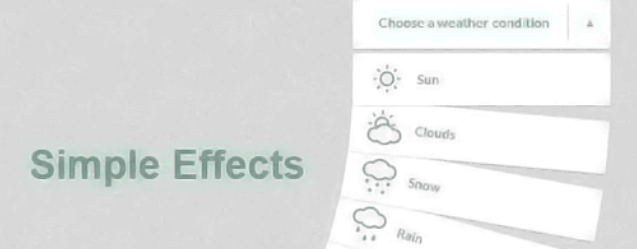
DropDown-Dropdown-Listeneffekt-Plug-in
Hinweis: Die CSS-Konvertierung ist nur in Browsern verfügbar, die CSS3 unterstützen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Das jQuery-Plug-in implementiert die linke und rechte Auswahl des ausgewählten Dropdown-Box_Exchange-Inhalts (multiselect2side).
Das jQuery-Plug-in implementiert die linke und rechte Auswahl des ausgewählten Dropdown-Box_Exchange-Inhalts (multiselect2side).
08 Aug 2016
:In diesem Artikel wird hauptsächlich das jQuery-Plug-in zum Implementieren des linken und rechten Selection_Exchange-Inhalts des ausgewählten Dropdown-Felds (multiselect2side) vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
 Wie erhalte ich mit jQuery Optionstext in einer Dropdown-Liste?
Wie erhalte ich mit jQuery Optionstext in einer Dropdown-Liste?
28 Oct 2024
Optionstext mit jQuery wiederherstellenUm den Text eines bestimmten Optionselements in einer Dropdown-Liste zu erhalten, verwenden Sie die folgende jQuery...
 Wie lege ich den ausgewählten Wert in einem jQuery Select2-Dropdown fest?
Wie lege ich den ausgewählten Wert in einem jQuery Select2-Dropdown fest?
27 Oct 2024
Wie lege ich den ausgewählten Wert von jQuery Select2 fest? Select2 ist ein leistungsstarkes jQuery-Plugin zum Erstellen durchsuchbarer, mit Tags versehener und mehrwertiger Auswahlfelder....
 Wie erstelle ich Dropdown-Untermenüs in Bootstrap nach der Entfernung von „dropdown-submenu'?
Wie erstelle ich Dropdown-Untermenüs in Bootstrap nach der Entfernung von „dropdown-submenu'?
23 Dec 2024
Bootstrap-Dropdown-Untermenü-Funktionalität entferntIn Bootstrap 3 wurde die Dropdown-Untermenü-Klasse entfernt. Dieser Kurs bot eine saubere Möglichkeit,...
 Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
11 Nov 2024
Mit jQuery eine ungeordnete Liste in ein Dropdown-Menü umwandeln: Verbessern Sie die Benutzererfahrung. Eine ungeordnete Liste (UL) kann in ein Dropdown-Menü (SELECT) umgewandelt werden ...
 Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
10 Nov 2024
Mit jQuery gestaltete Dropdown-Menüs aus ungeordneten Listen erstellenEine ungeordnete Liste in ein elegantes und funktionales Dropdown-Menü umwandeln...
 Wie kann ich mit jQuery einen bestimmten Wert in einer Dropdown-Liste auswählen?
Wie kann ich mit jQuery einen bestimmten Wert in einer Dropdown-Liste auswählen?
26 Nov 2024
Auswählen eines bestimmten Werts in einer Dropdown-Liste mit jQuerySie stehen vor einem Problem beim Festlegen des Werts einer Dropdown-Liste mit jQuery. Während Ihr...
 Wie wähle ich mit jQuery eine Option in einem Dropdown nach Textbeschreibung aus?
Wie wähle ich mit jQuery eine Option in einem Dropdown nach Textbeschreibung aus?
03 Nov 2024
So legen Sie einen ausgewählten Wert im Select-Steuerelement mithilfe einer Textbeschreibung mit jQuery fest. Wenn Sie mit ausgewählten Steuerelementen in Ihrer Webanwendung arbeiten, können Sie ...
 Wie erhalte ich mit jQuery den Text einer bestimmten Option in einer Dropdown-Liste?
Wie erhalte ich mit jQuery den Text einer bestimmten Option in einer Dropdown-Liste?
26 Oct 2024
So rufen Sie spezifischen Options-Tag-Text mithilfe von jQuery ab. In HTML ermöglicht eine Dropdown-Liste, die durch das Element dargestellt wird, Benutzern die Auswahl ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER