 JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
 Von jQuery implementierte Spezialeffekte für die Appelllotterie
Von jQuery implementierte Spezialeffekte für die Appelllotterie
Von jQuery implementierte Spezialeffekte für die Appelllotterie

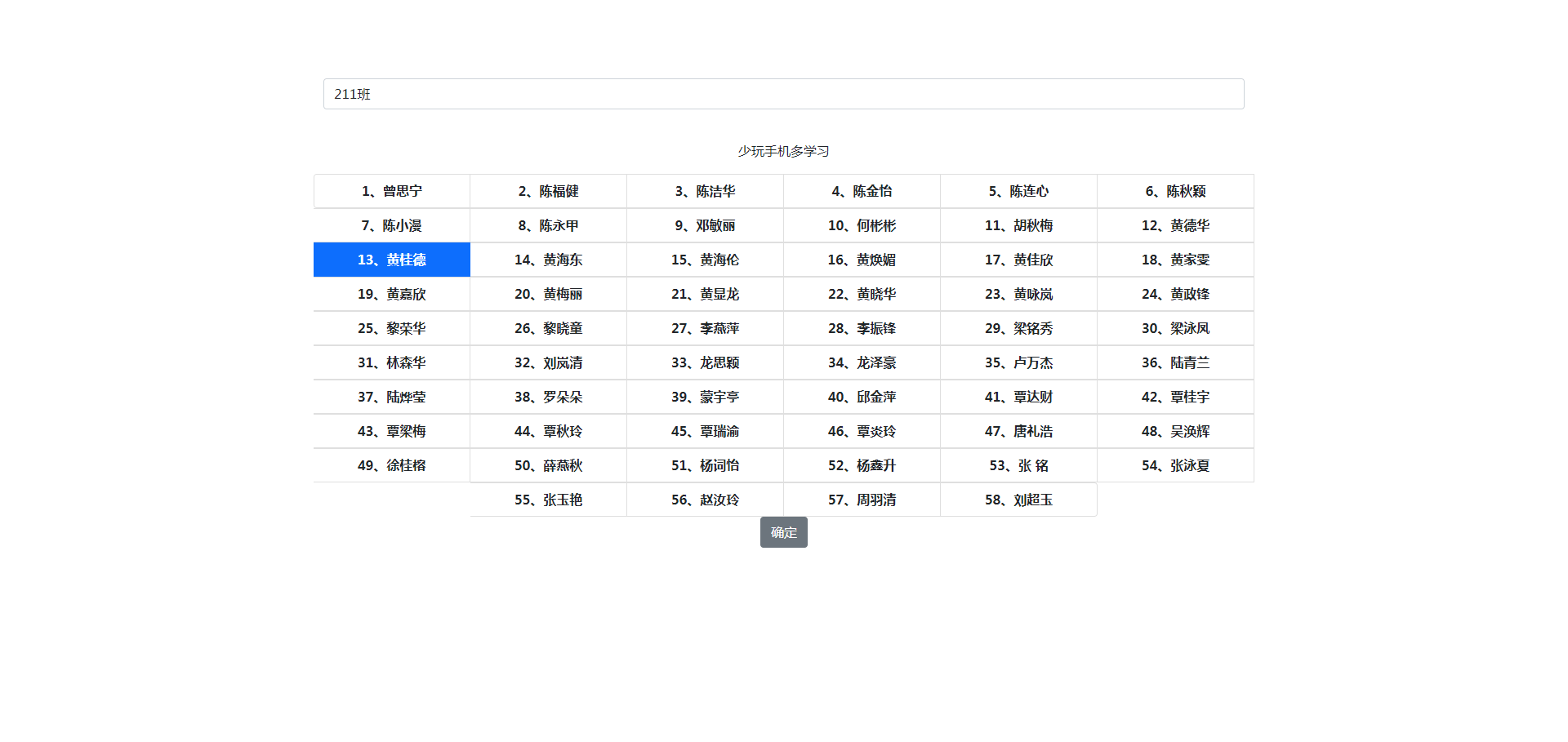
Basierend auf jQuery erstellen wir ein gruppiertes Klassenappellgerät. Klicken Sie auf die Startschaltfläche, um Namen zufällig und dynamisch auszuwählen, und wählen Sie nach der Bestätigung den Gewinnernamen aus.
Erstellen Sie basierend auf jQuery ein Gruppenklassen-Appellgerät. Klicken Sie auf die Startschaltfläche, um Namen nach dem Zufallsprinzip auszuwählen. Wählen Sie nach der Bestätigung das Gewinnernamenergebnis aus.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann die „serialize'-Methode von jQuery UI Sortable für Datenbankaktualisierungen verwendet werden?
Wie kann die „serialize'-Methode von jQuery UI Sortable für Datenbankaktualisierungen verwendet werden?
28 Dec 2024
So nutzen Sie jQuery UI Sortable zum Verwalten von Auftrags- und Datenbankaktualisierungen Mit der sortierbaren Funktion von jQuery UI können Benutzer die ... festlegen und ändern.
 Wie integriere ich JQuery, @RequestBody von Spring MVC und JSON für die bidirektionale Serialisierung?
Wie integriere ich JQuery, @RequestBody von Spring MVC und JSON für die bidirektionale Serialisierung?
05 Dec 2024
JQuery, Spring MVC @RequestBody und JSON – dafür sorgen, dass sie zusammenarbeitenWährend die Serialisierung von Java-Objekten in JSON für die JQuery-Verwendung möglicherweise ...
 Warum geben die Methoden „.height()' und „.width()' von jQuery Werte für Elemente mit „display: none' zurück?
Warum geben die Methoden „.height()' und „.width()' von jQuery Werte für Elemente mit „display: none' zurück?
29 Oct 2024
jQuery: .height()/.width() und „display:none“Trotz der weit verbreiteten Annahme, dass Elemente mit „display:none“ für jQuerys .height() Null zurückgeben ...
 Wie verwende ich die Draggable()- und Resizable()-Plugins von jQuery mit CSS-Transformationsskalierung für untergeordnete Elemente?
Wie verwende ich die Draggable()- und Resizable()-Plugins von jQuery mit CSS-Transformationsskalierung für untergeordnete Elemente?
27 Oct 2024
Ziehen/Größenänderung von jQuery mit CSS-Transformationsskalierung Dieses Problem tritt auf, wenn eine CSS-Transformation mit Skalierung auf ein Element angewendet und dann jQuerys... verwendet wird.
 Was ist die optimale Methode zum Deaktivieren und Aktivieren von Elementen mit jQuery: prop() vs. attr() für boolesche Attribute?
Was ist die optimale Methode zum Deaktivieren und Aktivieren von Elementen mit jQuery: prop() vs. attr() für boolesche Attribute?
19 Oct 2024
So deaktivieren und aktivieren Sie Elemente effektiv mit jQuery: Den Unterschied zwischen attr() und prop() verstehen. Problem: Sie versuchen, Eingaben zunächst zu deaktivieren und dann zu aktivieren, wenn auf einen Link geklickt wird, aber Ihre aktuelle jQuery-Lösung ist das nicht
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele
07 Mar 2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER



