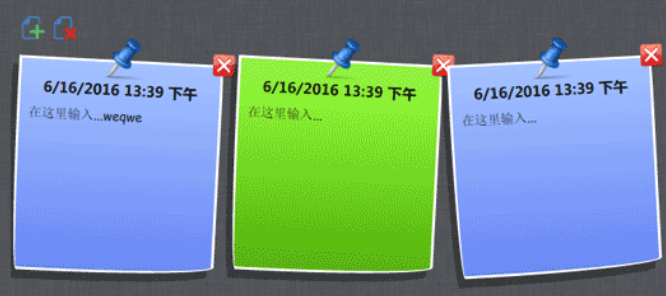
Notizwand mit HTML5 erstellt
Notizenwand erstellt mit HTML5
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
15 Oct 2016
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
 Wie kann ich HTML5-Videos mit jQuery abspielen und anhalten?
Wie kann ich HTML5-Videos mit jQuery abspielen und anhalten?
18 Dec 2024
HTML5-Videos mit JQuery abspielen/anhalten Um HTML5-Videos mit JQuery zu steuern, müssen Sie wissen, wie das Videoelement richtig ausgerichtet wird. Lasst uns...
 Wie kann ich die Wiedergabe/Pause von HTML5-Videos mit jQuery in einer Oberfläche mit Registerkarten effektiv steuern?
Wie kann ich die Wiedergabe/Pause von HTML5-Videos mit jQuery in einer Oberfläche mit Registerkarten effektiv steuern?
13 Dec 2024
Steuern von HTML5-Videos mit JQuery: Wiedergabe-/Pause-FunktionalitätDie Steuerung von HTML5-Videos über JavaScript oder JQuery kann den Benutzer verbessern...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Wie kann ich HTML5-Videos mit jQuery in einer Oberfläche mit Registerkarten abspielen und anhalten?
Wie kann ich HTML5-Videos mit jQuery in einer Oberfläche mit Registerkarten abspielen und anhalten?
08 Dec 2024
Abspielen und Anhalten von HTML5-Videos mit jQueryIn diesem Szenario möchten Sie HTML5-Videos in einer Oberfläche mit Registerkarten mithilfe von jQuery steuern. Das Ziel ist...
 Wie kann ich die HTML5-Videowiedergabe mit JavaScript und jQuery steuern?
Wie kann ich die HTML5-Videowiedergabe mit JavaScript und jQuery steuern?
08 Dec 2024
Steuern der HTML5-Videowiedergabe mit JavaScript und jQueryDas Abspielen und Anhalten von HTML5-Videos mit JavaScript und jQuery kann eine einfache Sache sein...
 Wie kann ich die HTML5-Videowiedergabe mit jQuery über mehrere Registerkarten hinweg steuern?
Wie kann ich die HTML5-Videowiedergabe mit jQuery über mehrere Registerkarten hinweg steuern?
17 Dec 2024
Steuern der HTML5-Videowiedergabe mit jQueryDieser Artikel enthält Anleitungen zum Verwalten der HTML5-Videowiedergabe mit jQuery. Tauchen wir ein in die...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER