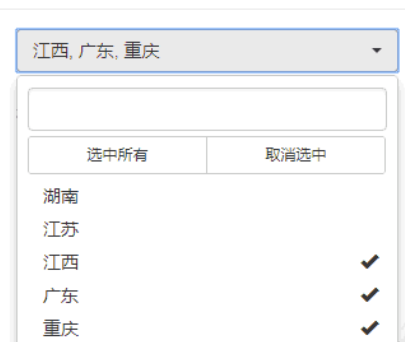
Beispiel für Bootstrap-Mehrfachauswahl
Bootstrap-Select-Beispiel für Mehrfachauswahl
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ein einfachstes Beispiel für PHP Jquery Ajax JSON
Ein einfachstes Beispiel für PHP Jquery Ajax JSON
08 Nov 2016
Ein einfachstes Beispiel für die Codefreigabe von PHP JQuery Ajax JSON
 Beispiel für die Verwendung einer Smarty-Loop-Verschachtelung, Beispiel für „analysis_php'.
Beispiel für die Verwendung einer Smarty-Loop-Verschachtelung, Beispiel für „analysis_php'.
04 Aug 2016
In diesem Artikel wird hauptsächlich die Verwendung der Smarty-Schleifenverschachtelung vorgestellt und die Implementierungstechnik und die damit verbundenen Vorsichtsmaßnahmen für verschachtelte Smarty-Vorlagenschleifen anhand von Beispielen analysiert
 PHP-Flash-JQuery-Beispiel für das Hochladen mehrerer Bilder mit dem Quellcode „sharing_php'.
PHP-Flash-JQuery-Beispiel für das Hochladen mehrerer Bilder mit dem Quellcode „sharing_php'.
04 Aug 2016
In diesem Artikel wird hauptsächlich der Quellcode der PHP-Flash-JQuery-Multi-Image-Upload-Implementierung ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
 Beispiel für eine PHP-WeChat-Zahlung, Analysis_php-Beispiel
Beispiel für eine PHP-WeChat-Zahlung, Analysis_php-Beispiel
04 Aug 2016
In diesem Artikel werden hauptsächlich PHP-WeChat-Zahlungsbeispiele im Detail vorgestellt, einschließlich des PHP-WeChat-Zahlungsquellcodes und des PHP-WeChat-Rückerstattungsquellcodes. Interessierte Freunde können darauf verweisen.
 So steuern Sie die Bootstrap-Popover-Breite: Beispiel für maximale Breite, Container und JSFiddle
So steuern Sie die Bootstrap-Popover-Breite: Beispiel für maximale Breite, Container und JSFiddle
27 Oct 2024
Bestimmen der Bootstrap-Popover-Breite In Bootstrap 3 wird die Breite von Popovers durch den verfügbaren Platz innerhalb des auslösenden Elements eingeschränkt. Das...
 Wie erstelle ich Kontrollkästchen in einer Dropdown-Liste für Mehrfachauswahl?
Wie erstelle ich Kontrollkästchen in einer Dropdown-Liste für Mehrfachauswahl?
30 Nov 2024
Erstellen von Kontrollkästchen innerhalb einer Dropdown-Liste Beim Erstellen einer Dropdown-Liste mit Mehrfachauswahl besteht das Ziel darin, Benutzern die Auswahl mehrerer Optionen zu ermöglichen ...
 Beispiel für JavaScript-Objektmethoden
Beispiel für JavaScript-Objektmethoden
05 Nov 2024
Beispiel für JavaScript-Objektmethoden. Object.keys(obj): Gibt ein Array der aufzählbaren Eigenschaftsnamen (Schlüssel) eines Objekts zurück. const obj = { a: 1, b: 2, c: 3 }; console.log(Object.keys(obj)); // Ausgabe: ['a', 'b', 'c'] Object.values(obj)
 Einfaches Beispiel für Mybatis
Einfaches Beispiel für Mybatis
02 Nov 2016
Erstellen Sie zunächst ein neues JavaWeb-Projekt und importieren Sie das JAR-Paket, von dem Mybatis abhängt. Gleichzeitig arbeitet Mybatis an der Datenbank, sodass wir zur Demonstration einen neuen Tabellenbenutzer in der Datenbank erstellen müssen. Nachdem wir die neue Tabelle erstellt haben, müssen wir auch die entsprechende Entitätsklasse User.java erstellen und Set- und Get-Methoden hinzufügen:
 Beispiel für eine PHP-Verschlüsselungs- und -Entschlüsselungsklasse, code_php-Beispiel
Beispiel für eine PHP-Verschlüsselungs- und -Entschlüsselungsklasse, code_php-Beispiel
04 Aug 2016
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode der PHP-Verschlüsselungs- und Entschlüsselungsklasse vorgestellt. Er ist sehr gut und hat Referenzwert.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER