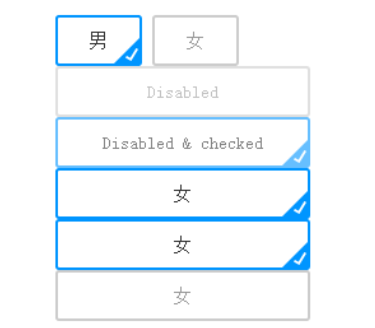
Aktivieren Sie das Optionsfeld „Kontrollkästchen'.
Kontrollkästchen-Optionsschaltfläche aktivieren
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Aktivieren und deaktivieren Sie alle Kontrollkästchen und lesen Sie den übermittelten Inhalt
Aktivieren und deaktivieren Sie alle Kontrollkästchen und lesen Sie den übermittelten Inhalt
29 Jul 2016
: In diesem Artikel wird hauptsächlich das Aktivieren und Deaktivieren aller Kontrollkästchen sowie das Lesen der eingereichten Inhalte vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Aktivieren Sie das integrierte Apache und PHP unter MAC OSX 1010
Aktivieren Sie das integrierte Apache und PHP unter MAC OSX 1010
08 Aug 2016
:In diesem Artikel wird hauptsächlich die Aktivierung des integrierten Apache und PHP unter MAC OSX 1010 vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
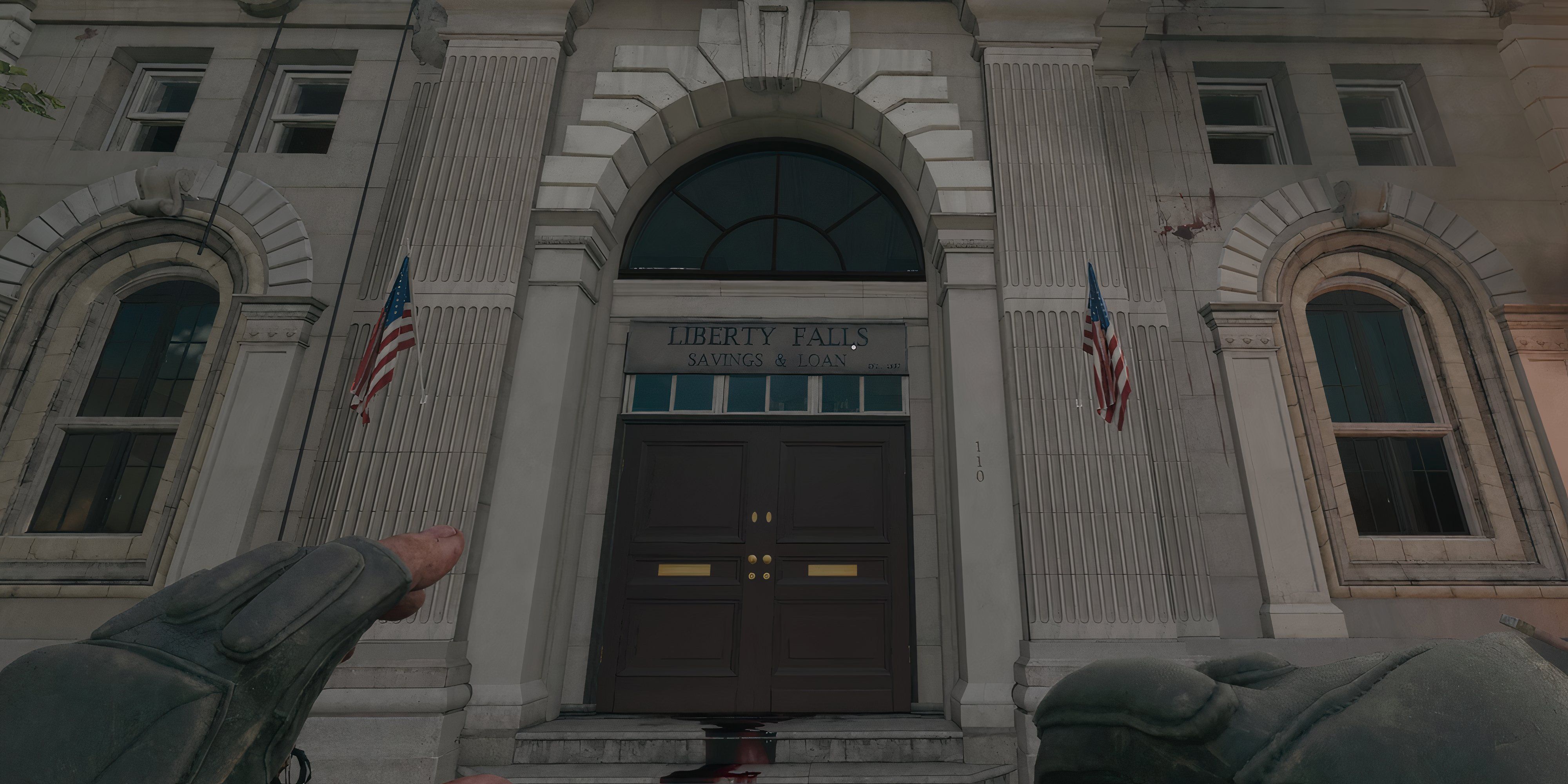
 Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Meteor-Osterei
Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Meteor-Osterei
03 Nov 2024
Der Zombies-Modus von Call of Duty: Black Ops 6 bringt die begehrten Ostereiersuchen der Serie zurück. Mit den neuen Karten, die wir zur Veröffentlichung haben, Liberty Falls und Terminus, bieten die beiden mehrere Easter Eggs, die Sie vervollständigen können. Während einige mehr Co. sind
 Das Composer-Update ist fehlgeschlagen. Aktivieren Sie die Konfigurationsänderungsmethode der inländischen Mirror-Website
Das Composer-Update ist fehlgeschlagen. Aktivieren Sie die Konfigurationsänderungsmethode der inländischen Mirror-Website
08 Aug 2016
:In diesem Artikel wird hauptsächlich die Konfigurationsänderungsmethode vorgestellt, um inländische Spiegel-Websites zu aktivieren, wenn das Composer-Update nicht erfolgreich ist. Studenten, die an PHP-Tutorials interessiert sind, können darauf zurückgreifen.
 Aktivieren Sie die PHP-FPM-Statusfunktion und greifen Sie auf Domäne/Status zu. Das Ergebnis ist 404?
Aktivieren Sie die PHP-FPM-Statusfunktion und greifen Sie auf Domäne/Status zu. Das Ergebnis ist 404?
08 Aug 2016
1. Fügen Sie {code...} zur Nginx-Standardkonfiguration hinzu. 2. Aktivieren Sie pm.status = /status3, starten Sie Nginx neu und starten Sie den Dienst php-fpm neu. Besuchen Sie: http://192.168.10.10/status Ergebnis: 404
 Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Boat Race Easter Egg
Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Boat Race Easter Egg
03 Nov 2024
Mit der Rückkehr der rundenbasierten Zombies, die wir alle mit der Veröffentlichung von Call of Duty: Black Ops 6 geliebt haben, können Sie und Ihre Freunde direkt einsteigen und den Zombies-Modus noch einmal erleben. Es ist eine solide Erfahrung und sie haben dabei großartige Arbeit geleistet. Wenn ja
 Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Whack-A-Mole-Osterei
Call Of Duty: Black Ops 6 Zombies – So aktivieren Sie das Whack-A-Mole-Osterei
02 Nov 2024
Mit der Veröffentlichung von Call of Duty: Black Ops 6 ist der beliebte rundenbasierte Zombies-Modus zurückgekehrt, ein Feature, das viele Fans in früheren COD-Spielen vermisst und genossen haben. Wenn Sie schon einmal gespielt haben, wissen Sie, dass Ostereier ein zentraler Bestandteil der Zombies-Erfahrung sind
 Call of Duty: Black Ops 6 Zombies - So aktivieren Sie das Musik -Osterei auf dem Grab
Call of Duty: Black Ops 6 Zombies - So aktivieren Sie das Musik -Osterei auf dem Grab
02 Feb 2025
"Call of Duty: Black Action 6" Zombie -Modus kehrt zurück! Das klassische Runde -UP -Zombie -Modell kehrt ins Rückgrat zurück und nimmt Sie mit, um die Herausforderung des Überlebens der anregenden Untoten zu erleben! Das Spiel ist der Reihe von Traditionen treu, und jede Karte verbirgt reichhaltige Details, Herausforderungen und Geheimnisse, die darauf warten, dass die Spieler erkunden. Die beliebtesten versteckten Eierlieder sind ebenfalls stark zurück! Sie finden es in jeder neuen Zombie -Karte von "Black Action 6". Die Entsperrmethode verwendet immer noch klassische Methoden, selbst auf der Karte "Mausoleum". Sie müssen die drei "Mr. Pixar" -Dhörer auf der Karte finden und interagieren. So entsperren Sie die versteckten Song -Eier der "Mausoleum" -Karte Die erste Headset -Position Beginnend von der Geburt gehen Sie zur Nordseite des Grabes, dem Ort des Bonus "Ausdauerverstärkung". In diesem


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER