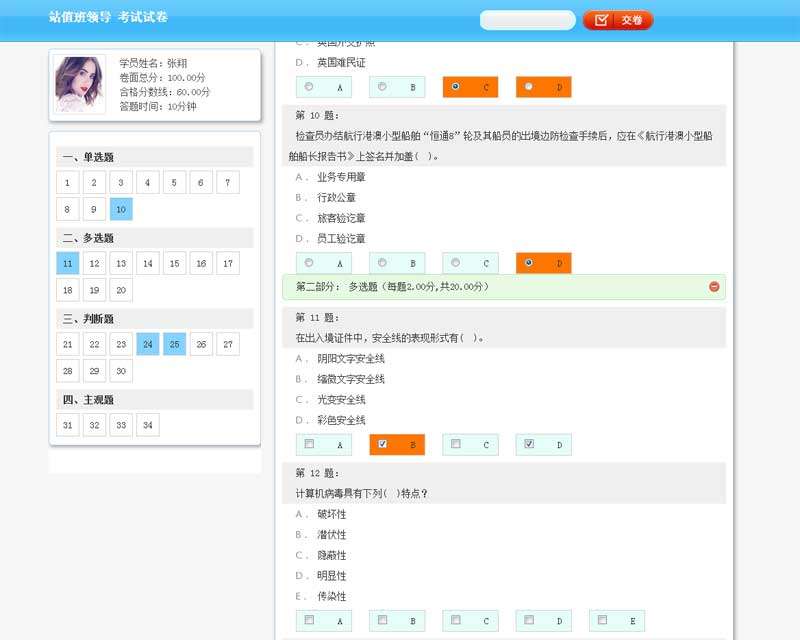
Ankerpunkteffekte der Online-Antworttestseite

jQuery erstellt eine universelle Prüfungsarbeit für Führungskräfte im Stationsdienst mit einer schwebenden Antwortleiste auf der linken Seite und Spezialeffekten auf der Online-Antwortauswahlseite. Unterstützt die Positionierung von Ankerpunkten und überwacht die Wirkung ausgewählter Antwortfragen.
jQuery erstellt eine universelle Prüfungsarbeit für Führungskräfte im Stationsdienst mit einer schwebenden Antwortleiste auf der linken Seite und Spezialeffekten auf der Online-Antwortauswahlseite. Unterstützt die Positionierung von Ankerpunkten und überwacht die Wirkung ausgewählter Antwortfragen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie hebt man die aktuelle Navigation bei der Vorlagenvererbung richtig hervor? (Warten online...)
Wie hebt man die aktuelle Navigation bei der Vorlagenvererbung richtig hervor? (Warten online...)
22 Oct 2016
Ähnlich wie bei der obigen Navigation habe ich das Prinzip der Vorlagenvererbung in thinkphp verwendet, um eine base.html-Datei zu definieren, die die allgemeine Kopfzeile, die Navigationsnavigation und die Fußzeile unten enthält. Andere HTML-Dateien erben diese base.html-Vorlage. Bitte sagen Sie mir, wie ich auf andere Seiten zugreifen kann ...
 javascript - Wie kann ich die aktuelle Navigation bei der Vorlagenvererbung korrekt hervorheben? (Warten online...)
javascript - Wie kann ich die aktuelle Navigation bei der Vorlagenvererbung korrekt hervorheben? (Warten online...)
22 Oct 2016
Ähnlich wie bei der obigen Navigation habe ich das Prinzip der Vorlagenvererbung in thinkphp verwendet, um eine base.html-Datei zu definieren, die die allgemeine Kopfzeile, die Navigationsnavigation und die Fußzeile unten enthält. Andere HTML-Dateien erben diese base.html-Vorlage. Bitte sagen Sie mir, wie ich auf andere Seiten zugreifen kann ...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 Pectra Hauptnetzwerk online: Schnelle Ansicht der Nutzung von Ethereum Blob
Pectra Hauptnetzwerk online: Schnelle Ansicht der Nutzung von Ethereum Blob
15 May 2025
Dies ist das größte Upgrade von Ethereum seit Dencun vor 420 Tagen, und diese Änderungen werden die Veröffentlichung von Daten von L2 sowie andere im Upgrade enthaltene Änderungen verbessern. Pectra Upgrade führt zwei wichtige Änderungen an L2 mithilfe der Verfügbarkeit von Ethereum -Daten ein. Es erhöht den Blob -Durchsatz und erhöht die Kosten von Calldata. Wir haben die Verwendung von Ethereum-Blobs seit Dencun (EIP-4844) analysiert, um die möglichen Auswirkungen von Pectra-Upgrades auf den Blob-Markt zu verstehen. Blob -Nutzungsrate seit 2024
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie hoch ist der Ausgabepreis von Dogecoin? Was sind die Online-Börsen für Dogecoin Doge im Jahr 2025?
Wie hoch ist der Ausgabepreis von Dogecoin? Was sind die Online-Börsen für Dogecoin Doge im Jahr 2025?
15 Jan 2025
Dogecoin ist ein beliebtes Thema unter Neulingen im Bereich der Kryptowährungen. Ziel dieses Artikels ist es, einige der wichtigsten Aspekte von Dogecoin umfassend zu erläutern, wie z. B. den Einführungspreis, verfügbare Börsen und andere relevante Informationen. Durch das Verständnis dieser Details können Leser die Rolle von Dogecoin im Kryptowährungs-Ökosystem besser verstehen und fundierte Investitionsentscheidungen treffen.
 Online-Logo-Generierung der PHP-Version
Online-Logo-Generierung der PHP-Version
04 Aug 2016
Tatsächlich ist die Erstellung dieses Programms sehr einfach, solange Ihre Website PHP unterstützt! Tatsächlich handelt es sich hierbei um dasselbe Prinzip wie beim Hinzufügen von Wasserzeichen zu Bildern. Der Junge zeigt seine Verlegenheit. Sprechen wir über den Hauptcode, der hauptsächlich die Datei logosc.php generiert! Verdammt, 5M kann nichts übertragen! ! Download-Adresse: http://blog.0907.org/logo-demo.rar Keine Quellcode und Demonstration: Quelle
 PHP-Schnittstellencode der Online-Zahlungsplattform Yibao
PHP-Schnittstellencode der Online-Zahlungsplattform Yibao
08 Aug 2016
:In diesem Artikel wird hauptsächlich der PHP-Schnittstellencode der Online-Zahlungsplattform Yibao vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie hoch ist der Preis von Waffenmünzen online? Detaillierte Erläuterung des Preises von Waffenmünzen online
Wie hoch ist der Preis von Waffenmünzen online? Detaillierte Erläuterung des Preises von Waffenmünzen online
21 Apr 2025
Der Preis der neuen Währung ist schwer vorherzusagen und wird von einer Vielzahl von Faktoren beeinflusst. 1. Projektgrundlagen: Vision, Technologie, Geschäftsmodell, Anwendungsszenarien und Wettbewerbslandschaft. 2. Token -Wirtschaftsmodell: Gesamtbetrag, Zuordnung, Zweck und Verriegelungsmechanismus. 3. Community -Unterstützung: Skala, Teilnahme, Konsens. 4. Marktgefühl: Gesamtumwelt, heiße Konzepte, Aufmerksamkeit der Medien. 5. Austauschauswahl: Popularität, Benutzergruppe. 6. Private Equity und Public Equity Situation: Private Equity Price und öffentliche Equity Popularität.


Heiße Werkzeuge

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!




