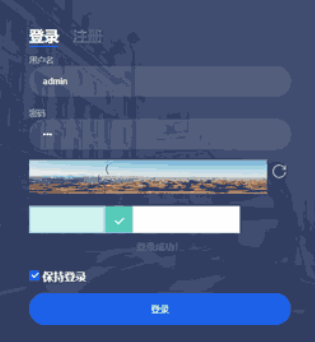
Bildüberprüfung durch Schieben und Ziehen
Benutzer schieben und ziehen Bilder, um die Anmeldung und Registrierung zu überprüfen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
06 Dec 2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
11 Nov 2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...
 Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
28 Oct 2024
Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
 Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
29 Oct 2024
Erstellen einer Hintergrundfarbfüllung von links nach rechts mit CSSIn CSS3 können Hover-Effekte mithilfe von Übergängen verbessert werden, um dynamische visuelle Effekte zu erzeugen....
 Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?
Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?
11 Dec 2024
Können CSS-Hover-Effekte auf verschiedene Elemente ausgedehnt werden? In CSS ist es nicht direkt möglich, Hover-Effekte auf ein Element anzuwenden, das benachbart oder... ist.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER