CSS3 realisiert den 3D-Timeline-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS3 realisiert den Effekt von 3D-Schriftarten mit Schatten
CSS3 realisiert den Effekt von 3D-Schriftarten mit Schatten
28 Jun 2018
In diesem Artikel wird hauptsächlich der Effekt von CSS3 zur Erzielung von 3D-Schriftartschattierungen vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
16 May 2016
In diesem Artikel wird hauptsächlich jQuery in Kombination mit CSS3 vorgestellt, um beim Wechseln von Bildern einen dreidimensionalen 3D-Bildergalerieeffekt anzuzeigen.
 CSS3 realisiert den Effekt des Verschiebens der Menüschaltfläche (Menü)
CSS3 realisiert den Effekt des Verschiebens der Menüschaltfläche (Menü)
06 Aug 2018
Dieser Artikel stellt Ihnen die Wirkung des Verschiebens von Menüschaltflächen in CSS3 vor. Ich hoffe, dass er für Freunde hilfreich ist.
16 May 2016
In diesem Artikel wird hauptsächlich Jquery CSS3 vorgestellt, um den Effekt des Verschiebens kleiner Kreise zu erzielen, und es werden die damit verbundenen Fähigkeiten von JQuery bei der dynamischen Manipulation des CSS3-Stils von Seitenelementen basierend auf Zeitfunktionen berücksichtigt
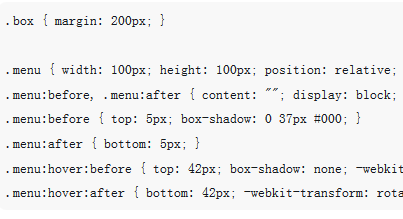
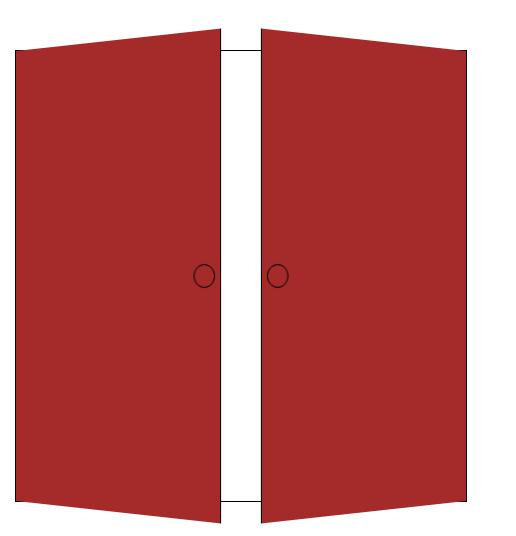
 CSS3 realisiert den Effekt des dynamischen Öffnens der Tür (Codebeispiel)
CSS3 realisiert den Effekt des dynamischen Öffnens der Tür (Codebeispiel)
21 Sep 2018
In diesem Kapitel wird CSS3 zum dynamischen Öffnen der Tür vorgestellt (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
16 Dec 2017
In CSS3 verwenden wir Animationen in Kombination mit Keyframes, um Elementen verschiedene Animationseffekte hinzuzufügen. In diesem Artikel wird hauptsächlich der Effekt von CSS3 vorgestellt, um die sequentielle Anzeige mehrerer Elemente zu realisieren. Freunde, die sich für CSS3 interessieren, und diejenigen, die es benötigen, können darauf verweisen.
 Detailliertes Beispiel für den 3D-Flop-Effekt von CSS3-Spezialeffekten
Detailliertes Beispiel für den 3D-Flop-Effekt von CSS3-Spezialeffekten
16 May 2016
Dieser Artikel stellt hauptsächlich den 3D-Flop-Effekt von CSS3-Spezialeffekten vor. Ich hoffe, dass er für interessierte Freunde hilfreich ist.
 CSS3 erzeugt den 3D-Karten-Flop-Effekt von Baidu Tieba
CSS3 erzeugt den 3D-Karten-Flop-Effekt von Baidu Tieba
24 Feb 2017
In diesem Artikel wird hauptsächlich das Beispiel des von CSS3 auf Baidu Tieba erstellten 3D-Karten-Flip-Effekts vorgestellt. Wenn Sie mehr darüber erfahren möchten.
 Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
04 Jun 2020
Die Ziele dieses Artikels: 1. Beherrschen Sie die Verwendung von Border-Radius in CSS3: Erzielen Sie die folgenden Schnittstelleneffekte (die Suchfunktion ist nicht erforderlich). Es ist nicht erforderlich, ein Framework, reines Div + CSS3 und andere Anweisungen zu verwenden Grenzradius-Wissenspunkte müssen verwendet werden.


Hot Tools

jQuery-Timeline, Spezialeffekte der Unternehmensentwicklungsgeschichte
Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.









