 JS-Spezialeffekte
JS-Spezialeffekte
 CSS3-Spezialeffekte
CSS3-Spezialeffekte
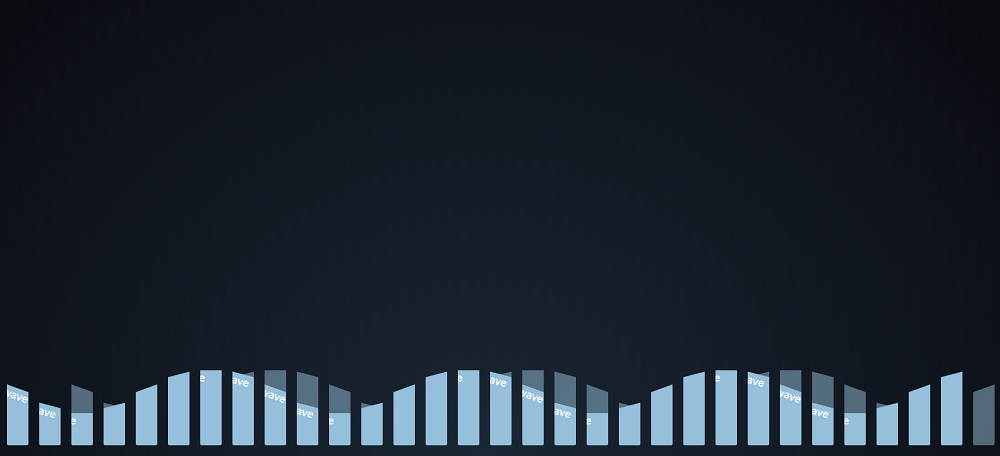
 Spezialeffekte für Intervallwellenanimationen unten auf der Webseite
Spezialeffekte für Intervallwellenanimationen unten auf der Webseite
Spezialeffekte für Intervallwellenanimationen unten auf der Webseite

Pure CSS3 zeichnet eine Stufenwellenanimation mit Intervallen und einen speziellen Wellen-UI-Animationseffekt am unteren Rand der Webseite.
Pure CSS3 zeichnet eine abgestufte Wellenanimation mit Intervallen und einen speziellen Wellen-UI-Animationseffekt am unteren Rand der Webseite.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschieben Sie die Schriftart auf der Webseite nach unten
Verschieben Sie die Schriftart auf der Webseite nach unten
20 Sep 2016
Wenn die Webseite nach unten verschoben wird, wird die Schriftgröße automatisch größer. Wenn die Webseite nach oben verschoben wird, wird die Schriftgröße automatisch kleiner. Die URL: www.rongmeienze.com sieht so aus.
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 Verschieben Sie auf der Webseite die Schriftgröße nach unten, um größer zu werden, und nach oben, um kleiner zu werden.
Verschieben Sie auf der Webseite die Schriftgröße nach unten, um größer zu werden, und nach oben, um kleiner zu werden.
21 Sep 2016
Wenn die Webseite nach unten verschoben wird, wird die Schriftgröße automatisch größer. Wenn die Webseite nach oben verschoben wird, wird die Schriftgröße automatisch kleiner. Die URL: www.rongmeienze.com sieht so aus.
 Warum hat Visual Studio 2015 für std::list::sort() von der Zusammenführungssortierung von unten nach oben auf die Zusammenführungssortierung von oben nach unten umgestellt?
Warum hat Visual Studio 2015 für std::list::sort() von der Zusammenführungssortierung von unten nach oben auf die Zusammenführungssortierung von oben nach unten umgestellt?
31 Oct 2024
std::list::sort() – Warum der plötzliche Wechsel zur Top-Down-Strategie? In Visual Studio 2015 wurde die Implementierung von std::list::sort() einer ... unterzogen.
 Wie kann ich auf der Webseite eine „Download'-Schaltfläche für aus der MySQL-Datenbank abgefragte Daten einrichten und diese dann im TXT-Format auf dem lokalen Computer speichern?
Wie kann ich auf der Webseite eine „Download'-Schaltfläche für aus der MySQL-Datenbank abgefragte Daten einrichten und diese dann im TXT-Format auf dem lokalen Computer speichern?
10 Oct 2016
Nach der Übertragung der Echtzeitdaten an den Server kann der Benutzer die Daten für einen bestimmten Zeitraum nach Bedarf abfragen und dann die abgefragten Daten an einen bestimmten Ort auf dem lokalen Computer herunterladen.
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
02 Mar 2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven


Heiße Werkzeuge

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt



