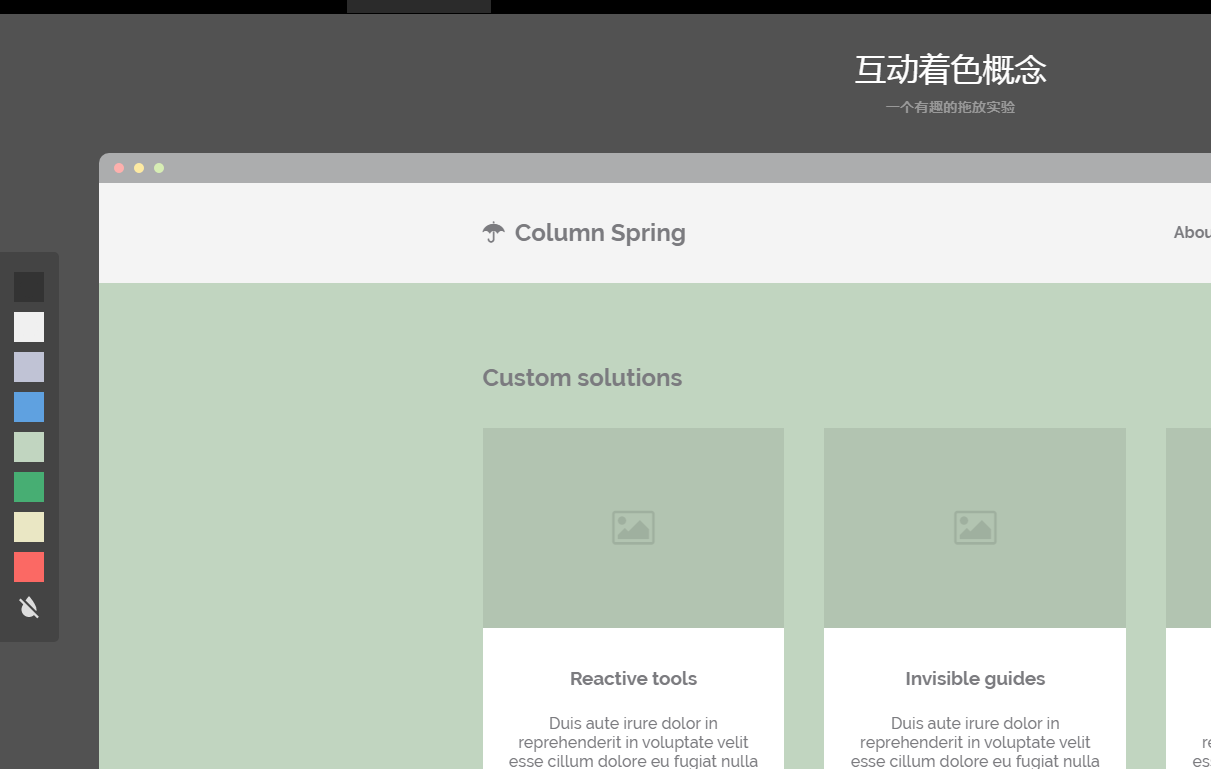
Interaktive Drag-and-Drop-Färbung
Das Website-Mockup kann durch Ziehen und Ablegen eines farbigen Tropfens aus der Palette eingefärbt werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
03 Jan 2025
Datenbankintegration mit der jQuery-Benutzeroberfläche Sortable Die Sortierfunktion der jQuery-Benutzeroberfläche ermöglicht es Benutzern, die Reihenfolge der Elemente und die Frage zu manipulieren ...
 So implementieren Sie Bild-Drag-and-Drop in React
So implementieren Sie Bild-Drag-and-Drop in React
05 Jan 2025
So implementieren Sie Bild-Drag-and-Drop in React nur mit CSS React ist weithin für die Erstellung interaktiver Benutzeroberflächen bekannt. In diesem Tutorial führen wir Sie durch die Erstellung einer Drag-and-Drop-Funktion für Bilder in React nur mit CSS. Schritt 1: Einstellen
 Wie lege ich Dateieingabewerte nach Drag-and-Drop programmgesteuert fest?
Wie lege ich Dateieingabewerte nach Drag-and-Drop programmgesteuert fest?
03 Dec 2024
Festlegen des Dateieingabewerts auf der Seite DropBackgroundSie arbeiten an einem Steuerelement, das die Auswahl und Übermittlung von Dateien durch Ablegen in eine... ermöglicht.
 Wie kann ich Drag-and-Drop bei HTML-Elementen verhindern?
Wie kann ich Drag-and-Drop bei HTML-Elementen verhindern?
28 Nov 2024
Drag-and-Drop bei HTML-Elementen verhindern: Eine umfassende LösungBei der Entwicklung komplexer Webanwendungen mit Fenstersystemen können Sie...
 Revolutionierung von Drag-and-Drop in React: Einführung von Puck 8
Revolutionierung von Drag-and-Drop in React: Einführung von Puck 8
23 Jan 2025
Puck 0.18: Der React Visual Editor der nächsten Generation ist da! Machen Sie sich bereit für ein gewaltiges Upgrade! Puck, der visuelle Open-Source-Editor für React, hat gerade Version 0.18 veröffentlicht und verfügt über eine revolutionäre Drag-and-Drop-Engine mit vollständiger CSS-Raster- und Flexbox-Unterstützung
 Wie implementiert man Drag-and-Drop-Dateifunktionen in einer C#-Anwendung?
Wie implementiert man Drag-and-Drop-Dateifunktionen in einer C#-Anwendung?
07 Jan 2025
Dateien per Drag & Drop in eine C#-Anwendung ziehen Die Integration der Drag-and-Drop-Funktionalität in eine C#-Anwendung ist eine wertvolle Funktion für...
 Erstellen eines Premium-Drag-and-Drop-Task-Managers mit intuitiven Modalitäten
Erstellen eines Premium-Drag-and-Drop-Task-Managers mit intuitiven Modalitäten
25 Nov 2024
Einführung Interaktive Aufgabenverwaltungstools stehen an der Spitze von Produktivitäts-Apps und vereinen Nutzen mit einer benutzerfreundlichen Oberfläche. In diesem Artikel tauchen wir tief in die Entwicklung eines Premium-Drag-and-Drop-Task-Managers ein, komplett mit SL
 javascript - Welche Drag-and-Drop-Steuerung ist auf einer Webseite besser?
javascript - Welche Drag-and-Drop-Steuerung ist auf einer Webseite besser?
20 Aug 2016
Das Projekt muss Drag & Drop verwenden, um das Layout der Webview-Seite zu implementieren. Es gibt viele Steuerelemente, die verwendet werden können.
 Wie kann ich Drag-and-Drop-Dateifunktionen in meiner C#-Anwendung implementieren?
Wie kann ich Drag-and-Drop-Dateifunktionen in meiner C#-Anwendung implementieren?
07 Jan 2025
Dateien in C#-Anwendungen ziehen und ablegen: Eine umfassende AnleitungViele moderne Anwendungen bieten den Komfort des Ziehens und Ablegens ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER