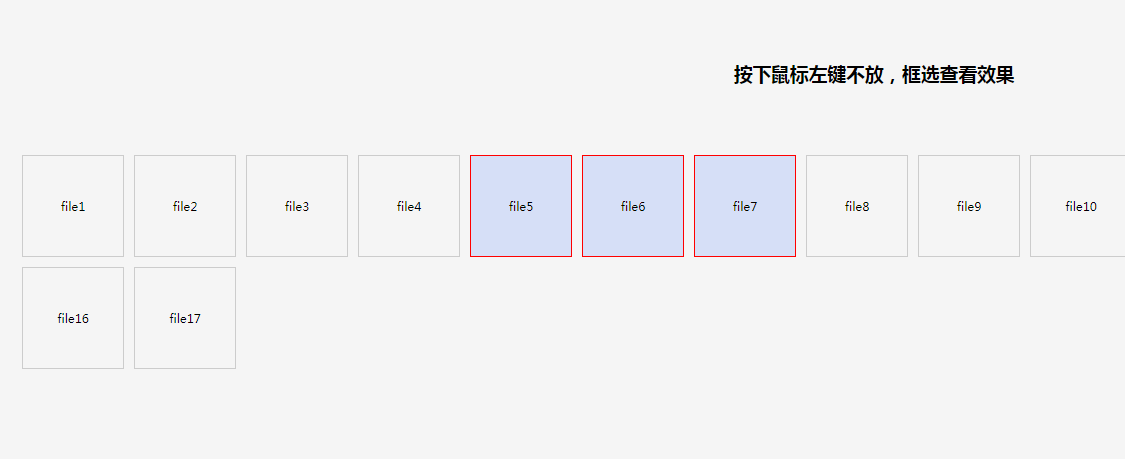
js implementiert die Elementauswahl
JS-Maus-Schiebebereich-Auswahlelementfeld
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich reguläre Ausdrücke verwenden, um die jQuery-Elementauswahl zu verfeinern?
Wie kann ich reguläre Ausdrücke verwenden, um die jQuery-Elementauswahl zu verfeinern?
14 Dec 2024
So nutzen Sie reguläre Ausdrucksmuster in jQuery-Selektoren. Wenn es um die Auswahl von Elementen in einem jQuery-Dokument geht, sind Sie nicht auf ... beschränkt.
 Wie implementiert man die Mausrad-Ereignisbehandlung in jQuery?
Wie implementiert man die Mausrad-Ereignisbehandlung in jQuery?
26 Oct 2024
Implementieren Sie die Mausrad-Ereignisbehandlung in jQuery. jQuery bietet eine Möglichkeit, Mausrad-Ereignisse zu erfassen, die sich von Scroll-Ereignissen unterscheiden. Das...
 Wie können Attributselektoren die Elementauswahl in jQuery optimieren?
Wie können Attributselektoren die Elementauswahl in jQuery optimieren?
07 Nov 2024
Attributwertbasierte Elementauswahl in jQueryWenn Entwickler mit der Anforderung konfrontiert werden, Elemente basierend auf Datenattributwerten zu finden,...
 PHP jQuery Ajax implementiert einfach die asynchrone Seite „refresh_php'.
PHP jQuery Ajax implementiert einfach die asynchrone Seite „refresh_php'.
17 Aug 2016
In diesem Artikel wird hauptsächlich die einfache Implementierung der asynchronen Seitenaktualisierung mit PHP jQuery Ajax vorgestellt. Interessierte Freunde können darauf verweisen.
 Wie wirken sich die CSS-Operatoren „and' (&&) und „or' (||) auf die Elementauswahl aus?
Wie wirken sich die CSS-Operatoren „and' (&&) und „or' (||) auf die Elementauswahl aus?
28 Nov 2024
Verständnis der CSS-Operatoren „und“ und „oder“ Bei der Gestaltung von Webelementen kann es erforderlich sein, bestimmte Elementtypen von der Gestaltung auszunehmen. Für...
 HTML CSS JS implementiert die vollständige Auswahl und die umgekehrte Auswahl von Kontrollkästchen
HTML CSS JS implementiert die vollständige Auswahl und die umgekehrte Auswahl von Kontrollkästchen
12 Oct 2016
HTML CSS JS implementiert die vollständige Auswahl und die umgekehrte Auswahl von Kontrollkästchen
 jQuery PHP Mysql implementiert die Funktion der Eingabeaufforderungen zur automatischen Vervollständigung
jQuery PHP Mysql implementiert die Funktion der Eingabeaufforderungen zur automatischen Vervollständigung
08 Aug 2016
:In diesem Artikel wird hauptsächlich die Funktion von jQuery PHP Mysql vorgestellt, um Eingabeaufforderungen zur automatischen Vervollständigung zu realisieren. Schüler, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER