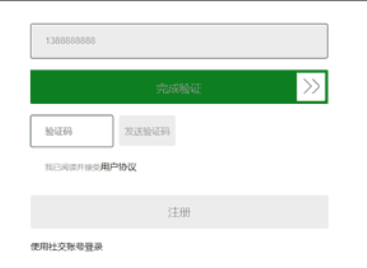
Einfache jQuery-Slider-Validierung
Einfache Schiebereglerüberprüfung, Inspektion durch den Menschen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
16 May 2016
Mit diesen jQuery-Plugins können auch Slider-Effekte für Bilder und Inhalte erzielt werden. Ich habe einige der folgenden jQuery-Plug-in-Demo-Websites getestet und sie sind alle normal zugänglich. Ich glaube, dass unter so vielen Plug-ins immer etwas dabei sein wird, das Ihnen gefällt.
 So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
24 Oct 2023
Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
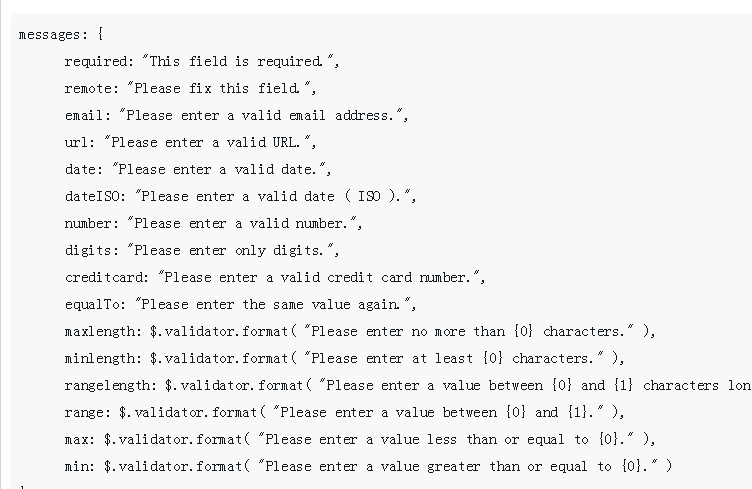
 Tutorial zur Verwendung der jQuery-Validierung
Tutorial zur Verwendung der jQuery-Validierung
15 Jun 2018
1. Importieren Sie die js-Bibliothek. jQuery Validation basiert auf jQuery als Kern. Sie müssen also zuerst die js-Datei /js/bootstrap/jquery-3.2.1.min.js des jQuery-Kerns importieren und dann die js-Kern-js für die jQuery-Validierung importieren /js/jqueryValidation/jquery .validate.min.js">Chinesische Eingabeaufforderungsinformationen importieren js/js/jqueryValidation/m
16 May 2016
Das Slider Revolution-Plugin ist ein sehr leistungsstarkes Plug-in, mit dem wir verschiedene Effekte erstellen können. Es unterstützt auch mobile Geräte, das Umblättern von Mobiltelefonen und verfügt über integrierte Diashows, Videowiedergabe-Timer und andere Effekte . Konkret kommen wir vorbei und schauen es uns an.
 Was ist ein Slider in JQuery?
Was ist ein Slider in JQuery?
14 Dec 2020
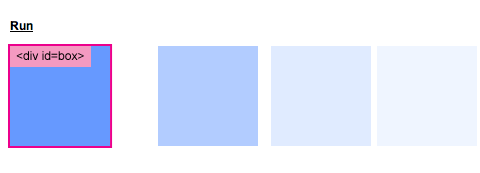
In JQuery bedeutet Slider „Slider, Floating Block, Scroll Bar Slider“ und ist ein kleines Plug-In in der JQuery-Benutzeroberfläche. Slider-Plugin ermöglicht Auswahl per Slider. Es gibt verschiedene Optionen, wie zum Beispiel mehrere Griffe und Reichweiten. Der Griff kann mit der Maus oder den Pfeiltasten verschoben werden.
21 Jun 2017
jQuery-Validierungsframework: grundlegender HTML-Code: 1 <script src="js/jquery-1.9.1.js?1.1.10"></script> 2 <script src="js/jquery.validate.min.js?1.1 .10"></script> 3 <script> 4 $(functio
 Toller jQuery-Bild-Slider-Animations-Spezialeffektcode summary_jquery
Toller jQuery-Bild-Slider-Animations-Spezialeffektcode summary_jquery
16 May 2016
In diesem Artikel werden 10 fantastische jQuery-Bild-Slider-Animationen für alle zusammengestellt, die alle vom Herausgeber sorgfältig ausgewählt wurden. Ich hoffe, dass diese vorgefertigten jQuery-Plug-Ins Ihnen viel Entwicklungszeit ersparen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER