 JS-Spezialeffekte
JS-Spezialeffekte
 Bildspezialeffekte
Bildspezialeffekte
 Produktlisten verkleinern und Detailvorschaueffekte erweitern
Produktlisten verkleinern und Detailvorschaueffekte erweitern
Produktlisten verkleinern und Detailvorschaueffekte erweitern

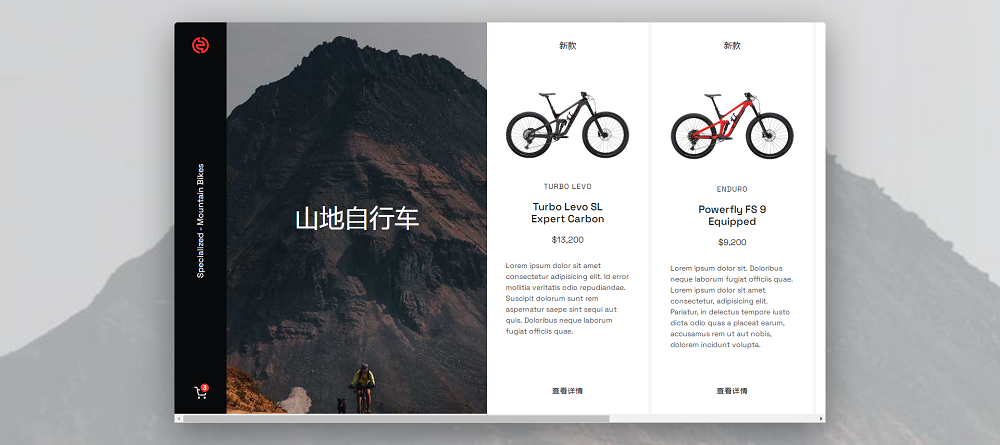
Verwenden Sie js css3, um eine reaktionsfähige neue Produktliste zu erstellen, die Vorschau zu verkleinern und zu erweitern. Klicken Sie auf die Produktliste, um die Details zu erweitern und den Effekt anzuzeigen. Geeignet für Spezialeffekte im UI-Layout der Webseite zur Einführung neuer Produkte.
js css3 erstellt eine responsive neue Produktliste, verkleinert und erweitert die Vorschau. Klicken Sie auf die Produktliste, um die Details zu erweitern und den Effekt anzuzeigen. Geeignet für Spezialeffekte im UI-Layout der Webseite zur Einführung neuer Produkte.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann man SVG-Elemente mit ihrem übergeordneten Container erweitern und verkleinern?
Wie kann man SVG-Elemente mit ihrem übergeordneten Container erweitern und verkleinern?
30 Oct 2024
Erweitern und verkleinern Sie ein SVG-Element zum übergeordneten Container. Die Herausforderung besteht darin, sicherzustellen, dass sich ein SVG-Element erweitert oder verkleinert, um mit dem Inhalt seines übergeordneten Containers übereinzustimmen.
 Dave der Taucher: Wie man Spinnenkrabben fängt
Dave der Taucher: Wie man Spinnenkrabben fängt
10 Jan 2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige Möglichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
10 Jan 2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern möchten
 So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
10 Jan 2025
Bedingte Spaltenzählung: Stellen Sie sich eine Tabelle mit dem Namen „Jobs“ vor, die wie folgt strukturiert ist: Job-ID, Jobname, Priorität, wobei „Priorität“ eine ganze Zahl zwischen 1 und 1 ist.
 Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
10 Jan 2025
Verbesserte Methoden zum Abschneiden führender Nullen in SQL ServerDer herkömmliche Ansatz zum Abschneiden führender Nullen in SQL Server umfasst die Verwendung der...
 ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?
ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?
10 Jan 2025
ShouldSerialize() im Vergleich zu einem angegebenen bedingten Serialisierungsmuster. Die bedingte Serialisierung ist entscheidend für die selektive Steuerung der Serialisierung ...
 Wie kann ich ein Bild in einer WinForms-Anwendung drehen?
Wie kann ich ein Bild in einer WinForms-Anwendung drehen?
10 Jan 2025
Ein Bild in WinForms drehenDiese Frage befasst sich mit der Notwendigkeit, ein Bild innerhalb einer Windows Forms-Anwendung zu drehen, insbesondere um anzuzeigen...
 Wie kann ich den Fehler „Rekursionstiefenlimit überschritten' in einer rekursiven SQL-Abfrage beheben?
Wie kann ich den Fehler „Rekursionstiefenlimit überschritten' in einer rekursiven SQL-Abfrage beheben?
10 Jan 2025
Rekursive Abfrage führt dazu, dass das Rekursionstiefenlimit überschritten wurde. Bei dieser Abfrage trat ein wiederkehrender Fehler auf, da das maximale Rekursionslimit von 100 überschritten wurde....
 Soft-Deletes in Datenbanken: Nutzen oder nicht nutzen?
Soft-Deletes in Datenbanken: Nutzen oder nicht nutzen?
10 Jan 2025
Soft-Deletes: Eine Frage des Designs Das Thema Soft-Deletes, ein Mechanismus, der Datensätze als gelöscht „kennzeichnet“, anstatt sie physisch zu entfernen, hat...


Heiße Werkzeuge

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.



