jQuery-Float-Navigation mit Rückkehr nach rechts oben

Die schwebende jQuery-Navigation mit Rückkehr nach oben rechts ist eine Art Navigation, die automatisch erweitert wird, wenn das Fenster auf eine bestimmte Höhe gescrollt wird, mit einer Schaltfläche „Zurück nach oben“ und der aktuellen Uhrzeit wird in der Navigation angezeigt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zum Zentrieren von Bildern basierend auf JQuery nach oben, unten, links und rechts in unbekannten Containern mit verschiedenen Auflösungen vorgestellt.
16 May 2016
Auf vielen Webseiten wird unten eine Schaltfläche „Zurück nach oben“ platziert, die Besuchern helfen kann, die Navigation wiederzufinden oder die Anzeige zu überprüfen, sodass die Funktion „Zurück nach oben“ in einen Gleiteffekt umgewandelt wird.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zur Implementierung der Funktion „Zurück nach oben“ in js vorgestellt. Er analysiert den Stil und die dynamischen Implementierungstechniken der Funktion „Zurück nach oben“ anhand von Beispielen beziehen Sie sich darauf.
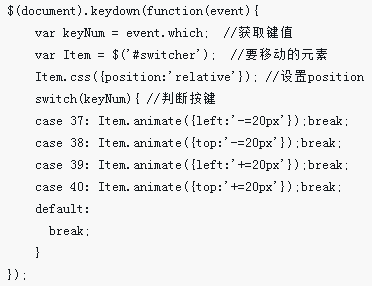
 Ausführliche Erläuterung der Schritte für jQuery, um Divs so zu steuern, dass sie sich mit den Pfeiltasten nach oben, unten, links und rechts bewegen
Ausführliche Erläuterung der Schritte für jQuery, um Divs so zu steuern, dass sie sich mit den Pfeiltasten nach oben, unten, links und rechts bewegen
15 May 2018
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte geben, mit denen jQuery die Aufwärts-, Abwärts-, Links- und Rechtsbewegung eines Divs über die Pfeiltasten steuert. Welche Vorsichtsmaßnahmen gibt es für jQuery, um die Aufwärts-, Abwärts-, Links- und Rechtsbewegung zu steuern? eines Divs durch die Pfeiltasten? Hier ist ein praktischer Fall, schauen wir uns das an.
 10 JQuery-Tipps, die Sie beherrschen müssen
10 JQuery-Tipps, die Sie beherrschen müssen
01 Dec 2016
Eine Sammlung von 10 jQuery-Tipps/Code-Snippets, die Ihnen bei der schnellen Entwicklung helfen. 1. Schaltfläche „Zurück nach oben“ Sie können animate und scrollTop verwenden, um die Animation der Rückkehr nach oben zu implementieren, ohne andere Plug-Ins zu verwenden.
 So legen Sie die Return-Taste in oppoace2 fest_So legen Sie die Return-Taste in oppoace2 fest
So legen Sie die Return-Taste in oppoace2 fest_So legen Sie die Return-Taste in oppoace2 fest
19 Apr 2024
1. Kehren Sie zum virtuellen Tastenmodus zurück: Klicken Sie auf die Dreiecksschaltfläche am unteren Rand des OPPO Ace2, um zurückzukehren (wenn Sie virtuelle Tasten aktivieren müssen, können Sie unter [Einstellungen] – [Bequeme Unterstützung] – [Navigationstasten] des Telefons aktivieren). ). 2. Kehren Sie zum Vollbild-Gestenmodus zurück: Wischen Sie mit einem Finger von der Unterseite des OPPO Ace2 nach oben, um zurückzukehren (wenn Sie Vollbild-Gesten aktivieren/ändern müssen, können Sie die [Einstellungen] - [Praktische Hilfe] - des Telefons aufrufen. [Navigationstaste] und aktivieren Sie die Geste [Nach oben wischen]). 3. Wischen Sie innerhalb der Anwendung zurück: In den beiden oben genannten Modi wischen Sie nach dem Öffnen der Anwendung mit einem Finger von der linken und rechten Seite des OPPO Ace2-Bildschirms nach innen, um zurückzukehren.
16 May 2016
In diesem Artikel wird hauptsächlich die Schaltfläche „Zurück nach oben“ mit js + css ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
![Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]](https://img.php.cn/upload/article/000/000/013/ef66b2c78428233468e858640dd8db33.jpg) Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
12 May 2018
Wenn wir Produkte oder Artikel durchsuchen und ein Bildschirm nicht ausreicht, ziehen wir weiter nach oben, um mehr Inhalt anzuzeigen. Wenn wir nach oben zurückkehren müssen, bewegen wir unsere Finger manuell, um das Hochklappen der Seite zu steuern . Sehr niedrig. Zu diesem Zeitpunkt müssen wir die Schaltfläche [Zurück nach oben] verwenden, um schnell an die Spitze zurückzukehren. Lassen Sie uns diese Funktion ohne weiteres implementieren.
 Schritte zum Aktivieren der Bildschirmdrehung in iOS 12
Schritte zum Aktivieren der Bildschirmdrehung in iOS 12
07 Apr 2024
1. Fahren Sie zunächst nach oben, um das Kontrollzentrum anzurufen. 2. Klicken Sie links auf die Schaltfläche „Bildschirmsperre“ und kehren Sie zurück


Hot Tools

jQuery-Cartoon-Rakete kehrt zum Top-Effekt zurück
Ein supereinfacher jQuery-Cartoon-Raketen-Return-to-the-Top-Effekt

Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com
Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com







