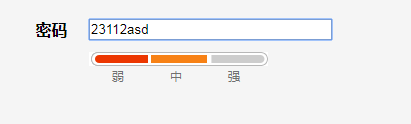
Erkennung der jQuery-Passwortstärke
Erkennung der jQuery-Passwortstärke
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Hier sind einige Titeloptionen, die sich auf den „How-to'-Aspekt Ihres Artikels konzentrieren:
* So erkennen Sie die Scrollrichtung in JavaScript ohne jQuery
* Erkennung der JavaScript-Bildlaufrichtung: Ein Sim
Hier sind einige Titeloptionen, die sich auf den „How-to'-Aspekt Ihres Artikels konzentrieren:
* So erkennen Sie die Scrollrichtung in JavaScript ohne jQuery
* Erkennung der JavaScript-Bildlaufrichtung: Ein Sim
27 Oct 2024
Scroll-Richtung ohne jQuery erkennenWenn Sie JavaScript verwenden, um eine Scroll-Funktion auszuführen, kann es hilfreich sein, die Richtung des Scrollens zu kennen.
31 Aug 2016
Schöne Schatten (Anatomie der JQuery-Homepage)
 Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
08 Nov 2024
Erkunden der Bedeutung von (function($) {})(jQuery);Im Bereich der jQuery-Plugin-Entwicklung verwirrt das folgende Codefragment oft ...
 Wie vermeide ich jQuery-Konflikte bei der Verwendung von PrimeFaces?
Wie vermeide ich jQuery-Konflikte bei der Verwendung von PrimeFaces?
23 Nov 2024
jQuery und jQuery-Plugins: Konflikte mit PrimeFaces vermeidenBei der Integration von jQuery und seinen Plugins in eine bestehende PrimeFaces-Webanwendung...
 ## Was ist der Unterschied: jQuery-Objekte vs. DOM-Elemente?
## Was ist der Unterschied: jQuery-Objekte vs. DOM-Elemente?
24 Oct 2024
Die Beziehung zwischen jQuery-Objekten und DOM-Elementen entschlüsselnDas Wesen von jQuery-Objekten und DOM-Elementen verstehenIm Herzen von...
 Ende der Serie: SQL-Injection-Erkennung und -Verteidigung
Ende der Serie: SQL-Injection-Erkennung und -Verteidigung
08 Dec 2024
Autor: Trix Cyrus Waymap-Pentesting-Tool: Klicken Sie hier TrixSec Github: Klicken Sie hier TrixSec-Telegramm: Klicken Sie hier Am Ende dieser zehn Abschnitte der Reise in die SQL-Injection wird deutlich, dass die Abwehr von Cyber-Bedrohungen ständige Wachsamkeit erfordert
 jQuery beherrschen: Ein umfassender Leitfaden zur Vereinfachung der Webentwicklung
jQuery beherrschen: Ein umfassender Leitfaden zur Vereinfachung der Webentwicklung
25 Dec 2024
Umfassender Leitfaden zu jQuery: Von den Grundlagen bis zu fortgeschrittenen Themen Einführung in jQuery jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die das Durchlaufen von HTML-Dokumenten, die Ereignisbehandlung, Animationen und AJAX-Int vereinfacht
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER