HTML5-Canvas-Zeigerkarussell-Lotteriecode

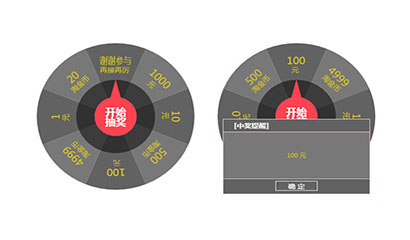
Der HTML5-Canvas-Zeiger-Karussell-Lotteriecode ist ein Karussell und ein Zeiger, der auf Canvas basiert. Die Farben jeder Auszeichnung und Partition können nach Belieben eingestellt werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 【HTML5】Canvas implementiert einen Lupeneffekt
【HTML5】Canvas implementiert einen Lupeneffekt
12 Oct 2016
【HTML5】Canvas implementiert einen Lupeneffekt
 Ein von HTML5 Canvas implementiertes Zeichenbrett
Ein von HTML5 Canvas implementiertes Zeichenbrett
08 Nov 2016
Ein von HTML5 Canvas implementiertes Zeichenbrett
 HTML5 Canvas-Diagrammanwendung Chart.js benutzerdefiniertes Eingabeaufforderungsliniendiagramm
HTML5 Canvas-Diagrammanwendung Chart.js benutzerdefiniertes Eingabeaufforderungsliniendiagramm
04 Nov 2016
HTML5 Canvas-Diagrammanwendung Chart.js benutzerdefiniertes Eingabeaufforderungsliniendiagramm
 Wie lösche ich einen HTML5-Canvas effizient?
Wie lösche ich einen HTML5-Canvas effizient?
29 Dec 2024
Löschen der Zeichenfläche zum AuffrischenBei der Arbeit mit HTML-Zeichenflächen ist es häufig erforderlich, die Zeichenoberfläche zu aktualisieren, um Elemente zu entfernen oder...
 Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Größen?
Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Größen?
02 Dec 2024
Größe der HTML5-Canvas-Diskrepanz: CSS vs. ElementattributeBeim Festlegen der Größe eines HTML5-Canvas können unerwartete Ergebnisse auftreten ...
 Wie lösche ich effizient einen HTML5-Canvas zum Neuzeichnen?
Wie lösche ich effizient einen HTML5-Canvas zum Neuzeichnen?
19 Dec 2024
Bereinigen des Canvas zum Neuzeichnen in HTML5In der Webentwicklung ist es üblich, das Canvas-Element für die Grafikwiedergabe zu manipulieren. Während...
 Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
15 Oct 2016
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
 Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?
Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?
03 Jan 2025
So übergeben Sie HTML5 Canvas...


Hot Tools

jQuery-Code für die mobile Lotteriekarussellseite
jQuery-Mobile-Karussell-Lotterieseite. Bilder, Text und Wahrscheinlichkeiten können standardmäßig angepasst werden.

jQuery-Plug-in für mobile Turntable-Lotterie
jQuery-Plug-in für mobile Turntable-Lotterie

jQuery-Plugin - Implementieren Sie HTML5 WeChat Red Envelope Lottery Red Envelope Rain Special Effects Animation JS Effect
HTML5 WeChat roter Umschlag Lotterie roter Umschlag Regen Spezialeffekte Animation JS-Effekt herunterladen. Ein sehr praktisches JQuery-Plug-In für die Regenlotterie mit roten Umschlägen. Die Regenanimation mit roten Umschlägen im Hintergrund ist sehr cool und verfügt über Popup-Eingabeaufforderungen für die Lotterie.

jQuery zieht zufällig den Handynummern-Lotteriecode
jQuery zieht zufällig den Handynummern-Lotteriecode

js-realize reaktionsschneller Golden Egg Smashing-Effekt für Festivals
Responsive Festival-Event Golden Egg Smashing Effect js Spezialeffektcode




