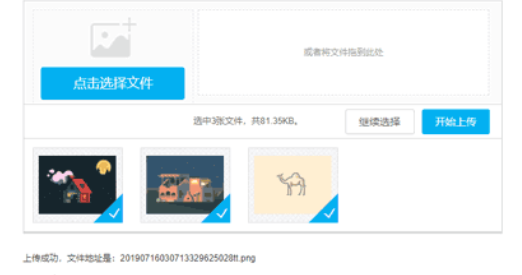
Jquery-Bild-Upload
JQuery-Bild-Upload
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 JQuery Panorama Bild Display -Plugins
10 JQuery Panorama Bild Display -Plugins
17 Feb 2025
Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
 Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
11 Dec 2024
Datei-Upload mithilfe der jQuery-Serialisierung Sie haben ein Formular, das Sie über Ajax mithilfe der jQuery-Serialisierungsfunktion senden. Du bist jedoch...
 5 Pixel- und Bild Blur JQuery -Plugins
5 Pixel- und Bild Blur JQuery -Plugins
21 Feb 2025
Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden! pixelate.js: eine unkomplizierte Waage
 Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
24 Dec 2024
jQuery AJAX-Datei-Upload mit PHPProblem: Implementierung eines einfachen Datei-Uploads mit minimalem Setup mit jQuery AJAX und PHP. Anfängliches HTML und JavaScript ...
 Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
12 Dec 2024
Bestimmen des Bildladestatus mit jQuery: Eine umfassende LösungWenn Sie jQuery zur Handhabung von Bildmanipulationen verwenden, ist es wichtig zu wissen, ob...
 Wie stelle ich das Hintergrundbild in jQuery mithilfe einer Bild-URL richtig ein?
Wie stelle ich das Hintergrundbild in jQuery mithilfe einer Bild-URL richtig ein?
04 Nov 2024
Anpassen der jQuery-CSS-Eigenschaft für das Hintergrundbild Im Zusammenhang mit der Manipulation der jQuery-CSS-Eigenschaft stößt das Festlegen des Hintergrundbilds häufig auf ...
 Bild-Upload in der PHP-YII2-Schnittstelle
Bild-Upload in der PHP-YII2-Schnittstelle
04 Aug 2016
Jetzt stelle ich eine Schnittstelle zu iOS bereit und bin auf einige Probleme beim Hochladen von Bildern gestoßen. Jetzt kann ich die Base64-codierten Daten von iOS empfangen. Muss ich es entschlüsseln? Welcher Dekodierungsprozess ist erforderlich, um das Bild auf den Server hochzuladen und die URL vom Server zu erhalten, um es in der Datenbank zu speichern? Bitten Sie Gott um Führung. ICH...
 Wie kann ich in jQuery zuverlässig überprüfen, ob ein Bild geladen wurde, einschließlich Fehlerbehandlung?
Wie kann ich in jQuery zuverlässig überprüfen, ob ein Bild geladen wurde, einschließlich Fehlerbehandlung?
08 Dec 2024
jQuery: Überprüfen, ob ein Bild geladen ist (Behandlung von Fehlern) In jQuery können Sie mithilfe der Ereignisse „load()“ und „error()“ überprüfen, ob ein Bild geladen ist....
 Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
27 Oct 2024
Übermittlung von Jquery/Ajax-Formularen (enctype="multipart/form-data")Bei der Arbeit mit mehrteiligen/Formulardatenformularen, die Datei-Uploads beinhalten, ist das Verständnis der...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER