Audio-Audio-Player
jQuery+html5 Audio-Audio-Player, mit schöner Oberfläche, vollständigen Funktionen, einschließlich Animationseffekten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Machen Sie einen sprachgesteuerten Audio-Player mit der Web Speech-API
Machen Sie einen sprachgesteuerten Audio-Player mit der Web Speech-API
18 Feb 2025
Kernpunkte Die Web -Voice -API ist eine JavaScript -API, mit der Webentwickler Spracherkennung und -synthese in ihre Webseiten integrieren können, wodurch die Benutzererfahrung verbessert wird, insbesondere für Menschen mit Behinderungen oder Benutzer, die mehrere Aufgaben gleichzeitig erledigen müssen. Die Spracherkennungs -API benötigt derzeit eine Internetverbindung und Benutzerberechtigungen, um auf das Mikrofon zuzugreifen. Bibliothek wie Annyang kann dazu beitragen, die Komplexität zu verwalten und die Vorwärtskompatibilität sicherzustellen. Sprachkontrollierte Audio-Player können mit der API der Sprachsynthese und der API der Spracherkennung erstellt werden. Auf diese Weise kann der Benutzer zwischen Songs navigieren und bestimmte Songs mit Sprachbefehlen anfordern. Der Audio -Player enthält Einstellungsdaten, UI -Methoden und Sprach -API -Methoden
 Audio zu Text: Die effektivsten Möglichkeiten, Audio auf einen MAC zu übertragen
Audio zu Text: Die effektivsten Möglichkeiten, Audio auf einen MAC zu übertragen
19 Mar 2025
Mit dem Aufstieg von AI -Technologien könnte es sich als sehr nützliche Fähigkeit erweisen, zu lernen, wie Audio in Text transkribiert werden kann. Stellen Sie sich vor, Sie haben ein Sprach -Memo von der Arbeit und müssen seine Audio -Datei in Text umwandeln - sitzen Sie hin, um zu hören, was
 Wie einbetten Sie Audio in HTML mit dem & lt; audio & gt; Etikett?
Wie einbetten Sie Audio in HTML mit dem & lt; audio & gt; Etikett?
20 Mar 2025
In Artikel wird ein Einbettung von Audio in HTML unter Verwendung des & lt; audio & gt; Tag, unterstützte Formate, Hinzufügen von Steuerelementen und Fallback -Optionen für nicht unterstützte Browser (158 Zeichen)
 Prised Audio WordPress -Thema festgehalten
Prised Audio WordPress -Thema festgehalten
24 Mar 2025
Ich befürchte, ich muss das mit einer ganzen Hintergrundgeschichte beginnen, da die Reise hierher der Punkt ist, nicht so sehr das Thema.
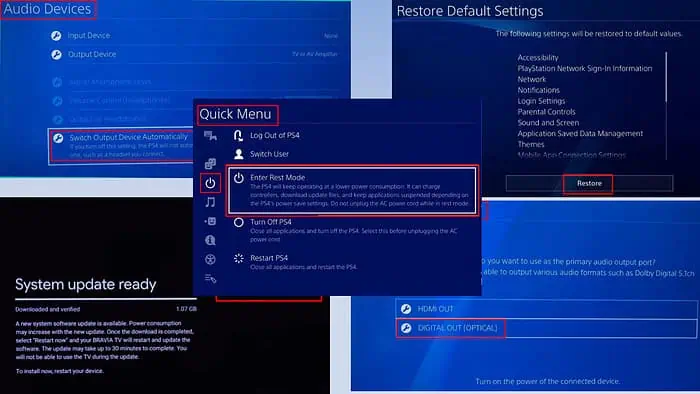
 PS4 Kein Audio: 8 bewährte Lösungen
PS4 Kein Audio: 8 bewährte Lösungen
22 Oct 2024
Wenn Ihre PS4 keinen Ton hat, können Sie ein paar schnelle DIY-Fehlerbehebungen ausprobieren, um den Ton zu reparieren und zum Gameplay zurückzukehren. Es kommt also nicht häufiger vor, dass es bei Audio oder Video zu Störungen kommt. Aber wenn bei der PS4 kein Audiofehler auftritt, könnte es eine Herausforderung sein
 Erstellen eines mobilen JavaScript -Audio -Players
Erstellen eines mobilen JavaScript -Audio -Players
20 Feb 2025
Ich bin ein großer Fan von HTML5- und JavaScript -APIs, die viele untersucht haben, darunter GetUsermedia-, Web -Speechs- und Bildschirm -Orientierungs -APIs (mit einem dedizierten Github -Repository). Dieser Artikel zeigt, dass er einen mobilfreundlichen JavaScript-Audio-Player-Hebel erstellt
 Essentielle Audio- und Videoereignisse für HTML5
Essentielle Audio- und Videoereignisse für HTML5
23 Feb 2025
Detaillierte Erläuterung von Schlüsselereignissen in HTML5 -Audio und -Video sowie Analyse von Browserunterschieden HTML5 und Elemente bieten reichhaltige Ereignismechanismen. Einige Ereignisse wie das "Play" -Ereignis sind auf einen Blick klar, während andere, wie das "Fortschritt" -Ereigner, komplizierter sind. In diesem Artikel werden einige der wichtigsten Medienereignisse ausführlich untersucht und deren Auslöser, damit verbundene Attribute und Unterschiede zwischen verschiedenen Browsern analysiert. Kernpunkte HTML5 und Elemente bieten eine Vielzahl von Ereignissen, einige sind einfach und leicht zu verstehen (z. B. "Play" -Ereignisse), und einige sind komplexer (wie "Fortschrittsereignisse"). Spielenereignisse (z. B. "Play", "Pause", "Ended") reagieren auf Medienwiedergabe- oder Pauseoperationen und folgen Sie den entsprechenden Medien
 Wie bin ich Audio und Video in HTML5 mit dem & lt; audio & gt; und & lt; Video & gt; Elemente?
Wie bin ich Audio und Video in HTML5 mit dem & lt; audio & gt; und & lt; Video & gt; Elemente?
12 Mar 2025
In diesem Artikel wird HTML5 von Audio & gt; und & lt; Video & gt; Elemente zum Einbetten von Audio und Video. Es werden Elementattribute, Methoden und entscheidende Browser -Kompatibilitätsstrategien anhand mehrerer Quellen und Fallback -Inhalte beschrieben.
 HTML5 -Video und Audio: Das Markup - SitePoint
HTML5 -Video und Audio: Das Markup - SitePoint
18 Feb 2025
Detaillierte Erläuterung von HTML5 -Video- und Audio -Tags: Erstellen eines reaktionsschnellen Videoplayers Dieser Artikel stammt aus dem Buch "HTML5 & CSS3 für die Real World, 2. Ausgabe", die von Alexis Goldstein, Louis Lazaris und Estelle Weyl mitautorisiert wurde. Dieses Buch ist in wichtigen Buchhandlungen auf der ganzen Welt erhältlich und Sie können die E-Book-Version hier auch kaufen. Kernpunkte Die Video- und Audio-Tags von HTML5 ermöglichen eingebettete Video- und Audioelemente direkt im HTML-Code, ohne dass externe Plug-Ins oder Spieler erforderlich sind. HTML5 -Video- und Audio -Tags enthalten mehrere Attribute, um das Verhalten dieser Elemente zu steuern, wie z. B. Autoplay


Heiße Werkzeuge

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER