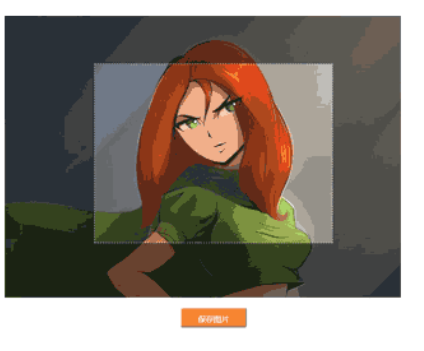
jQuery-Bild-Upload mit Schneidefunktion
JQuery-Bild-Upload, geeignet für mobile Endgeräte, mit Schneidefunktion, unterstützt Gestenanpassung der Bildgröße
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
11 Dec 2024
Datei-Upload mithilfe der jQuery-Serialisierung Sie haben ein Formular, das Sie über Ajax mithilfe der jQuery-Serialisierungsfunktion senden. Du bist jedoch...
 Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
24 Dec 2024
jQuery AJAX-Datei-Upload mit PHPProblem: Implementierung eines einfachen Datei-Uploads mit minimalem Setup mit jQuery AJAX und PHP. Anfängliches HTML und JavaScript ...
 Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
12 Dec 2024
Bestimmen des Bildladestatus mit jQuery: Eine umfassende LösungWenn Sie jQuery zur Handhabung von Bildmanipulationen verwenden, ist es wichtig zu wissen, ob...
 Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
24 Nov 2024
Vereinfachen Sie die Erstellung von jQuery-Bild-Slider mit Fade- oder Slide-Effekten. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit jQuery beginnen, das Erstellen...
 Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Ein-/Ausblend- oder Schiebeeffekten?
Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Ein-/Ausblend- oder Schiebeeffekten?
26 Nov 2024
Anleitung zum Erstellen eines einfachen jQuery-Bildschiebereglers mit Ein-/Ausblend- oder SchiebeeffektenEinführungAnstatt sich auf umfangreiche Plugins zu verlassen, haben einige Entwickler...
 Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Fade- oder Slide-Effekten?
Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Fade- oder Slide-Effekten?
07 Dec 2024
Erstellen eines einfachen jQuery-Bildschiebereglers mit Deckkraft oder Schiebeeffekten Die Verwendung vorgefertigter Plugins kann zwar praktisch sein, sie können aber auch ... hinzufügen.
 Wie kann ich mit der Ajax-Methode von jQuery ein Bild als Blob abrufen?
Wie kann ich mit der Ajax-Methode von jQuery ein Bild als Blob abrufen?
14 Nov 2024
Verwenden der Ajax-Methode von jQuery zum Abrufen von Bildern als Blobs. Hintergrund: Wie in einer vorherigen Frage erläutert, besteht die Notwendigkeit, ein Bild mithilfe von ... abzurufen.
 Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
24 Nov 2024
Mouseover-Text auf einem BildBenutzer stoßen oft auf Schwierigkeiten, wenn sie versuchen, Text auf einem Bild anzuzeigen, wenn sie mit der Maus darüber fahren. Herkömmlicher Tooltip...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER