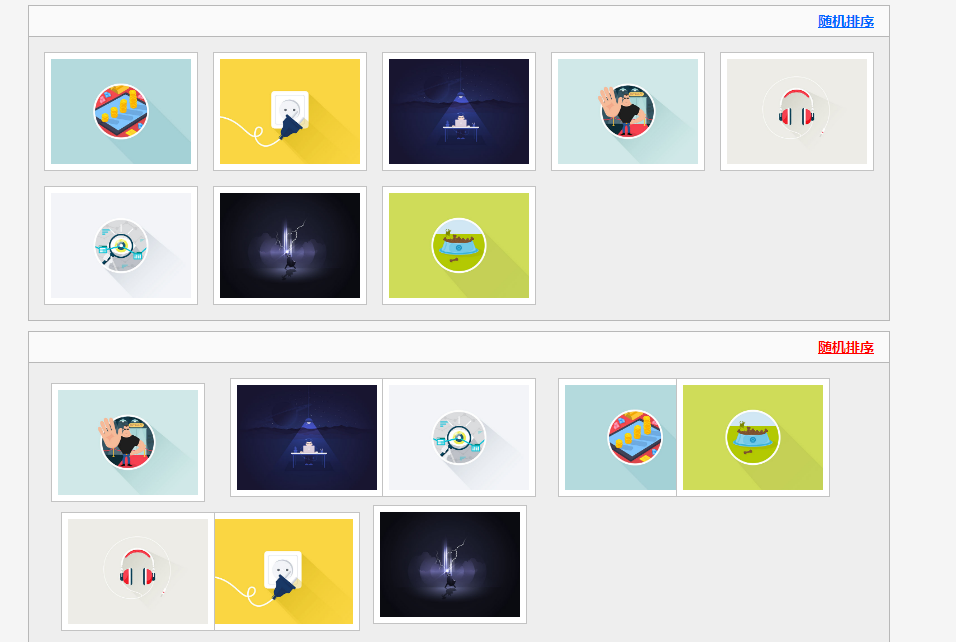
Zufällige Anordnung der Bilder
Zufälliger Anordnungseffekt von Bildern
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie rufe ich Bilder als Blobs mit der AJAX-Methode von jQuery ab?
Wie rufe ich Bilder als Blobs mit der AJAX-Methode von jQuery ab?
12 Nov 2024
Bilder als Blobs mit der AJAX-Methode von jQuery abrufenDas Abrufen von Bildern als Blobs mit der AJAX-Methode von jQuery wird nicht direkt unterstützt, da ...
 Wie rufe ich Bilder als Blobs mit der Ajax-Methode von jQuery ab?
Wie rufe ich Bilder als Blobs mit der Ajax-Methode von jQuery ab?
11 Nov 2024
Bilder als Blobs mit der Ajax-Methode von jQuery abrufenHerausforderungDas Abrufen von Bildern als Blobs wird von der Ajax-Methode von jQuery nicht nativ unterstützt, was dazu führt...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins
25 Feb 2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ
 Warum erscheinen zufällige Zeichen, wenn MySQL-BLOB-Bilder in PHP mit zusätzlichem Text angezeigt werden?
Warum erscheinen zufällige Zeichen, wenn MySQL-BLOB-Bilder in PHP mit zusätzlichem Text angezeigt werden?
21 Oct 2024
Probleme beim Anzeigen von in MySQL BLOB gespeicherten Bildern mit PHPBeim Versuch, ein in einer MySQL-Datenbank als BLOB gespeichertes Bild mithilfe des bereitgestellten PHP-Codes anzuzeigen, können Benutzer auf Probleme stoßen, wenn vor oder nach dem Bild zusätzlicher Text angezeigt wird. Instea
 PHP: Verwenden Sie die gd-Bibliothek, um Bilder zu generieren und zufällige Bestätigungscodes zu implementieren
PHP: Verwenden Sie die gd-Bibliothek, um Bilder zu generieren und zufällige Bestätigungscodes zu implementieren
10 Oct 2016
PHP: Verwenden Sie die gd-Bibliothek, um Bilder zu generieren und zufällige Bestätigungscodes zu implementieren
![## Was macht der scheinbar zufällige C-Ausdruck „<:]{%>' eigentlich?](https://img.php.cn/upload/article/001/246/273/172980417068952.jpg) ## Was macht der scheinbar zufällige C-Ausdruck „<:]{%>' eigentlich?
## Was macht der scheinbar zufällige C-Ausdruck „<:]{%>' eigentlich?
25 Oct 2024
Enthüllung des rätselhaften Smiley-Ausdrucks: „Im Bereich der Programmierung stoßen wir oft auf faszinierende Konstrukte, die dazu einladen …“


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER