu sortieren. Um Duplikate effizient zu löschen und einen C-Vektor zu sortieren, sollten Sie den Ansatz des Sortierens in Betracht ziehen ...
 Wie kann ich ein PHP-Skript zum Durchsuchen und Bearbeiten von Dateien in einem Verzeichnis erstellen?
Wie kann ich ein PHP-Skript zum Durchsuchen und Bearbeiten von Dateien in einem Verzeichnis erstellen?
18 Nov 2024
Erkunden von Verzeichnisdateien mit PHP-SkriptenUm verschiedene Vorgänge an Dateien innerhalb eines Verzeichnisses durchzuführen, z. B. Formatieren, Drucken oder Hinzufügen...
 In Bezug auf die verschiedenen Methoden zum Binden von Modulen an die Eintragsdatei und Controller unter den Modulen in verschiedenen Versionen des thinkPHP-Frameworks
In Bezug auf die verschiedenen Methoden zum Binden von Modulen an die Eintragsdatei und Controller unter den Modulen in verschiedenen Versionen des thinkPHP-Frameworks
08 Nov 2016
Für thinkPHP3.2.0-Version: Modul laden $_GET['m'] = 'Modulname'; Zum Beispiel: $_GET['m'] = 'Admin'; Laden Sie den Controller unter das Modul $ _GET['c'] = 'Controller name'; Zum Beispiel: $_GET['c'] = 'Admin'; So laden Sie den AdminController-Controller unter dem Admin-Modul für thinkPHP3.2.1 und höher: Laden Sie das Modul de...
 Erstellen einer Go-Anwendung mit Docker auf AWS: Erstellen einer RESTful-Schnittstelle zum Hinzufügen und Abrufen von Elementen
Erstellen einer Go-Anwendung mit Docker auf AWS: Erstellen einer RESTful-Schnittstelle zum Hinzufügen und Abrufen von Elementen
28 Oct 2024
Einführung Während die meisten Go-Anwendungen in einer einzigen Binärdatei kompiliert werden, enthalten Webanwendungen auch Vorlagen, Assets und Konfigurationsdateien. Diese können nicht mehr synchron sein und zu fehlerhaften Bereitstellungen führen. Mit Docker können wir eine s erstellen


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER