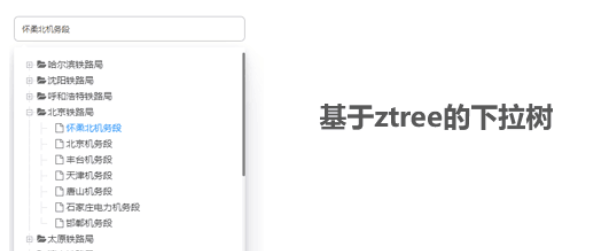
Dropdown-Baum basierend auf Ztree
Um die Anzeige und Auswahl des Dropdown-Menüs zu erleichtern, das zum Auffinden von Institutionen im Projekt erforderlich ist, habe ich ein kleines Plug-In erstellt, das auf der Kombination aus Dropdown und Baum basiert
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
29 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit JQueryProblem: Sie möchten mit JQuery ein dynamisches Formular mit zwei Dropdown-Menüs (Land und Stadt) erstellen und dabei sicherstellen, dass...
 Wie aktualisiere ich Dropdown-Optionen automatisch basierend auf der ersten Dropdown-Auswahl ohne Datenbank?
Wie aktualisiere ich Dropdown-Optionen automatisch basierend auf der ersten Dropdown-Auswahl ohne Datenbank?
21 Oct 2024
So aktualisieren Sie Optionen in einem zweiten Dropdown-Menü automatisch basierend auf der Auswahl in einem ersten Dropdown-Menü, ohne eine Datenbank zu verwenden. Sie haben zwei Dropdown-Menüs, in denen die Optionen nicht aus einer Datenbank abgerufen werden. Im ersten Dropdown-Menü kann der Benutzer eine Katze auswählen
 Wie fülle ich Dropdown-Listen basierend auf der Benutzerauswahl aus?
Wie fülle ich Dropdown-Listen basierend auf der Benutzerauswahl aus?
18 Oct 2024
Auffüllen von Dropdown-Listen basierend auf der AuswahlBeim Entwickeln von Formularen mit mehreren Dropdown-Listen kann es hilfreich sein, die Optionen in einer Dropdown-Liste basierend auf der Auswahl in einer anderen Dropdown-Liste auszufüllen. Dies ermöglicht eine benutzerfreundlichere Erfahrung durch die Eingrenzung von do
 Wie implementiert man automatisch wechselnde Optionen im zweiten Dropdown-Menü basierend auf der ersten Dropdown-Auswahl?
Wie implementiert man automatisch wechselnde Optionen im zweiten Dropdown-Menü basierend auf der ersten Dropdown-Auswahl?
21 Oct 2024
Automatische Änderung der Optionen im zweiten Dropdown-Menü basierend auf der ersten Dropdown-Auswahl. Wenn Sie mehrere Dropdown-Menüs erstellen, bei denen die Optionen im zweiten Menü von der im ersten Menü getroffenen Auswahl abhängen, ist es möglich, dies zu erreichen
 Wie aktualisiere ich Optionen in einem zweiten Dropdown-Menü automatisch basierend auf der Auswahl im ersten Dropdown-Menü?
Wie aktualisiere ich Optionen in einem zweiten Dropdown-Menü automatisch basierend auf der Auswahl im ersten Dropdown-Menü?
21 Oct 2024
Das erste Dropdown-Menü aktualisiert die Optionen im zweiten Dropdown-Menü automatisch. Problemstellung: Entwickeln Sie zwei Dropdown-Menüs, bei denen die Optionen im zweiten Dropdown-Menü von der im ersten Dropdown-Menü getroffenen Auswahl abhängen. Diese Funktionalität ist erwünscht
 Wie fülle ich ein Dropdown-Menü basierend auf der Auswahl ohne Datenbankabfragen dynamisch aus?
Wie fülle ich ein Dropdown-Menü basierend auf der Auswahl ohne Datenbankabfragen dynamisch aus?
18 Oct 2024
Dropdown-Listen basierend auf der Auswahl dynamisch füllen Wenn Sie vor der Aufgabe stehen, den Inhalt einer Dropdown-Liste basierend auf der in einer anderen Auswahl getroffenen Auswahl zu ändern, ist es von entscheidender Bedeutung, zu verstehen, wie diese Funktionalität mit JavaScript implementiert wird. Im Gegensatz zu Situationen, in denen das der Fall ist
 Wie wähle ich ein Element in einem Dropdown-Feld basierend auf den Benutzereinstellungen vorab aus?
Wie wähle ich ein Element in einem Dropdown-Feld basierend auf den Benutzereinstellungen vorab aus?
27 Nov 2024
Implementieren eines vorab ausgewählten Elements in einem Dropdown-Feld Um die Benutzererfahrung Ihrer Webanwendungen zu verbessern, müssen Sie den Benutzern oft erlauben, Änderungen vorzunehmen ...
 Wie fülle ich mithilfe von JavaScript eine Dropdown-Liste basierend auf einer Auswahl in einer anderen?
Wie fülle ich mithilfe von JavaScript eine Dropdown-Liste basierend auf einer Auswahl in einer anderen?
18 Oct 2024
Befüllen eines Dropdown-Menüs basierend auf der Auswahl in einem anderen Beim Arbeiten mit Dropdown-Listen ist es häufig erforderlich, den Inhalt eines Dropdown-Menüs basierend auf der Auswahl in einem anderen zu ändern. In JavaScript kann dies erreicht werden, ohne dass eine Datenbank erforderlich ist
 Wie kann ich mithilfe von jQuery und PHP dynamisch ein zweites Dropdown-Feld basierend auf der Auswahl in einem ersten Dropdown-Feld füllen?
Wie kann ich mithilfe von jQuery und PHP dynamisch ein zweites Dropdown-Feld basierend auf der Auswahl in einem ersten Dropdown-Feld füllen?
23 Dec 2024
Dynamisches Befüllen von Dropdown-BoxenEine beliebte Technik in der Webentwicklung ist die Erstellung interaktiver Webformulare, in denen Dropdown-Boxen...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER