jQuery-Floating-Image-Anzeigencode
Einführung in den jQuery-Floating-Image-Anzeigencode:
Der jQuery-Floating-Image-Anzeigencode ist ein Floating-Image-Anzeigencode auf der Seite.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 JQuery Floating Menü und Message Plugins
10 JQuery Floating Menü und Message Plugins
25 Feb 2025
In diesem Beitrag werden zehn außergewöhnliche JQuery -Floating -Menü -Plugins zur Verbesserung der Navigation Ihrer Website angezeigt. Das Schlüsselmerkmal? Ein Menü, das reibungslos über dem Seiteninhalt "schwimmt", während Sie scrollen. Lass uns eintauchen! Verwandte Artikel: JQuery schwebend
 20 JQuery Image Enhancer
20 JQuery Image Enhancer
10 Mar 2025
20 Erstaunliche Plug-Ins für Bildverbesserung, mit denen Sie eine interaktive Website erstellen können! In diesem Artikel werden 20 ausgezeichnete JQuery Image -Verbesserungsplugins vorgestellt, mit denen Sie eine Vielzahl von erstaunlichen interaktiven Webanwendungen erstellen können, von Sliders und Segelflugzeugen bis hin zu Bildcrollern und Spinnern. Komm und lerne und genieße den Spaß an diesen Plugins! Kernpunkte: Dieser Artikel zeigt 20 JQuery Image Enhancement -Plugins, mit denen Entwickler interaktive Webanwendungen erstellen können, darunter Schieberegler, Segelflugzeuge, Bildscroller und Rotatoren. JQuery Picture Enhancer ist ein Skript oder ein Plug-In, das zur Verbesserung der visuellen Effekte von Website-Bildern verwendet wird und Effekte wie Skalierung, Zuschneiden, Drehen und Anwenden von Filtern bereitstellt. Sie sind direkt in den Website -Code integriert.
 5 JQuery Image Thumbnail Plugins
5 JQuery Image Thumbnail Plugins
25 Feb 2025
Verbessern Sie die Navigation Ihrer Website und beeindrucken Ihre Besucher mit diesen fünf JQuery Image Thumbnail -Plugins! Die Auswahl des richtigen Plugins kann eine Herausforderung sein. Erforschen wir also fünf hervorragende Optionen, um die perfekte Passform zu finden. Thumba: Diese jQuery
 5 JQuery Image Transformation Plugins
5 JQuery Image Transformation Plugins
26 Feb 2025
Fünf JQuery Image Transformation Plugins für dynamischen Inhalt Diese Sammlung zeigt fünf JQuery-Plugins, die dynamische Bildeffekte hinzufügen, perfekt für die Anzeige reaktionsschneller und ansprechender bildbasierter Inhalt, ideal für Produktshows oder Bildgaler
 10 JQuery Image Sprite Plugins & Tutorials
10 JQuery Image Sprite Plugins & Tutorials
24 Feb 2025
In diesem Artikel werden 10 JQuery Image Sprite -Plugins und -Tutorials untersucht, in denen leistungsstarke Animationen und Effekte ermöglicht werden können. Stretchy Sprites: Ein Cross-Browser-Lösung für die Größenänderung von CSS-Sprit
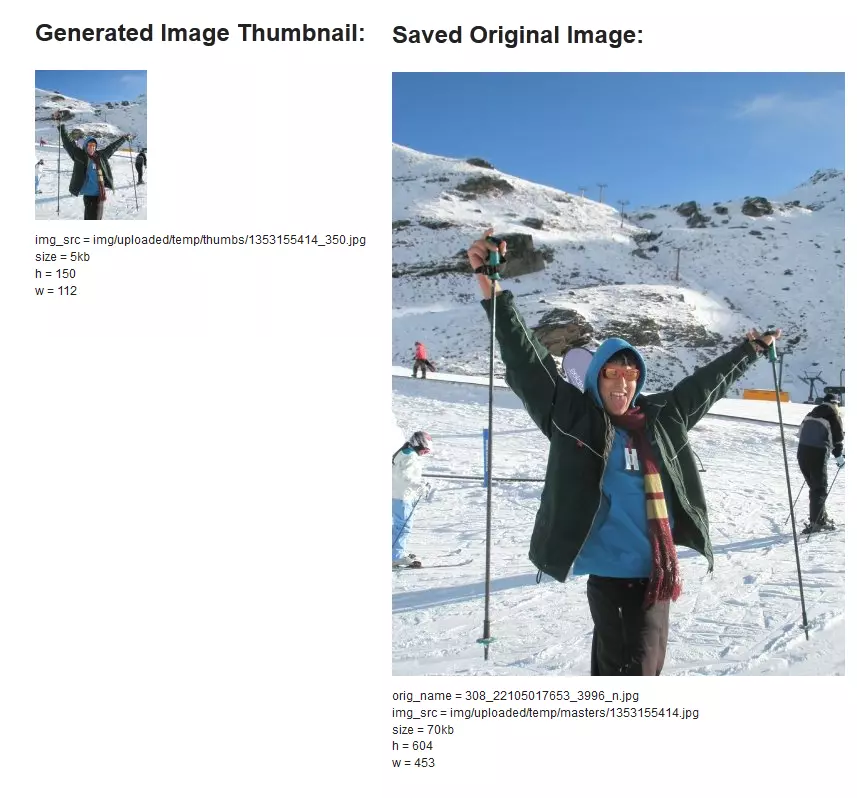
 JQuery Ajax Image laden Sie Vorschaubild
JQuery Ajax Image laden Sie Vorschaubild
24 Feb 2025
Dieser Artikel zeigt, wie Bilder mit AJAX hochgeladen und eine Miniaturansicht ohne Seite nachgeladen werden. Der Prozess beinhaltet das clientseitige JavaScript für den Umgang mit dem Upload und ein PHP-Backend für die Miniaturansichterzeugung und die Bildspeicherung. Kunde
 10 JQuery Image Cache -Plugins und Skripte
10 JQuery Image Cache -Plugins und Skripte
27 Feb 2025
Optimieren Sie das Laden von Website -Bild mit JQuery Image Peloading -Plugins! In diesem Artikel werden mehrere JQuery-Plugins untersucht, die die Seitenladezeiten durch Vorabbilder verbessern sollen. Lassen Sie uns die Optionen eintauchen und sehen, wie sie Ihrer Website zugute kommen können. Betreffen
 5 JQuery Image Hover/Click/Scroll -Plugins
5 JQuery Image Hover/Click/Scroll -Plugins
24 Feb 2025
Verbessern Sie Ihre Website mit atemberaubenden Image -Hover -Effekten mit diesen Jquery -Plugins! Diese Plugins bieten elegantes Styling für Bilder und Untertitel, wodurch Ihre Website Dynamik und visuelle Attraktivität verleiht. SpaceGallery - JQuery Plugin: A JQuery Bildergalerie PLU
 10 Premium JQuery Image/Content Sliders Plugins
10 Premium JQuery Image/Content Sliders Plugins
24 Feb 2025
Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen! Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt. JQuery Bannerrotator / Diashow Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltflächen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Größenänderung und kann über Plug-in-Parameter konfiguriert werden. Estro - JQuery Ken Burns & Swipe Effect


Heiße Werkzeuge

js-realize Werbe-Popup-Benachrichtigungsankündigungen mit Animationseffekten
Werbe-Popup-Benachrichtigungsankündigung mit Animationseffekt-JS-Spezialeffektcode-Download. Die native JS-Spring-Animations-Popup-Ebene unterstützt ziehbaren Popup-Ebenencode.

jQuery kann die Anzeigen am unteren Rand der Webseite mit QR-Code-Spezialeffektcode erweitern und verkleinern
jQuery kann die Anzeigen am unteren Rand der Webseite mit dem Download von QR-Code-Spezialeffektcodes erweitern und verkleinern.

Vollbild-Bildanzeigencode, der nach dem Schließen von jQuery nicht mehr angezeigt wird
Der Vollbild-Bildanzeigencode wird nach dem Schließen von jQuery nicht mehr angezeigt und die Cookie-Funktion wird aufgerufen, um die Aktualisierung der Anzeige zu steuern und nicht wiederholt anzuzeigen.

Scrollbare Nachrichtenliste und Bildlaufcode
ScrollNews führt das Scrollen von Nachrichten nahtlos durch, das Programm ist an scrollVertical.js von Yahoo China angepasst. Nach der Änderung können die Nachrichten horizontal und vertikal gescrollt werden, und das Scrollen hat einen sanften Übergangseffekt aus Beschleunigung und Verlangsamung, wodurch die gesamten Scroll-Nachrichten natürlicher aussehen.

jquery implementiert zeitgesteuerte Werbung oben auf Webseiten und unterstützt das Schließen und Ausblenden
jquery implementiert zeitgesteuerte Werbung oben auf Webseiten und unterstützt das Schließen und Ausblenden





